인프런 커뮤니티 질문&답변
Promis실습 도중의 에러메시지
작성
·
332
0
합계 데이터가 출력되지 않아 서버로부터 받아온 Data를 출력하면 어레이 형태의 객체인데, for 구문에서는 읽어온 data가 반영되지 않습니다.
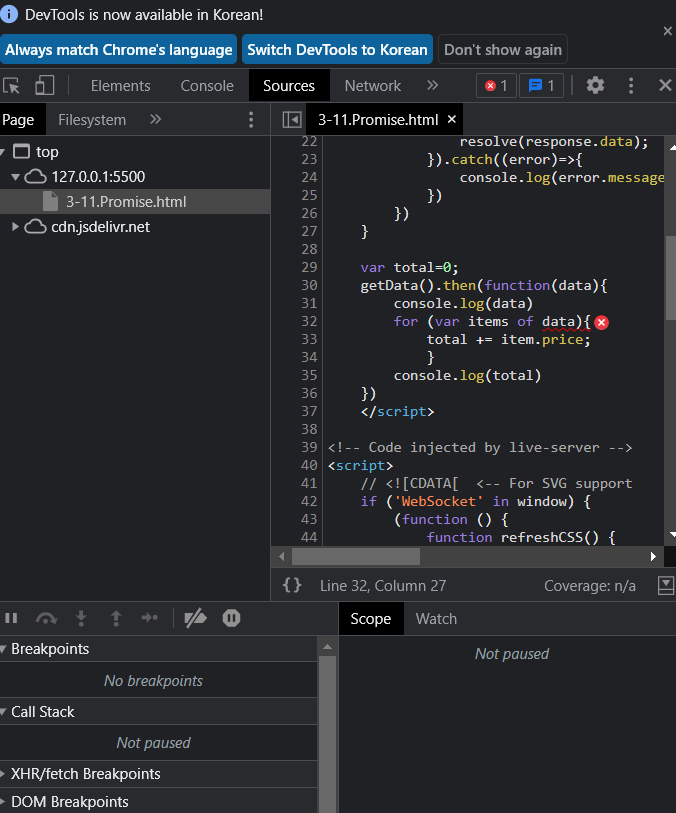
코드와 오류는 아래와 같습니다.
function getData(){
return new Promise(function(resolve, reject){
axios.get(url).then((response) => {
console.log(response.data);
resolve(response.data);
}).catch((error)=>{
console.log(error.message)
})
})
}
var total=0;
getData().then(function(data){
console.log(data)
for (var items of data){
total += item.price;
}
console.log(total)
})
</script>
</body>
</html>

답변 3
1
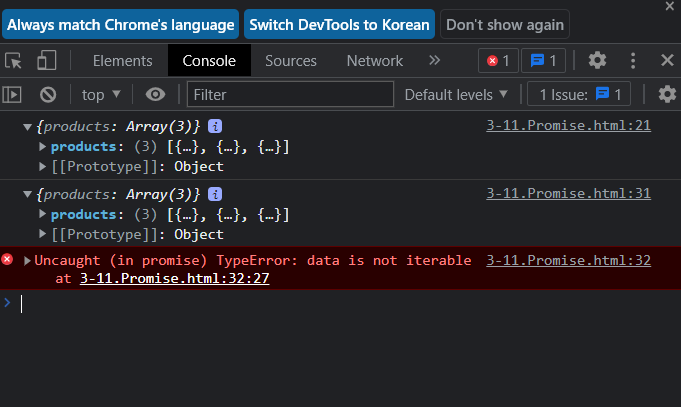
빠른 답변 감사합니다. 제가 여러번 테스트하면서 글을 올리다 보니 이전 글에 강사님이 답변주신 내용이 삭제되어, 다른분들께도 참조가 되실까 하여 올려봅니다. 저는 Postman Mockserver수업 앞부분만 먼저 듣고 JSON으로 만들어서 해당 내용을 API로 보내고, Promise부분 수업을 진행해서 실수가 있었네요 (Products하단에 Array배열). 강사님의 mockserver수업 뒷부분에 객체 구성으로 인한 오류수정이 있습니다. 초기의 오류는 아래와 같았습니다.
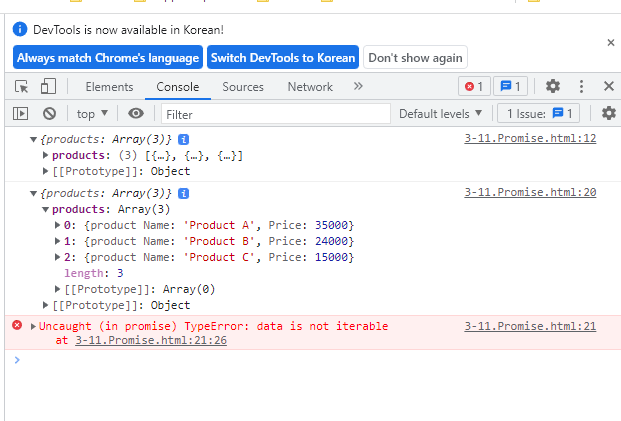
resolve(response.data)로 자료를 받았을때 console의 오류입니다. products하단에 어레이가 배열됩니다. 콘솔을 보시면 확인됩니다.

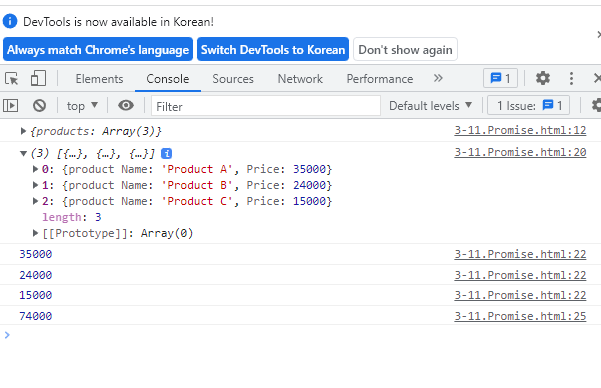
강사님이 알려주신대로 resolve(response.data.products)로 하였습니다. axios에서 받아온 자료로 data를 출력하니 products하단에 자료형이 받아지고, 이후 resolve로 받아진 자료는 (합계를 내는 함수내에서는) 어레이로 받아진 것이 확인됩니다. console.log로 세부값을 확인하면서 진행하였습니다. ( 저는 Price를 대문자로 지정하여, item.Price로 해야 계산이 되었습니다.)
<!DOCTYPE html>
<head>
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
url ="https://3f5ea77d-8b64-48bb-ad04-fc87ad96cab4.mock.pstmn.io/productList"
function getData(){
return new Promise(function(resolve, reject){
axios.get(url).then(function(response){
console.log(response.data);
resolve(response.data.products);
});
});
}
var total=0;
getData().then(function(data){
console.log(data)
for (var item of data){
console.log(item.Price)
total += item.Price;
}
console.log(total)
})
</script>
</body>
</html>
</script>
</body>
</html>
0
0
일단 눈에 보이는 코드 중에서 오타가 있으시네요.
for(var items of data) 라고 여기서는 items인데
계산은 item으로 하고 있습니다.
이부분 부터 확인해보세요

네 확인 되었습니다. return 받는 데이터를 보니 배열이 아니고 객체네요.
resolve(response.data.products)로 전달하시면 됩니다.
현재 products 키로 배열이 오고 있습니다.