인프런 커뮤니티 질문&답변
오늘 구매햇구요 토씨 하나 안틀리고 클라이언트 환경세팅 9:02까지왔습니다 에러로 안됩니다/
해결된 질문
22.12.12 20:19 작성
·
870
·
수정됨
1
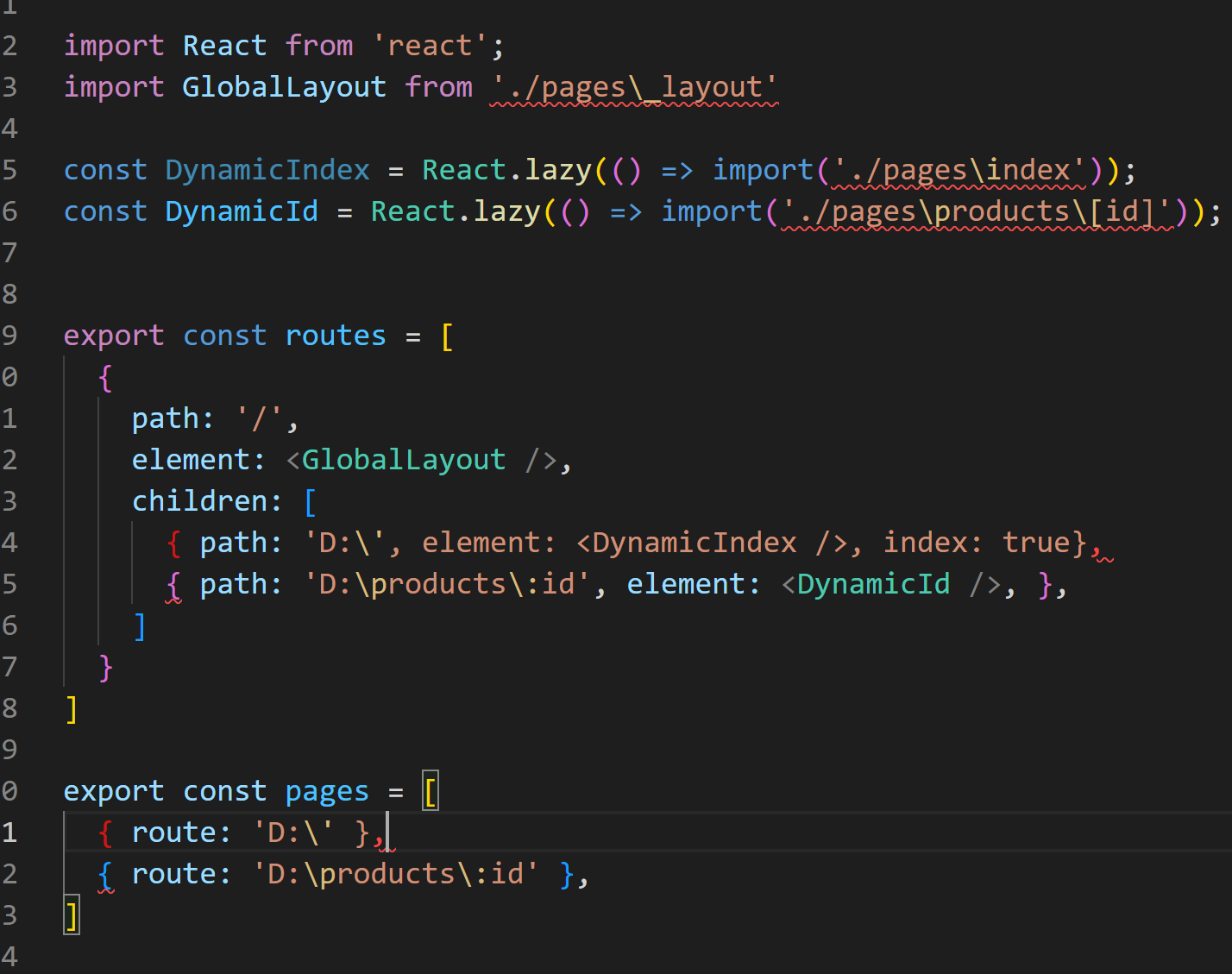
[plugin:vite:react-babel] D:\react_01\shopping-mall\src\routes.tsx: Unterminated string constant. (14:14)
17 | }D:/react_01/shopping-mall/src/routes.tsx:14:1412 | element: <GlobalLayout />,
13 | children: [
14 | { path: 'D:\', element: <DynamicIndex />, index: true},
| ^
15 | { path: 'D:\products\:id', element: <DynamicId />, },
16 | ] at instantiate (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:67:32)
at constructor (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:364:12)
at TypeScriptParserMixin.raise (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:3365:19)
at Object.unterminated (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:2333:20)
at readStringContents (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:2065:16)
at TypeScriptParserMixin.readString (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:3244:9)
at TypeScriptParserMixin.getTokenFromCode (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:2964:14)
at TypeScriptParserMixin.getTokenFromCode (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:7267:18)
at TypeScriptParserMixin.getTokenFromCode (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:9752:18)
at TypeScriptParserMixin.nextToken (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:2451:10)
at TypeScriptParserMixin.next (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:2366:10)
at TypeScriptParserMixin.eat (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:2371:12)
at TypeScriptParserMixin.parseObjectProperty (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:12126:14)
at TypeScriptParserMixin.parseObjPropValue (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:12154:100)
at TypeScriptParserMixin.parseObjPropValue (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:9482:18)
at TypeScriptParserMixin.parsePropertyDefinition (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:12083:17)
at TypeScriptParserMixin.parseObjectLike (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11993:21)
at TypeScriptParserMixin.parseExprAtom (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11464:23)
at TypeScriptParserMixin.parseExprAtom (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:7239:20)
at TypeScriptParserMixin.parseExprSubscripts (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11171:23)
at TypeScriptParserMixin.parseUpdate (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11153:21)
at TypeScriptParserMixin.parseMaybeUnary (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11127:23)
at TypeScriptParserMixin.parseMaybeUnary (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:9590:20)
at TypeScriptParserMixin.parseMaybeUnaryOrPrivate (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10956:61)
at TypeScriptParserMixin.parseExprOps (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10962:23)
at TypeScriptParserMixin.parseMaybeConditional (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10937:23)
at TypeScriptParserMixin.parseMaybeAssign (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10895:21)
at TypeScriptParserMixin.parseMaybeAssign (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:9529:20)
at D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10863:39
at TypeScriptParserMixin.allowInAnd (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:12640:12)
at TypeScriptParserMixin.parseMaybeAssignAllowIn (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10863:17)
at TypeScriptParserMixin.parseExprListItem (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:12380:18)
at TypeScriptParserMixin.parseExprList (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:12352:22)
at TypeScriptParserMixin.parseArrayLike (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:12240:26)
at TypeScriptParserMixin.parseArrayLike (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:8976:24)
at TypeScriptParserMixin.parseExprAtom (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11455:23)
at TypeScriptParserMixin.parseExprAtom (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:7239:20)
at TypeScriptParserMixin.parseExprSubscripts (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11171:23)
at TypeScriptParserMixin.parseUpdate (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11153:21)
at TypeScriptParserMixin.parseMaybeUnary (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:11127:23)
at TypeScriptParserMixin.parseMaybeUnary (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:9590:20)
at TypeScriptParserMixin.parseMaybeUnaryOrPrivate (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10956:61)
at TypeScriptParserMixin.parseExprOps (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10962:23)
at TypeScriptParserMixin.parseMaybeConditional (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10937:23)
at TypeScriptParserMixin.parseMaybeAssign (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10895:21)
at TypeScriptParserMixin.parseMaybeAssign (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:9529:20)
at D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10863:39
at TypeScriptParserMixin.allowInAnd (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:12640:12)
at TypeScriptParserMixin.parseMaybeAssignAllowIn (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.js:10863:17)
at TypeScriptParserMixin.parseObjectProperty (D:\react_01\shopping-mall\node_modules\@babel\parser\lib\index.j
라고 코드 에러낫구요

이런 상황입니다
1화 앱입니다까지 햇고
그뒤로
product 페이지 만드는데서안되네요
오늘 구매햇구요 토씨 하나 안틀리고 클라이언트 환경세팅 9:02까지왔습니다 에러로 안됩니다/
반품해도될까요?
window 환경입니다 지금강의하신것은 mac 으로하시는것으로보입니다만
제환경에서는 안될것같군요
원활한 해결책을 보고 환불을 결정하겟습니다

2022. 12. 12. 21:37
경로가 게속 저걸로 바꿔도 yarn dev 하면 자동으로 다시 저설정으로 되는데요 루트변경 강의를 포함해서 윈도우 버전용 처음 셋팅을 강의가없으면 해결책이 안되는것이고 이강의를 수강할수가없지않나여?
지금 react.tsx가 자동으로 생성되는것으로 앱이돌아가는것으로 저건 역슬레를 수동으로 한다고 해서 해결 될문제가아니라거 파악이되는데여
라고 생각하였습니다
제가 파악한것이 옳은내용인가요?
맥유저전용 강의인가요?