인프런 커뮤니티 질문&답변
크롬 뷰 디버깅 모드 관련해서 질문드립니다.
작성
·
421
0
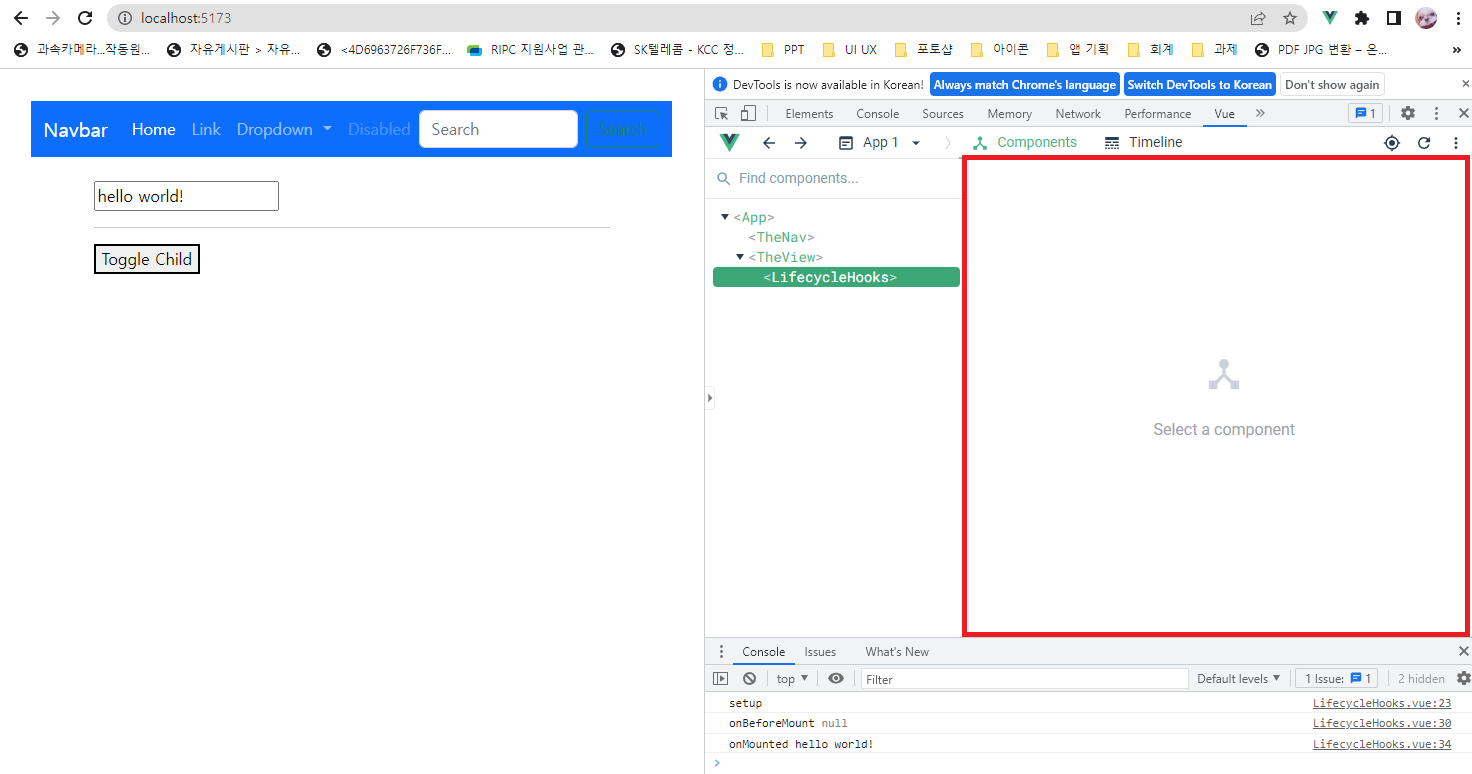
스샷 위치는 LifeCycleHooks 강의이구요!
사실 이전부터 디버깅모드에서 반응형 변수 값들이 떴다, 안떴다 할때가 많았었거든요...
새로고침 엄청 하다보면 언제는 뜨고 지금은 계속 해도 안뜨고...
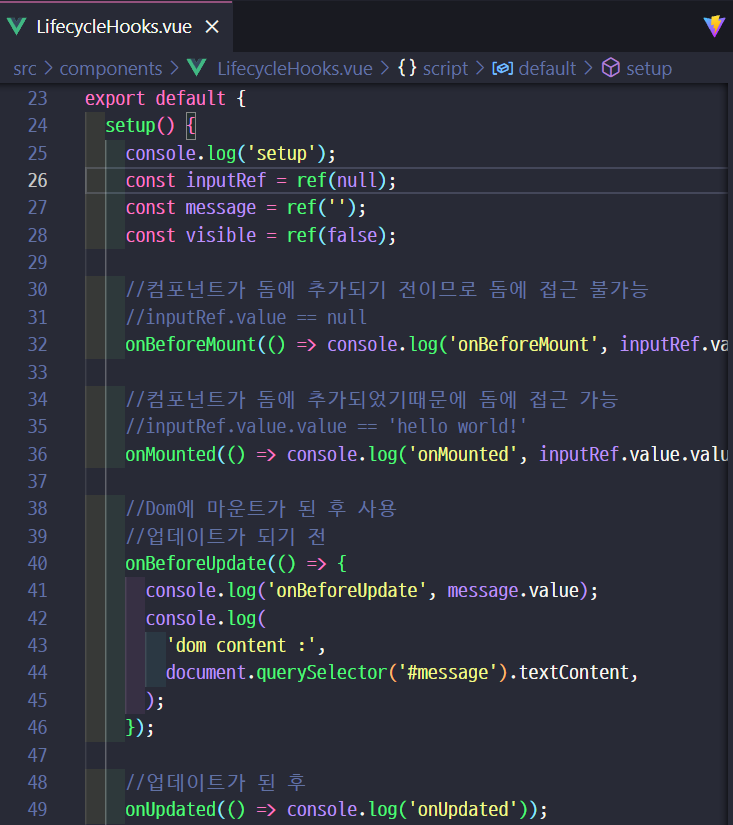
 반응형 변수 값들도 잘 선언 해놨고 리턴도 잘 해놨는데 어째서 디버깅에 안뜨는걸까요ㅜㅜ
반응형 변수 값들도 잘 선언 해놨고 리턴도 잘 해놨는데 어째서 디버깅에 안뜨는걸까요ㅜㅜ

- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 2
0
0
짐코딩
지식공유자
안녕하세요 :)
Vue.js devtools 크롬 확장프로램이 이전버전과 신규버전이 있어서요.
아래 링크 확장프로그램을 설치하신게 맞는지 확인 해보시면 좋을 것 같아요 🥲

제 강의소스로 실행시켜 보시겠어요?
만약에 강의소스 프로젝트에서 잘 나온다면 혹시나 소스가 다른부분이 있는지 확인해보시면 좋을 것 같아요 🥲
Github lifecycle hook 브랜치
npm install명령어로 의존성 모듈 설치 후npm run dev로 실행해보시면 됩니다.