

인프런 커뮤니티 질문&답변
res.setHeader vs res.cookie
작성
·
1.7K
0
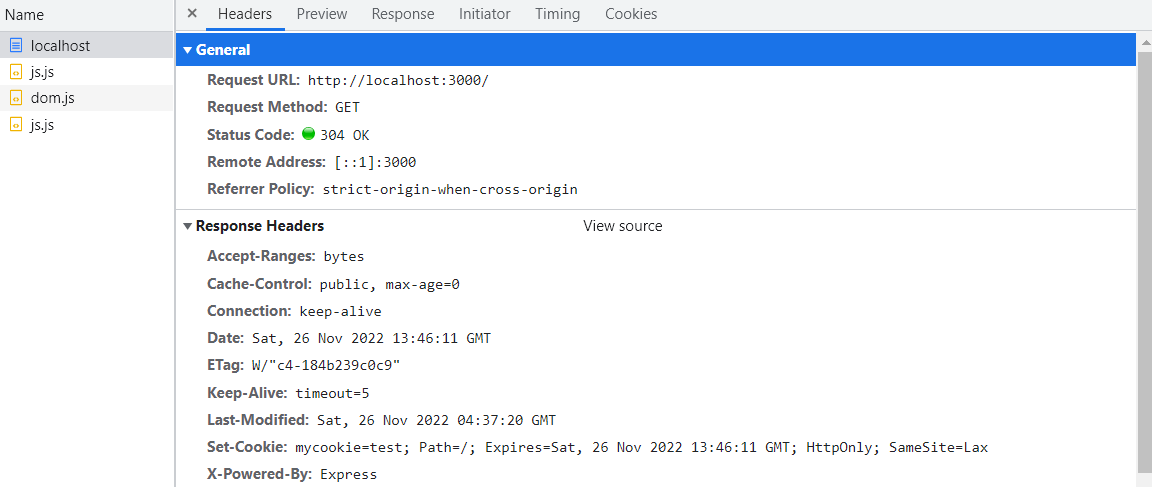
res.setHeader("Set-Cookie", [
"mycookie=test; HttpOnly; SameSite=Lax; Path=/",
]);res.setHeader로 Set-Cookie를 보내면 브라우저에 cookie가 저장됩니다.
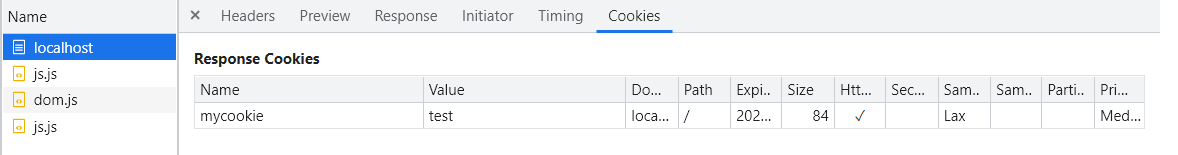
res.cookie("mycookie", encodeURIComponent("test"), {
expires: new Date(),
httpOnly: true,
sameSite: "lax",
path: "/",
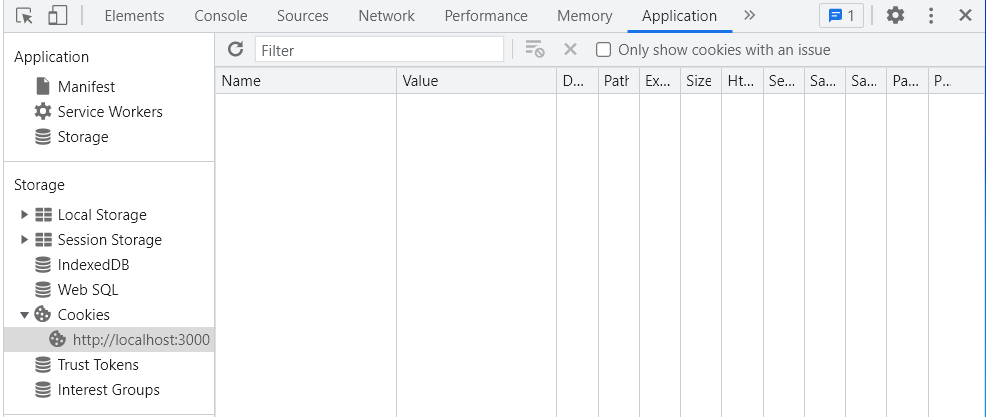
});cookieParser를 사용하면 Set-Cookie가 header에 들어가기는 하지만 브라우저엔 저장되지 않았습니다.
저장시키려면 어떻게 해야 하나요?
답변 3
1
0
바스니카
질문자


에러는 따로 없는 것 같습니다.
"dependencies": {
"cookie-parser": "^1.4.6",
"express": "^4.18.2",
"express-session": "^1.17.3"
}
0


그렇네요.. 만료시간이 쿠키생성시간이었네요 ㅎㅎ