인프런 커뮤니티 질문&답변
useToast 에러
22.11.21 12:05 작성
·
496
0
사용자 홈 페이지-1 > 질문 입력 컴포넌트 제작 강의에서
textarea에서 토스트 사용 시 에러가 발생해서 문의드립니다...
조건은 잘 먹혀서 코드 문제는 아닌 것 같은데..
7줄 이상이라는 조건이 달성되면 toast를 실행하지 않고 에러가 반환됩니다.
작성 코드
import { useToast } from '@chakra-ui/react';
const toast = useToast();<Textarea
value={message}
onChange={(e) => {
if (e.currentTarget.value) {
const lineCount = (e.currentTarget.value.match(/[^\n]*\n[^\n]*/gi)?.length ?? 1) + 1;
if (lineCount > 7) {
toast({
title: '최대 7줄까지만 입력가능합니다',
position: 'top-right',
});
return;
}
}
setMessage(e.currentTarget.value);
}}
/>
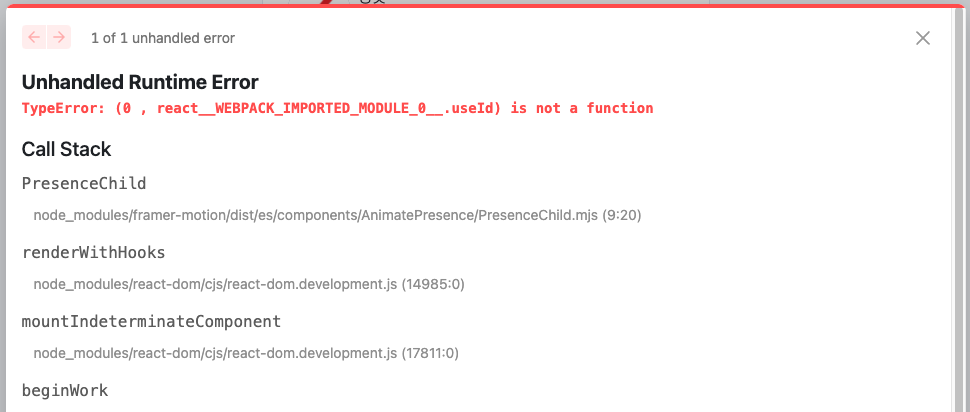
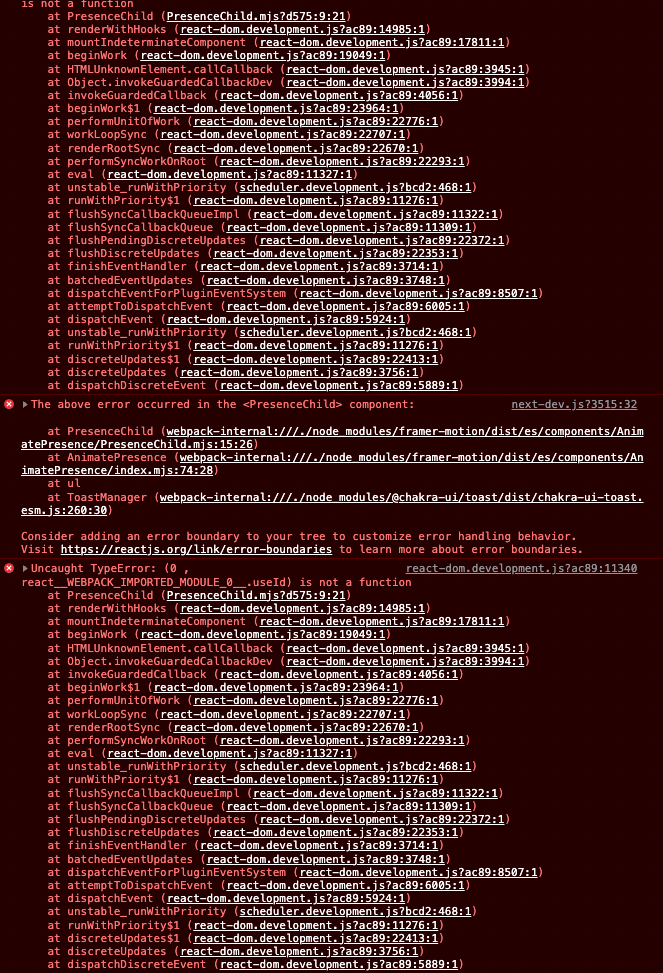
에러메세지


혹시나 뭔가 버전이 문제가 되는 걸까 해서 함께 첨부합니다.
package.json
"@chakra-ui/react": "1.8",
"@emotion/react": "^11.10.5",
"@emotion/styled": "^11.10.5",
"firebase": "^9.14.0",
"firebase-admin": "^11.3.0",
"framer-motion": "^7.6.7",
"next": "12.0.7",
"react": "17.0.2",
"react-dom": "17.0.2",
"react-textarea-autosize": "^8.4.0",
"styled-components": "^5.3.3"답변 1
2
totuworld
지식공유자
2022. 11. 21. 13:50
안녕하세요 llllllee님!(갯수가 맞나 모르겠네요)
https://github.com/chakra-ui/chakra-ui/issues/5839#issuecomment-1255023682
여기 나온 방법 한번 써보시겠어요?

2022. 11. 21. 14:54
빠른 답변 감사합니다.
링크주신 해결방법 적용해 보았는데,
import { createStandaloneToast } from '@chakra-ui/toast';const { ToastContainer } = createStandaloneToast();2번에서
ToastContainer를createStandaloneToast에서 찾을 수 없어@chakra-ui/toast을 별도로 설치했더니 뭔가 안맞는건지 전체 페이지가 출력이 되지 않아...다 지우고 https://github.com/totuworld/blahx2-tutorial/blob/main/package.json 파일을 그대로 붙여다가 다시 인스톨하니 링크의 방법이 필요없이 해결되었습니다 ㅎㅎ
제가 설치한 어딘가에서 버전이 안맞았나봐요..