인프런 커뮤니티 질문&답변
window 10 home toolbox에서 실행이 안되네요..
작성
·
325
0
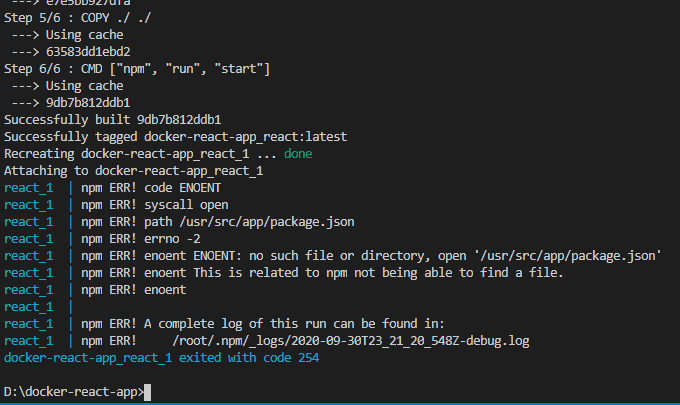
혹시 아래 같이 docker-compose up 할 때 에러 보신 분 계신가요?
빌드까지는 되는데 실행할때 에러가 발생하네요..큭
docker-compose.yml
# 버전을 항상 지정해줘야 한다.
version: "3" # docker compose option
services: # 실행하려는 컨테이너 정의
react: # 컨테이너이름
build: # 현재 디렉토리에 있는 Dockerfile 사용
context: . # 도커 이미지를 구성하기 위한 파일과 폴더들이 있는 위치
dockerfile: Dockerfile.dev # 도커 파일 지정
ports:
- "3000:3000" # 포트 매핑(호스트포트:컨테이너포트)
volumes: # 호스트 머신에 있는 파일 매핑
- /usr/src/app/node_modules # 이건 호스트 디렉토리를 참조히지 않음
- ./:/usr/src/app
stdin_open: true # 리액트 앱을 끌 때 필요(버그수정)답변 5
1
docker toolbox 위와 동일한 현상 에러 해결해서 공유합니다.
저는 소스를 D 드라이브에 만들어서 docker-compose up --build 하였을 때 위와 같은 에러를 발견하였습니다.
1. 로컬 pc 버추얼 박스 default VM서 settings(설정)
2. 좌측에 공유폴더
3. 폴더경로: d드라이브 전체
4. 폴더 이름: /d
5. 항상 사용, 자동 마운트 체크
6. docker-machine restart
7. docker-machine ssh default 접속
8. cd /d
9. ls -al 해서 확인(또는 df -h 명령어 입력하면 마운티드 온에 폴더 위에서 설정한 경로가 나오는지 확인)
여기까지 진행하고 나니 위의 에러는 해결 되었는데
다음 문제는 소스코드를 변경해도 바로 브라우저에 반영이 안되는 문제 발생!!
이부분은 인프런 질문답변 게시판의 안근창님의 해결방법에서 도움받았습니다.
https://www.inflearn.com/questions/65535
이상입니다.
0
해결하셨다니 기쁘네요^^
꼭 그런지는 모르겠지만 폴더 경로하고 폴더 이름을 일치 시켜야 되더라구요...
제가 그 부분을 좀더 적었으면 FEN님 고생 덜하셨을 건데...아무튼 고생 하셨습니다
0
윌던님 감사합니다.
덕분에 hot deploy, comose up --build 모두 해결했습니다.^^
/d 를 꼭해야하나부네요.. /d 말고 다른 경로로 넣었더니 계속 오류나다가 몇시간만에.. 해결했네요
0
네 답변감사합니다. docker-compose 가 디폴트로 C에 users의 하위 디렉토리만 바라봐서 발생하게된 문제고...
말씀해주신 부분은 공유 폴더를 수정하게끔 가이드해주신거네요!
저는 C에 프로젝트 폴더를 이동시켜서 실행까지는 했는데 저도 소스를 변경해도 변경이 안되는 문제와
docker-compose 로 시작했을때 나오는IP로 치고들어가면 접속이 안되고 docker-machie ip 를 쳤을때 나오는 아이피로 접속하면 뜨긴하더라고요...
...분명히 똑같은 문제를 겪고 있는 분들 계실거같은데 ㅠㅠ
0
저랑 같은 에러를 보셨네요....질문을 올렸는데 해결이 안되고 있습니다..ㅜㅜ
저도 window10 docker toolbox로 돌리는데,
개인적으로 docker toolbox의 문제는 아닌거 같다고 생각하는데,
강사님 자료를 그대로 docker-compose up 하면 제대로 실행이 되거든요
혹시 해결하시면 공유 부탁드립니다.