인프런 커뮤니티 질문&답변
채널 생성시 channelData.map is not a function
작성
·
418
0
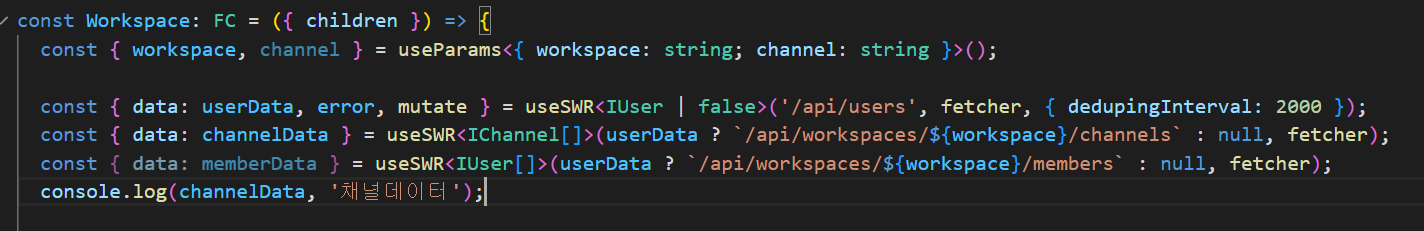
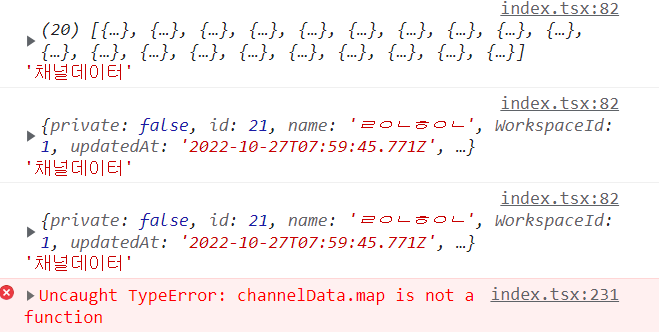
채널생성 클릭하면 channeldata.map is not a function이라고 에러가 뜨는데
channelData뿌려지는곳에 ?옵셔널도 줬고..
아래처럼 잘 작성한것같은데 어딜 놓쳤는지 모르겠습니다.
새로고침하면 추가된 채널명이 출력됩니다.
workspace
import fetcher from '@utils/fetcher';
import axios from 'axios';
import React, { FC, useCallback, useState } from 'react';
import { Navigate, useParams } from 'react-router-dom';
import useSWR from 'swr';
import {
AddButton,
Channels,
Chats,
Header,
LogOutButton,
MenuScroll,
ProfileImg,
ProfileModal,
RightMenu,
WorkspaceButton,
WorkspaceModal,
WorkspaceName,
Workspaces,
WorkspaceWrapper,
} from './styles';
import gravatar from 'gravatar';
import Menu from '@components/menu';
import { Link } from 'react-router-dom';
import { IChannel, IUser, IWorkspace } from '@typings/db';
import { Button, Input, Label } from '@pages/signup/styles';
import useInput from '@hooks/useInput';
import Modal from '@components/modal';
import { toast } from 'react-toastify';
import CreateChannelModal from '@components/createChannelModal';
const Workspace: FC = ({ children }) => {
const { workspace, channel } = useParams<{ workspace: string; channel: string }>();
const { data: userData, error, mutate } = useSWR<IUser | false>('/api/users', fetcher, { dedupingInterval: 2000 });
const { data: channelData } = useSWR<IChannel[]>(userData ? `/api/workspaces/${workspace}/channels` : null, fetcher);
if (!userData) {
return <Navigate to="/login" />;
}
const [showUserMenu, setShowUserMenu] = useState(false);
const [newWorkspace, onChangeNewWorkspace, setNewWorkspace] = useInput('');
const [newUrl, onChangeNewUrl, setNewUrl] = useInput('');
const [showWorkspaceModal, setShowWorkspaceModal] = useState(false);
const [showCreateChannelModal, setShowCreateChannelModal] = useState(false);
const [showCreateWorkspaceModal, setShowCreateWorkspaceModal] = useState(false);
//functions
const onLogout = useCallback(() => {
axios
.post('/api/users/logout', null, {
withCredentials: true,
})
.then((res) => {
mutate(res.data);
});
}, []);
const onClickUserProfile = useCallback(() => {
setShowUserMenu(!showUserMenu);
}, [showUserMenu]);
const onClickCreateWorkspace = useCallback(() => {
setShowCreateWorkspaceModal(true);
}, []);
const onCreateWorkspace = useCallback(
(e) => {
e.preventDefault();
if (!newWorkspace || !newWorkspace.trim()) return;
if (!newUrl || !newUrl.trim()) return;
//trim ->띄어쓰기 하나도 통과 돼버리는걸 막는다.
axios
.post(
'/api/workspaces',
{
workspace: newWorkspace,
url: newUrl,
},
{
withCredentials: true,
},
)
.then((res) => {
mutate(res.data);
setShowCreateWorkspaceModal(false);
setNewWorkspace(''), setNewUrl('');
})
.catch((err) => {
console.dir(err);
toast.error(error.response?.data, { position: 'bottom-center' });
});
},
[newWorkspace, newUrl],
);
const onCloseModal = useCallback(() => {
setShowCreateWorkspaceModal(false);
setShowCreateChannelModal(false);
}, []);
const toggleWorkspaceModal = useCallback(() => {
setShowWorkspaceModal(!showWorkspaceModal);
}, [showWorkspaceModal]);
const onClickAddChannel = useCallback(() => {
setShowCreateChannelModal(true);
}, []);
return (
<div>
<Header>
<RightMenu>
<span onClick={onClickUserProfile}>
<ProfileImg src={gravatar.url(userData.email, { s: '28px', d: 'retro' })} alt={userData.nickname} />
{showUserMenu && (
<Menu style={{ right: 0, top: 38 }} onCloseModal={onClickUserProfile} show={showUserMenu}>
<ProfileModal>
<img src={gravatar.url(userData.email, { s: '28px', d: 'retro' })} alt={userData.nickname} />
<div>
<span id="profile-name">{userData.nickname}</span>
<span id="profile-active">Active</span>
</div>
</ProfileModal>
<LogOutButton onClick={onLogout}>로그아웃</LogOutButton>
</Menu>
)}
</span>
</RightMenu>
</Header>
<WorkspaceWrapper>
<Workspaces>
{userData.Workspaces?.map((ws: IWorkspace) => {
return (
<Link key={ws.id} to={`/workspace/${123}/channel/일반`}>
<WorkspaceButton>{ws.name.slice(0, 1).toUpperCase()}</WorkspaceButton>
</Link>
);
})}
<AddButton onClick={onClickCreateWorkspace}>+</AddButton>
</Workspaces>
<Channels>
<WorkspaceName onClick={toggleWorkspaceModal}>Sleact</WorkspaceName>
<MenuScroll>
<Menu show={showWorkspaceModal} onCloseModal={toggleWorkspaceModal} style={{ top: 95, left: 80 }}>
<WorkspaceModal>
<h2>Sleact</h2>
{/* <button onClick={onClickInviteWorkspace}>워크스페이스에 사용자 초대</button> */}
<button onClick={onClickAddChannel}>채널 만들기</button>
<button onClick={onLogout}>로그아웃</button>
</WorkspaceModal>
</Menu>
{channelData?.map((v, idx) => (
<div key={idx}>{v.name}</div>
))}
</MenuScroll>
</Channels>
<Chats> {children}</Chats>
</WorkspaceWrapper>
<Modal show={showCreateWorkspaceModal} onCloseModal={onCloseModal}>
<form onSubmit={onCreateWorkspace}>
<Label id="workspace-label">
<span>워크스페이스 이름</span>
<Input id="workspace" value={newWorkspace} onChange={onChangeNewWorkspace} />
</Label>
<Label id="workspace-url-label">
<span>워크스페이스 url</span>
<Input id="workspace" value={newUrl} onChange={onChangeNewUrl} />
</Label>
<Button type="submit">생성하기</Button>
</form>
</Modal>
<CreateChannelModal
show={showCreateChannelModal}
onCloseModal={onCloseModal}
setShowCreateChannelModal={setShowCreateChannelModal}
/>
</div>
);
};
export default Workspace;
createChannelModal
import Modal from '@components/modal';
import useInput from '@hooks/useInput';
import { Button, Input, Label } from '@pages/signup/styles';
import { IChannel, IUser } from '@typings/db';
import fetcher from '@utils/fetcher';
import axios from 'axios';
import React, { useCallback, VFC } from 'react';
import { useParams } from 'react-router-dom';
import { toast } from 'react-toastify';
import useSWR from 'swr';
interface Props {
show: boolean;
onCloseModal: () => void;
setShowCreateChannelModal: (flag: boolean) => void;
}
const CreateChannelModal: VFC<Props> = ({ show, onCloseModal, setShowCreateChannelModal }) => {
const [newChannel, onChangeNewChannel, setNewChannel] = useInput('');
const { workspace, channel } = useParams<{ workspace: string; channel: string }>();
const { data: userData } = useSWR<IUser | false>(`/api/users`, fetcher);
const { data: channelData, mutate } = useSWR<IChannel[]>(
userData ? `/api/workspaces/${workspace}/channels` : null,
fetcher,
);
const onCreateChannel = useCallback(
(e) => {
e.preventDefault();
axios
.post(
`/api/workspaces/${workspace}/channels`,
{
name: newChannel,
},
{ withCredentials: true },
)
.then((res) => {
setShowCreateChannelModal(false);
mutate(res.data);
setNewChannel('');
})
.catch((err) => {
console.dir(err);
toast.error(err.response?.data, { position: 'bottom-center' });
});
},
[newChannel],
);
return (
<Modal show={show} onCloseModal={onCloseModal}>
<form onSubmit={onCreateChannel}>
<Label id="channel-label">
<span>채널</span>
<Input id="channel" value={newChannel} onChange={onChangeNewChannel} />
</Label>
<Button type="submit">생성하기</Button>
</form>
</Modal>
);
};
export default CreateChannelModal;
답변 3
0
soh308
질문자
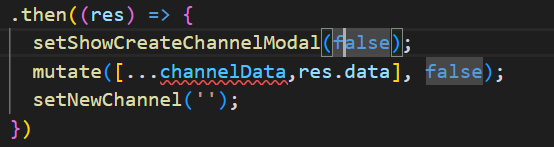
우선 then 안에서 res.data 잘 들어오는거 확인했고,
mutate(res.data,false)로
swr이 전역관리하는거로 이해했는데
const onCreateChannel = useCallback(
(e) => {
e.preventDefault();
axios
.post(
`/api/workspaces/${workspace}/channels`,
{
name: newChannel,
},
{ withCredentials: true },
)
.then((res) => {
setShowCreateChannelModal(false);
mutate(res.data, false);
console.log(res.data, 'res.data');
setNewChannel('');
})
.catch((err) => {
console.dir(err);
toast.error(err.response?.data, { position: 'bottom-center' });
});
},
[newChannel],
);
이렇게 찍어보면
배열이 풀리면서? 에러나는 것 같습니다..
이런식으로 처리해줘야 하나 해봤는데 아닌것같고...
고민 계속 해보겠습니다..
0




네트워크탭에서 channelData가 어떤 값으로 오는지 확인하세요.