

인프런 커뮤니티 질문&답변
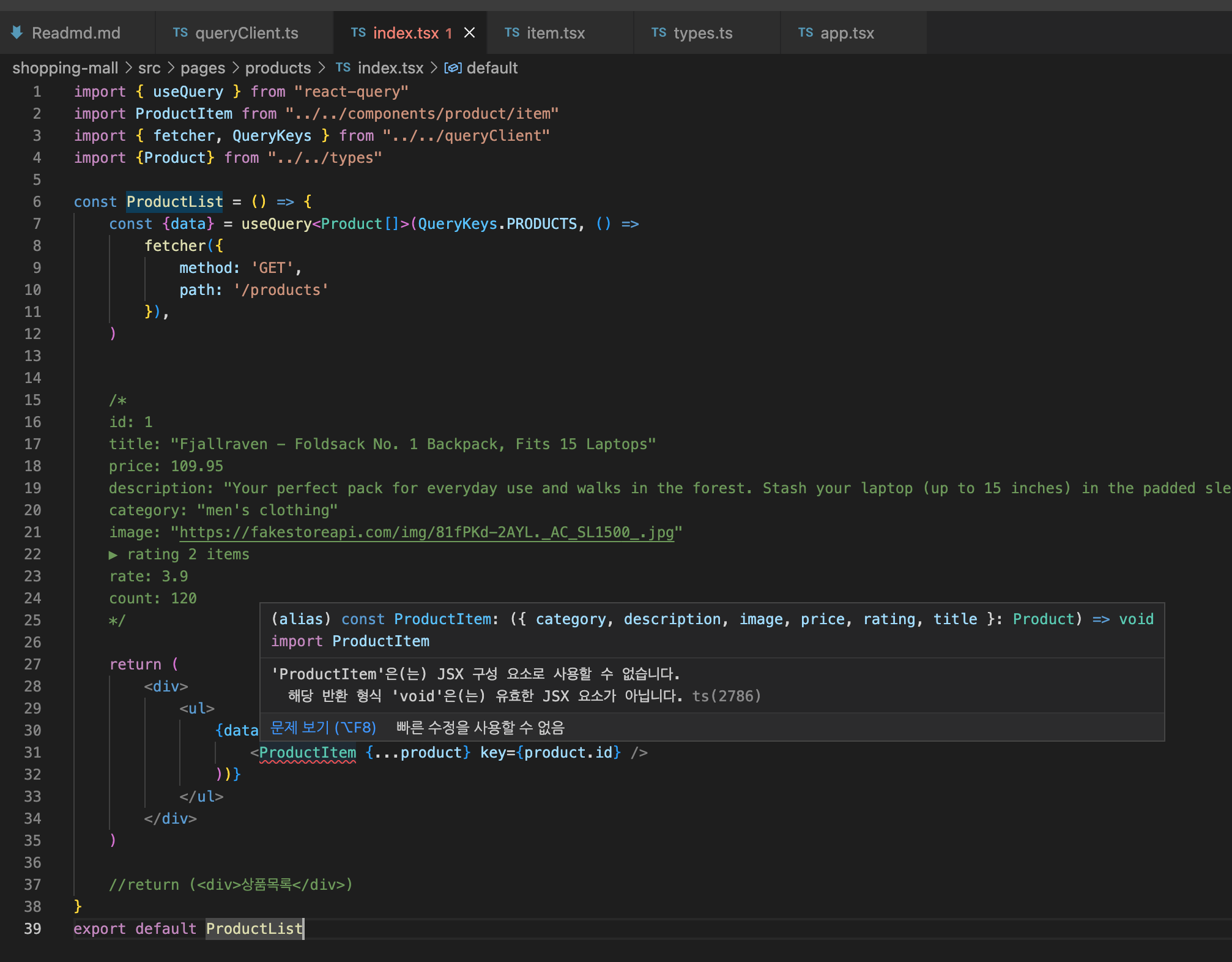
index.tsx에서 ProductItem부분에서 해당 반환 형식이 유효하지 않다고 할 때
해결된 질문
작성
·
411
0
 index.tsx에서 ProductItem부분에서 해당 반환 형식이 유효하지 않다고 하면서 화면에 Display되지 않을때 어디를 확인하면 되는지 조언 부탁드립니다~
index.tsx에서 ProductItem부분에서 해당 반환 형식이 유효하지 않다고 하면서 화면에 Display되지 않을때 어디를 확인하면 되는지 조언 부탁드립니다~
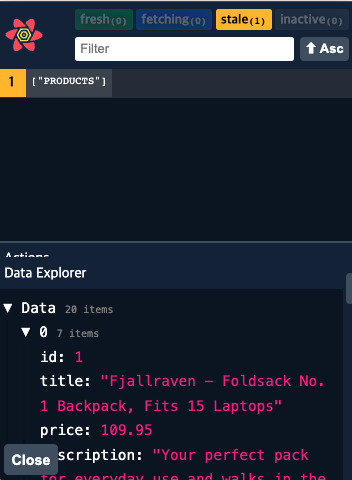
데이터는 BASE_URL로 부터 잘 오고 있습니다
mac에서 vsc사용하고 있습니다

아래는 해당부분입니다
import { useQuery } from "react-query"
import ProductItem from "../../components/product/item"
import { fetcher, QueryKeys } from "../../queryClient"
import {Product} from "../../types"
const ProductList = () => {
const {data} = useQuery<Product[]>(QueryKeys.PRODUCTS, () =>
fetcher({
method: 'GET',
path: '/products'
}),
)
/*
id: 1
title: "Fjallraven - Foldsack No. 1 Backpack, Fits 15 Laptops"
price: 109.95
description: "Your perfect pack for everyday use and walks in the forest. Stash your laptop (up to 15 inches) in the padded sleeve, your everyday"
category: "men's clothing"
image: "https://fakestoreapi.com/img/81fPKd-2AYL._AC_SL1500_.jpg"
▶ rating 2 items
rate: 3.9
count: 120
*/
return (
<div>
<ul>
{data?.map(product => (
<ProductItem {...product} key={product.id} />
))}
</ul>
</div>
)
//return (<div>상품목록</div>)
}
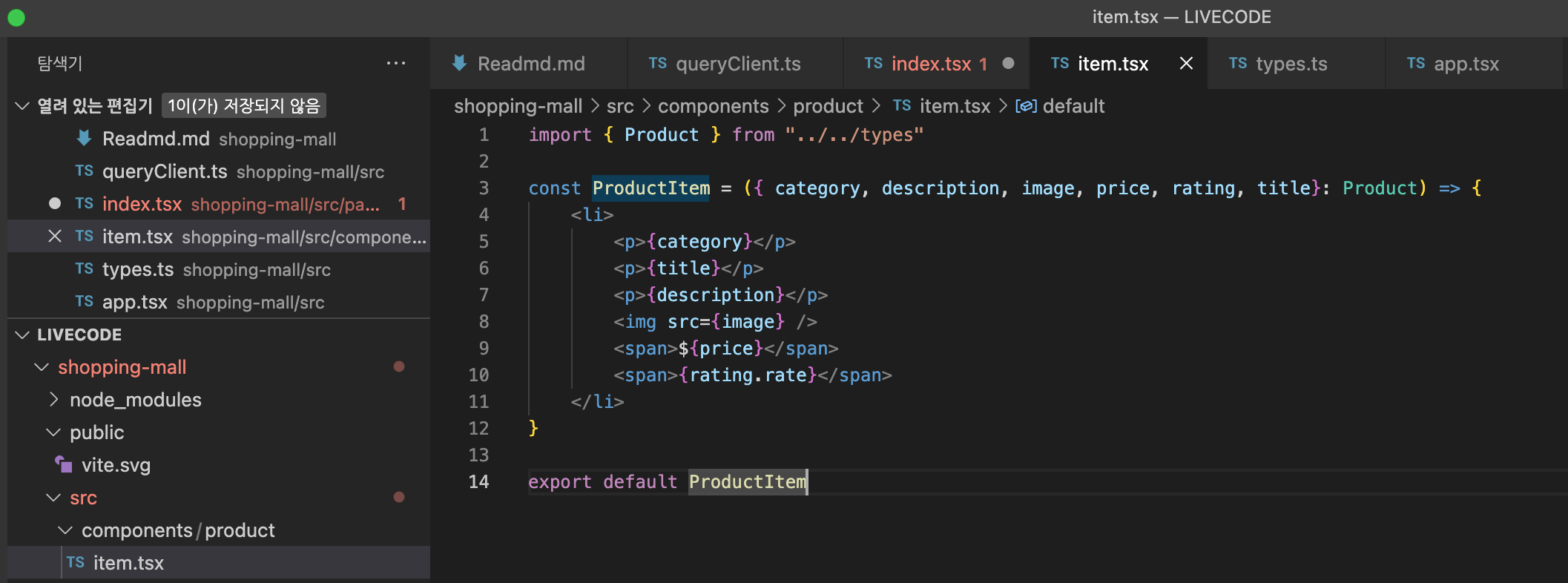
export default ProductListcomponents/product/item.tsx 파일입니다

답변 2
1
정재남
지식공유자
ProductItem의 화살표 우측은 중괄호 { 가 아닌 괄호 ( 입니다.
arrow function의 내용이 return만 있을 경우에는 중괄호 없이 return할 내용만 적으면 되거든요.
1
givita_dev
질문자
import { Product } from "../../types"
const ProductItem = ({ id, category, description, image, price, rating, title}: Product) => {
return <>
<li>
<p>{category}</p>
<p>{title}</p>
<p>{description}</p>
<img src={image} />
<span>${price}</span>
<span>{rating.rate}</span>
</li>
</>
}
export default ProductItem
void가 안된다기에 item.tsx내 return으로 감싸고 id를 추가하니 화면에 잘 렌더링 되었습니다~

네~~~감사합니다^__^