인프런 커뮤니티 질문&답변
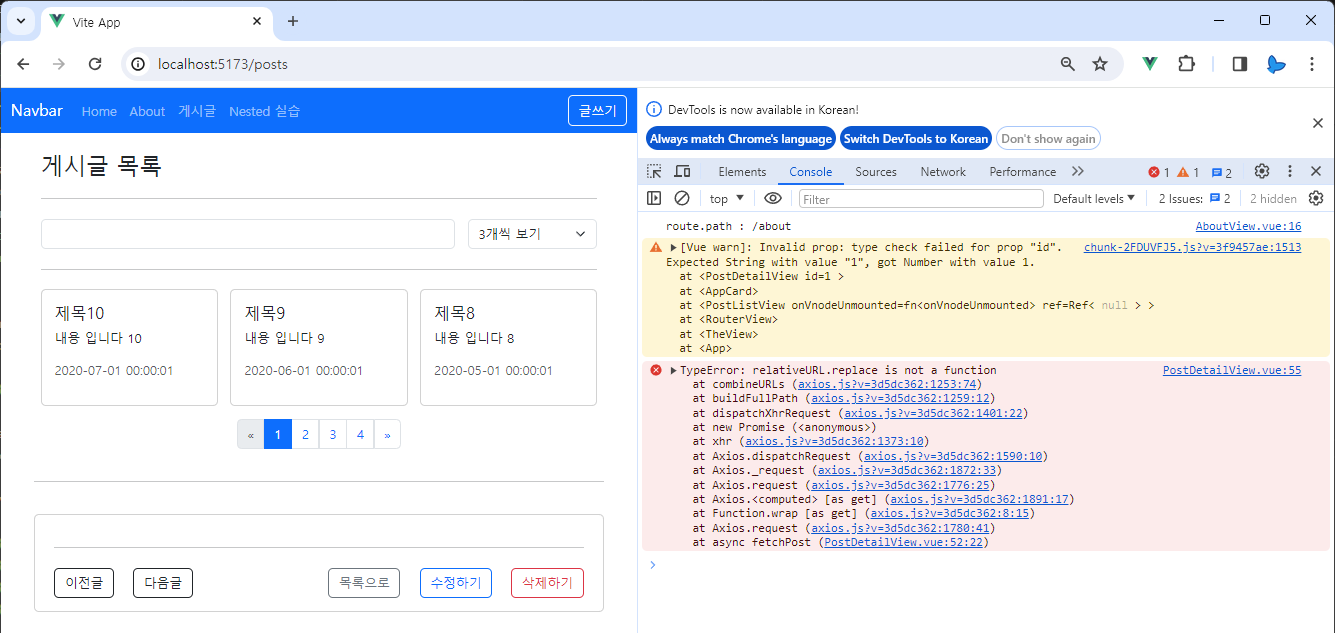
Axios에 posts/${id}에 숫자를 보내서 에러가 발생하는군요
작성
·
341
2
// PostListView.vue
<PostDetailView :id="2"></PostDetailView>위 코드에서 id를 숫자값으로 전달하고 있어서 에러 메시지가 노출되고 있는 것으로 보입니다. 수업에서 이를 안내해주시면 좋을 것 같습니다.
인프런 서비스 버그: 글 작성 Editor에 이미지 업로드가 안되는 군요. png 파일 업로드인데, 조치 부탁드립니다.
답변 2
0
짐코딩님 답글과 같이 수정된 코드가 올라와 있습니다만,
커리큘럼 순서를 건너뛰지 않고 커뮤니티에서 바로 확인하실 분들을 위해서 수정 코드 남깁니다.
참고하시면 좋겠습니다.

As-Is
PostDetailView.vue 파일 defineProps 의 type 에 추가
// 생략
<script setup>
import { useRouter } from 'vue-router';
import { getPostById, deletePost } from '@/api/posts';
import { ref } from 'vue';
const props = defineProps({
id: String,
});
// 생략To-Be
<script setup>
import { useRouter } from 'vue-router';
import { getPostById, deletePost } from '@/api/posts';
import { ref } from 'vue';
const props = defineProps({
id: [String, Number],
});
git 에서 branch -> 10_component_separate 로 변경해서 확인 가능합니다.
0
짐코딩
지식공유자
안녕하세요.
1) 해당 에러 메시지는 다음 회차인 [공통 컴포넌트 분리 (based on Vue.js 3 spec)]수업에서 안내합니다.
2) 저 또한 이프런을 이용하는 사용자(강의자)이기에 인프런 버그는 제가 처리할 수 없습니다. 인프런에 문의 하셔야 할 것 같습니다.
