

인프런 커뮤니티 질문&답변
답변 2
0
안녕하세요! 작업은 잘 되고 계신지 궁금하네요~
개인서버에 ipfs 게이트웨이 설치하여 조금 쉽게 구성할 수 있게 해봤습니다. 우선 서버가 언제 까지 운영될지 모르지만 오랜 시간 운영은 하지 않을거 같네요
아래 주소 보시면 위에 있는 주소는 ipfs.io 게이트 웨이 주소이며, 아래는 제가 세팅한 주소입니다.
ipfs은 블록체인은 아니지만 상당히 블록체인과 유사한 구조를 가집니다. 노드에 파일이 배포되는 되는 시간이 좀 길어서 아래 주소도 세팅했습니다.
https://github.com/kyungil-in/kyungil-html-nft-marketplace/blob/master/VIDEO_JS/index.js
var IPFS_URL = "https://ipfs.io/ipfs/";
var IPFS_URL2 = "https://ipfs.nx-innovation.shop/ipfs/";
좋은 결과 있으시길 바랍니다.
감사합니다.
참고
https://ipfs.github.io/public-gateway-checker/
=====================================================
$("#btn_uploadfile").on("click", function () {
if ($("#uploadfile").val() == "") {
alert("대표이미지를 입력해주세요");
$("#uploadfile").focus();
return;
}
var file = document.getElementById("uploadfile").files[0];
var IPFS_URL = "https://ipfs.io/ipfs/";
var IPFS_URL2 = "https://ipfs.nx-innovation.shop/ipfs/";
if (file) {
var datas, xhr;
datas = new FormData();
datas.append('filename', $('#uploadfile')[0].files[0]);
$.ajax({
url: "https://ipfs.nx-innovation.shop/api/v0/add",
type: 'POST',
data: datas,
mimeType: 'multipart/form-data',
success: function (data) {
var data_hash = $.parseJSON(data);
console.log(data_hash);
console.log(data_hash['Hash']);
console.log(data_hash['Name']);
console.log(data_hash['Size']);
var hash_img_url = IPFS_URL + data_hash['Hash'];
var hash_img_url2 = IPFS_URL2 + data_hash['Hash'];
//console.log(`Url --> ${ hash_img_url } `);
$("#ipfs_file_url").text(hash_img_url);
$("#ipfs_file_url").attr("href", hash_img_url);
$("#ipfs_file_url2").text(hash_img_url2);
$("#ipfs_file_url2").attr("href", hash_img_url2);
$("#hash_img_url").val(hash_img_url);
},
error: function (jqXHR, textStatus, errorThrown) {
alert('ERRORS: ' + textStatus);
},
cache: false,
contentType: false,
processData: false
});
};
/* 기존 소스
var IPFS_URL = "https://ipfs.io/ipfs/";
var IPFS_API_URL = "ipfs.infura.io";
var ipfs = window.IpfsApi(IPFS_API_URL, "5001", { protocol: "https" }); // Connect to IPFS
$("#btn_uploadfile").on("click", function () {
if ($("#uploadfile").val() == "") {
alert("대표이미지를 입력해주세요");
$("#uploadfile").focus();
return;
}
var reader = new FileReader();
reader.onloadend = function () {
//console.log("reader.result" + reader.result);
var buf = buffer.Buffer(reader.result); // Convert data into buffer
ipfs.files.add(buf, (err, result) => {
// Upload buffer to IPFS
if (err) {
console.error(err);
return;
}
var hash_img_url = IPFS_URL + result[0].hash;
//console.log(`Url --> ${ hash_img_url } `);
$("#ipfs_file_url").text(hash_img_url);
$("#ipfs_file_url").attr("href", hash_img_url);
$("#hash_img_url").val(hash_img_url);
});
};
//console.log($('input#uploadfile')[0].files[0]);
reader.readAsArrayBuffer($("input#uploadfile")[0].files[0]); // Read Provided File
});
*/
});
==================================
html 파일에서
<small class="text-muted"><a id="ipfs_file_url" target="_blank"></a></small>
--> 추가 <small class="text-muted"><a id="ipfs_file_url2" target="_blank"></a></small>
0
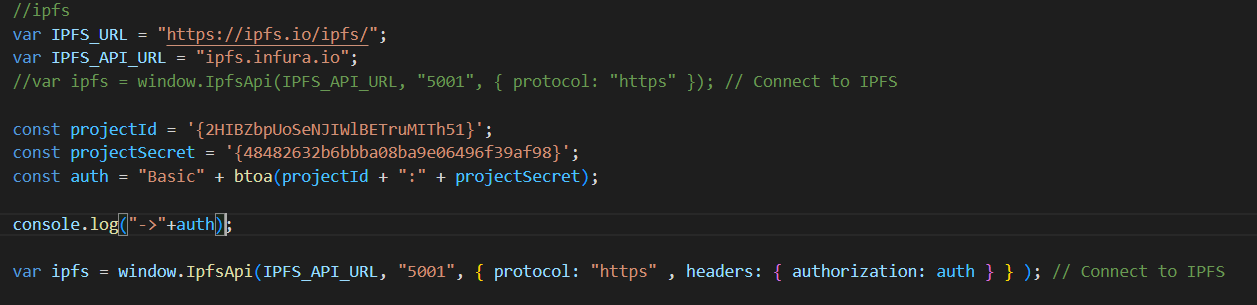
const projectId = '{인퓨라 프로젝트아이디}';
const projectSecret = '{인퓨라 시크릿키}';
중 가로를 빼고 해보세요
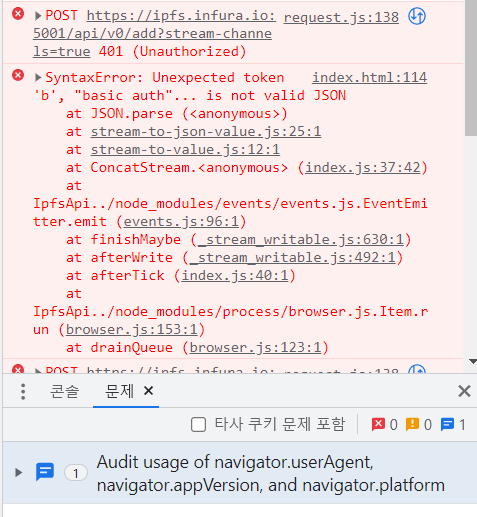
오류가 401 Unauthorized 오류를 봐선 해당 사이트의 접속정보가 틀려서 발생되는 오류로 보입니다.
감사합니다.
401 Unauthorized로 봐선 인퓨라 정보를 다시 확인 하시는게 좋을거 같습니다.
인퓨라 세팅이 어렵다면
로컬이나 서버에 https://ipfs.tech/ 에서 제공하는 프로그램을 설치하여 세팅하시면 자체적으로 ipfs 게이트웨이를 구성할수 있습니다.
한번 도전해 보는걸 추천드립니다.
감사합니다.



괄호를 빼봐도 변화가 없는데 혹시 다른 문제는 없을까요? ㅠㅠ
죄송합니다ㅠㅠ