인프런 커뮤니티 질문&답변
선생님 css의 display: inline-flex관련 질문입니다.
작성
·
1K
0
선생님 추석 잘 보내고 계신지요??
오늘 객체4를 공부하다가 flex관련 궁금증이 생겼습니다.
강의 객체4에서
card instance를 여러개 생성했는데요,
instance는 각각 div tag로 생성되는데, 여기서 div가 원래 block요소의 성질을 가지고 있다는 것 까지는 이해를 했습니다.
.card 에서 display: inline-flex;
로 설정해 주셨는데 여기서 좀 헷갈리는 게 있습니다.
display를 그냥 flex로 해주니까 card instance들이 가로정렬(main-axis?)이 안되고 block level처럼
세로로 죽 나열이 됩니다.
이게 갑자기 무엇이랑 헷갈렸냐면
"3개의 문" 강의에서는
container인 .stage에
display: flex만 해줘도 각각의 door item들이 div요소로 이루어 졌음에도
가로로 정렬이 되었다는 것이 지금 머릿속에서 명확히 정리가 되지 않습니다.
그래서 선생님 이론 강의 flex
도 찾아봤는데 flex와 inline-flex의 차이를 명확히 이해를 못하겠습니다.
선생님께 도움을 구합니다.
답변 2
1
flex와 inline-flex는 안에 있는 플렉스 아이템을 정렬하는 방식에는 차이가 없습니다~
block과 inline-block 처럼, 다른 엘리먼트들과의 정렬을 결정하는 속성이에요.
아래와 같은 코드가 있다면,
<div class="container">
<div class="item"></item>
<div class="item"></item>
<div class="item"></item>
<div class="item"></item>
</div>
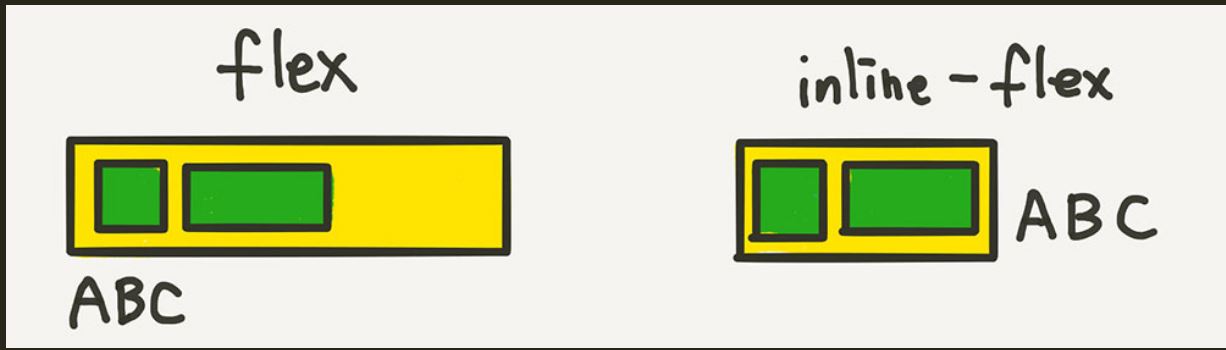
ss님 하이!.container가 flex냐 inline-flex냐에 따라 아래 그림과 같이 배치가 됩니다.
연휴 마무리 잘 하세요!
0
inline속성은 해당 내용만큼만의 공간을 차지하는데 container에 inline-flex속성을 적용하면 container가 차지하는 공간만큼만 flex가 적용되고 남은 공간이 있으면 다음 요소가 inline속성에 의해 나란히 배치가 될 수가 있는거군요. 이제 이해가 됩니다 선생님!
객체4강의에서 card instance를 만들때 'container가 없는부분'에서 이해가 되질 않았었습니다.
<script>
Card.prototype = {
constructor: Card,
init: function() {
const mainElem = document.createElement('div');
..............
mainElem.classList.add('card');
....................
}
}
</script>
여기서 각 카드마다 card class를 추가해줬는데
card class속성으로
.card {display: inline-flex} 를 준 것이니
각 card마다 inline-flex의 속성을 준다는 것이 이해가 되질 않았던 것입니다.
즉, 어?? container역할을 하는게 없는데?? 여기서 헷갈리게 된 것입니다.
앞으로 좀 더 많은 연구 해보겠습니다. 강의도 재밌게 잘 따라가고 있는데 기초부족 현상으로 곁다리의 내용들이 자꾸 헷갈립니다.
선생님 답변 감사합니다!!