인프런 커뮤니티 질문&답변
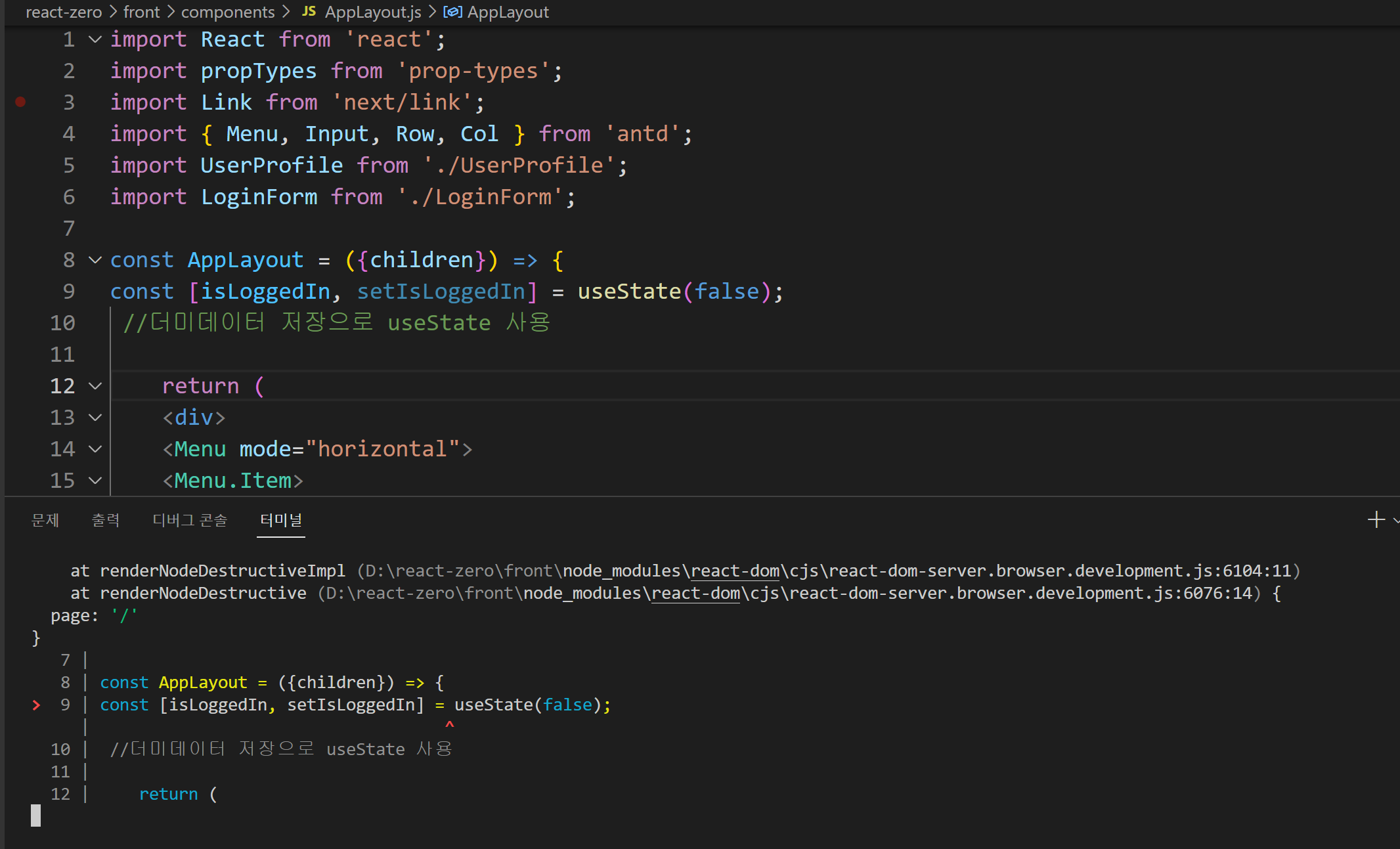
const [isLoggedIn, setIsLoggedIn] = useState(false); 오류
작성
·
431
·
수정됨
0

at renderNodeDestructiveImpl (D:\react-zero\front\node_modules\react-dom\cjs\react-dom-server.browser.development.js:6104:11)
at renderNodeDestructive (D:\react-zero\front\node_modules\react-dom\cjs\react-dom-server.browser.development.js:6076:14) {
page: '/'
}
7 |
8 | const AppLayout = ({children}) => {
> 9 | const [isLoggedIn, setIsLoggedIn] = useState(false);
| ^
10 | //더미데이터 저장으로 useState 사용
11 |
12 | return (
 이런 상황입니다
이런 상황입니다
9화 로그인폼만들기에서
const [isLoggedIn, setIsLoggedIn] = useState(false);에 setIsLoggedIn 이부분에 대한 코드입력이 없는것같은데요
동영상에서는 웹사이트가 정상작동되고
저는 저 따라한 저는 안됩니다.
