인프런 커뮤니티 질문&답변
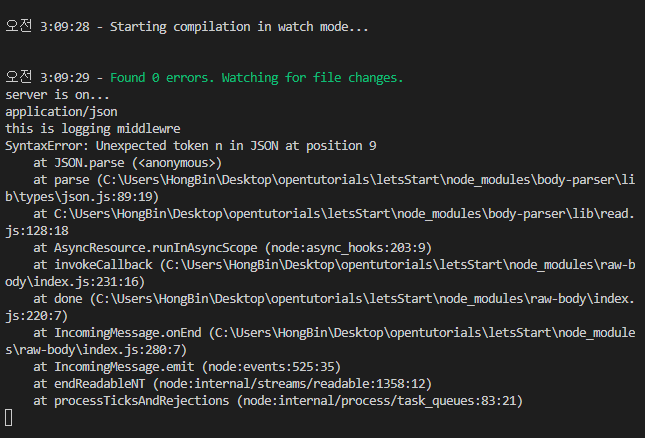
app.use(express.json()); 적용 후, SyntaxError
작성
·
467
0

app.use(express.json());
jsonParser기능을 하는 미들웨어 추가 이후,
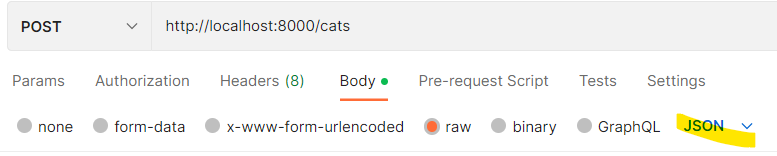
postman에서 request를 보냈는데,
정상적으로 터미널에 출력이 되지 않습니다.
무엇이 문제일까요?
하단에 app.ts 코드를 첨부합니다.
import * as express from "express";
import { Cat, CatType } from "./app.model";
const app: express.Express = express();
app.use((req, res, next) => {
console.log(req.rawHeaders[1]);
console.log("this is logging middlewre");
next();
});
//* json middleware
app.use(express.json());
//* READ 고양이 전체 데이터 다 조회
app.get("/cats", (req, res) => {
try {
const cats = Cat;
// throw new Error("db connect error");
res.status(200).send({
success: true,
data: {
cats,
},
});
} catch (error) {
res.status(400).send({
success: false,
error: error.message,
});
}
});
//* READ 특정 고양이 데이터 조회
app.get("/cats/:id", (req, res) => {
try {
const params = req.params;
const cat = Cat.find((cat) => {
return cat.id === params.id;
});
// throw new Error("db connect error");
res.status(200).send({
success: true,
data: {
cat,
},
});
} catch (error) {
res.status(400).send({
success: false,
error: error.message,
});
}
});
//* CREATE 새로운 고양이 추가 api
app.post("/cats", (req, res) => {
try {
const data = req.body;
console.log(data);
res.status(200).send({
success: true,
data: {},
});
} catch (error) {
res.status(400).send({
success: false,
error: error.message,
});
}
});
//* 404 middleware
app.use((req, res, next) => {
console.log("this is error middleware");
res.send({ error: "404 not found error" });
});
app.listen(8000, () => {
console.log("server is on...");
});.png?w=112)
 저도 같은 상황이었는데 text로 되어있어서 안되는거였어요.
저도 같은 상황이었는데 text로 되어있어서 안되는거였어요.