인프런 커뮤니티 질문&답변
코드 작동은 되나 console.log Warning:2 개 강의진행 or 오류해결에서 의 갈림길에 서잇습니다 ㅠ
작성
·
1.1K
·
수정됨
0
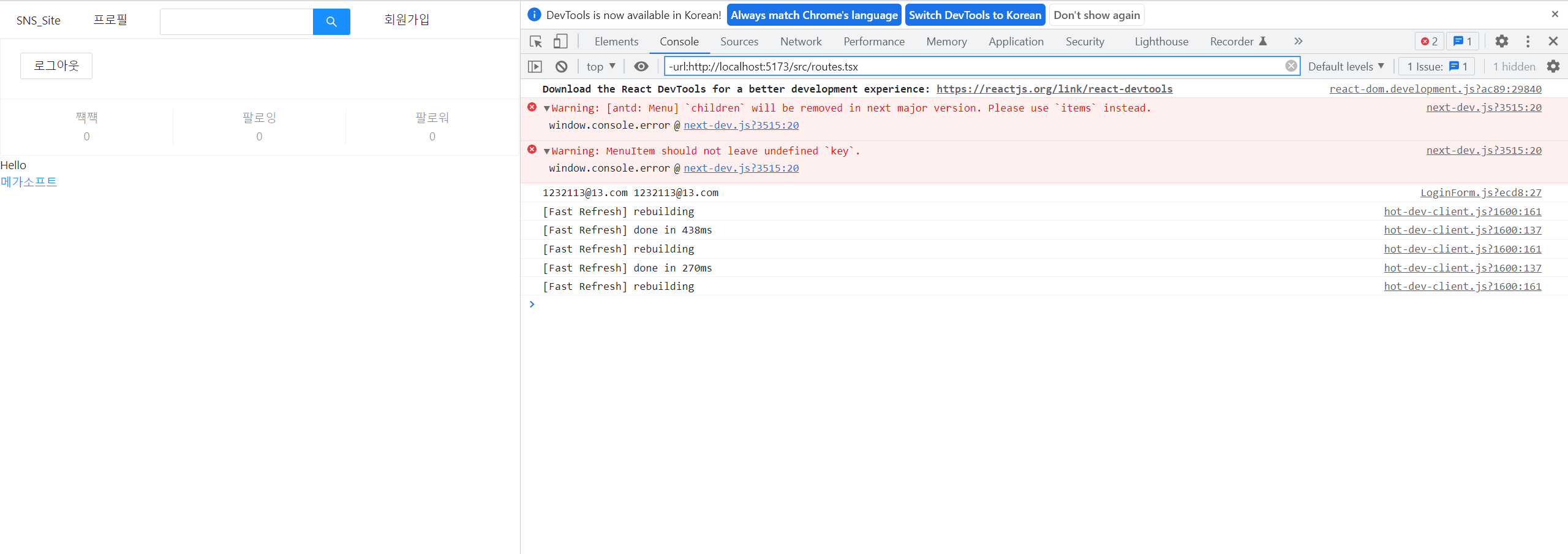
 ```구글 콘솔코드내용
```구글 콘솔코드내용
Download the React DevTools for a better development experience: https://reactjs.org/link/react-devtools
next-dev.js?3515:20 Warning: [antd: Menu] children will be removed in next major version. Please use items instead.
window.console.error @ next-dev.js?3515:20
next-dev.js?3515:20 Warning: MenuItem should not leave undefined key.
window.console.error @ next-dev.js?3515:20
next-dev.js?3515:20 Warning: Prop className did not match. Server: "ant-input-group-wrapper ant-input-search ant-input-search-with-button sc-hLBbgP cHXasn" Client: "ant-input-group-wrapper ant-input-search ant-input-search-with-button sc-gswNZR cWQwGJ"
at span
at BaseInput (webpack-internal:///./node_modules/rc-input/es/BaseInput.js:16:28)
at eval (webpack-internal:///./node_modules/rc-input/es/Input.js:30:28)
at eval (webpack-internal:///./node_modules/antd/es/input/Input.js:131:34)
at eval (webpack-internal:///./node_modules/antd/es/input/Search.js:40:34)
at O (webpack-internal:///./node_modules/styled-components/dist/styled-components.browser.esm.js:31:19750)
at span
at li
at DomWrapper (webpack-internal:///./node_modules/rc-resize-observer/es/SingleObserver/DomWrapper.js:26:90)
at SingleObserver (webpack-internal:///./node_modules/rc-resize-observer/es/SingleObserver/index.js:21:24)
at ResizeObserver (webpack-internal:///./node_modules/rc-resize-observer/es/index.js:18:24)
at InternalItem (webpack-internal:///./node_modules/rc-overflow/es/Item.js:21:25)
at InternalRawItem (webpack-internal:///./node_modules/rc-overflow/es/RawItem.js:21:52)
at LegacyMenuItem (webpack-internal:///./node_modules/rc-menu/es/MenuItem.js:63:90)
at InternalMenuItem (webpack-internal:///./node_modules/rc-menu/es/MenuItem.js:97:21)
at MenuItem (webpack-internal:///./node_modules/rc-menu/es/MenuItem.js:228:24)
at Trigger (webpack-internal:///./node_modules/rc-trigger/es/index.js:78:92)
at Tooltip (webpack-internal:///./node_modules/rc-tooltip/es/Tooltip.js:22:32)
at eval (webpack-internal:///./node_modules/antd/es/tooltip/index.js:88:62)
at MenuItem (webpack-internal:///./node_modules/antd/es/menu/MenuItem.js:50:90)
at InheritableContextProvider (webpack-internal:///./node_modules/rc-menu/es/context/MenuContext.js:35:23)
at ul
at DomWrapper (webpack-internal:///./node_modules/rc-resize-observer/es/SingleObserver/DomWrapper.js:26:90)
at SingleObserver (webpack-internal:///./node_modules/rc-resize-observer/es/SingleObserver/index.js:21:24)
at ResizeObserver (webpack-internal:///./node_modules/rc-resize-observer/es/index.js:18:24)
at Overflow (webpack-internal:///./node_modules/rc-overflow/es/Overflow.js:40:32)
at InheritableContextProvider (webpack-internal:///./node_modules/rc-menu/es/context/MenuContext.js:35:23)
at eval (webpack-internal:///./node_modules/rc-menu/es/Menu.js:77:29)
at eval (webpack-internal:///./node_modules/antd/es/menu/index.js:61:53)
at Menu (webpack-internal:///./node_modules/antd/es/menu/index.js:169:90)
at div
at AppLayout (webpack-internal:///./components/AppLayout.js:37:11)
at Home
at NodeBrid (webpack-internal:///./pages/_app.js:18:11)
at PathnameContextProviderAdapter (webpack-internal:///./node_modules/next/dist/shared/lib/router/adapters.js:62:11)
at ErrorBoundary (webpack-internal:///./node_modules/next/dist/compiled/@next/react-dev-overlay/dist/client.js:301:63)
at ReactDevOverlay (webpack-internal:///./node_modules/next/dist/compiled/@next/react-dev-overlay/dist/client.js:850:919)
at Container (webpack-internal:///./node_modules/next/dist/client/index.js:60:1)
at AppContainer (webpack-internal:///./node_modules/next/dist/client/index.js:173:11)
at Root (webpack-internal:///./node_modules/next/dist/client/index.js:346:11)
See more info here: https://nextjs.org/docs/messages/react-hydration-error
window.console.error @ next-dev.js?3515:20
LoginForm.js?ecd8:27 1232113@13.com 1232113@13.com
에러코드 위치
menu가 잇는곳을가본
import React, {useState} from 'react';
import propTypes from 'prop-types';
import Link from 'next/link';
import { Menu, Input, Row, Col } from 'antd';
import UserProfile from './UserProfile';
import LoginForm from './LoginForm';
import styled from 'styled-components';
const SearchInput = styled(Input.Search)`
vertical-align: middle;
`;
const AppLayout = ({children}) => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
//더미데이터 저장으로 useState 사용
return (
<div>
<Menu mode="horizontal">
<Menu.Item>
<Link href="/">SNS_Site</Link>
</Menu.Item>
<Menu.Item>
<Link href="/profile">프로필</Link>
</Menu.Item>
<Menu.Item>
<SearchInput enterButton/>
</Menu.Item>
<Menu.Item>
<Link href="/signup">회원가입</Link>
</Menu.Item>
</Menu>
<Row gutter={8}>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile />:<LoginForm setIsLoggedIn={setIsLoggedIn} />}
</Col>
<Col xs={24} md={12}>
{children}
</Col>
<Col xs={24} md={6}>
<a href="http://www.megasoftworld.com/pc/index.jsp" target="_blank" rel="noreferrer noopener">
메가소프트</a>
</Col>
</Row>
</div>
);
};
AppLayout.propTypes = {
children: propTypes.node.isRequired,
};
export default AppLayout;
key 가 잇는곳을 가본
import React from 'react';
import { Avatar, Button, Card} from 'antd';
const UserProfile = () =>{
return(
<Card
actions={[
<div key="twit">쨱쨱<br/> 0</div>,
<div key="followings">팔로잉<br/> 0</div>,
<div key="followings">팔로워<br/> 0</div>,
]}
>
<Card.Meta>
avatar={<Avatar>ZC</Avatar>}
title="Zerocho"
</Card.Meta>
<Button>로그아웃</Button>
</Card>
);
};
export default UserProfile;
터미널 로그
PS D:\react-zero\front> npm run dev
> react-zero@1.0.0 dev
> next
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
event - compiled client and server successfully in 2.2s (172 modules)
wait - compiling / (client and server)...
wait - compiling /_error (client and server)...
event - compiled client and server successfully in 1241 ms (1212 modules)
Warning: [antd: Menu] `children` will be removed in next major version. Please use `items` instead.
Warning: MenuItem should not leave undefined `key`.
warn - Fast Refresh had to perform a full reload. Read more: https://nextjs.org/docs/messages/fast-refresh-reload
Warning 문제를 남둘것인가,
게속 강의를 진행해야될지 모르겟습니다.

공지사항을 보고 node 16으로 바꾼이후로 다시 run dev를 해보니,
Download the React DevTools for a better development experience: https://reactjs.org/link/react-devtools
next-dev.js?3515:20 Warning: [antd: Menu]
childrenwill be removed in next major version. Please useitemsinstead.window.console.error @ next-dev.js?3515:20
next-dev.js?3515:20 Warning: MenuItem should not leave undefined
key.window.console.error @ next-dev.js?3515:20
LoginForm.js?ecd8:27 1232113@13.com 1232113@13.com
공지내용이 node. 16버전을 뜻하시는거죱?