

인프런 커뮤니티 질문&답변
expo 설치 후 npm start 문제
작성
·
2.1K
0
안녕하세요.
구글/리부팅/ 재설치 다 해도 안되어서 질문 드립니다
(저는 VSCode 터미널 에서 관리자 권한 때문인지 install 이 안되어서 아래 처럼 콘솔을 관리자 모드로 열어서 진행합니다)
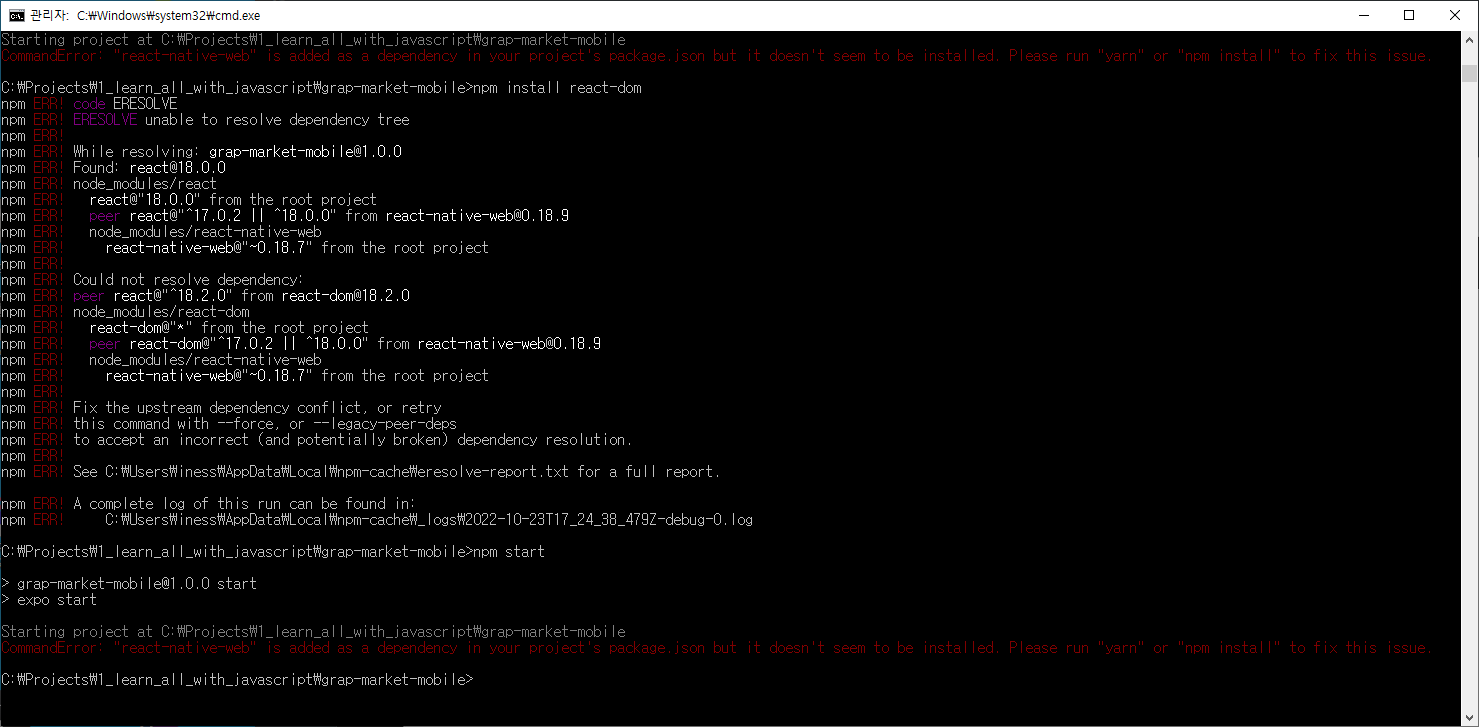
 C:\Projects\1_learn_all_with_javascript\grap-market-mobile>npm start
C:\Projects\1_learn_all_with_javascript\grap-market-mobile>npm start
> grap-market-mobile@1.0.0 start
> expo start
Starting project at C:\Projects\1_learn_all_with_javascript\grap-market-mobile
CommandError: "react-native-web" is added as a dependency in your project's package.json but it doesn't seem to be installed. Please run "yarn" or "npm install" to fix this issue.
위 처럼 표시 되어서
npm install react-native-web
으로 설치 해도 아래와 같은 메세지와 함께 진행 안됩니다.
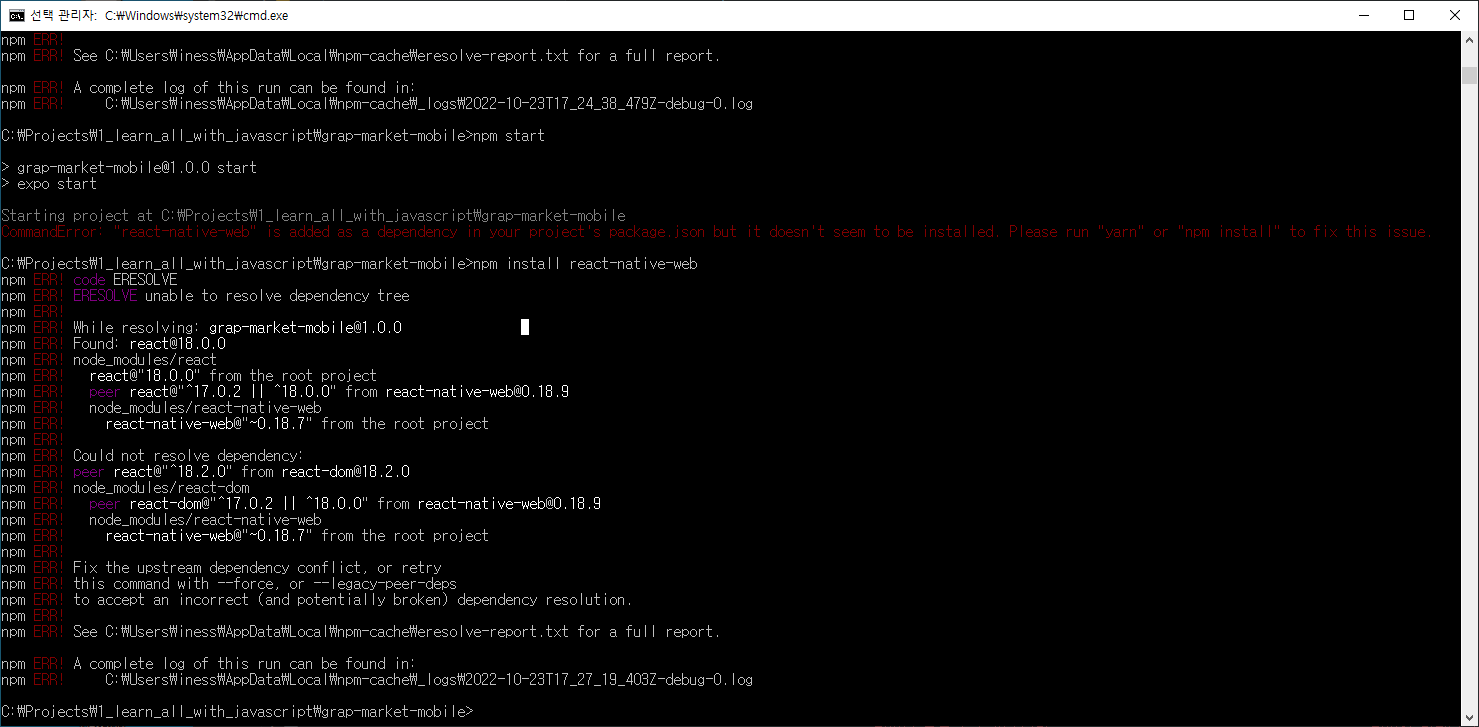
 C:\Projects\1_learn_all_with_javascript\grap-market-mobile>npm install react-native-web
C:\Projects\1_learn_all_with_javascript\grap-market-mobile>npm install react-native-web
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: grap-market-mobile@1.0.0
npm ERR! Found: react@18.0.0
npm ERR! node_modules/react
npm ERR! react@"18.0.0" from the root project
npm ERR! peer react@"^17.0.2 || ^18.0.0" from react-native-web@0.18.9
npm ERR! node_modules/react-native-web
npm ERR! react-native-web@"~0.18.7" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^18.2.0" from react-dom@18.2.0
npm ERR! node_modules/react-dom
npm ERR! peer react-dom@"^17.0.2 || ^18.0.0" from react-native-web@0.18.9
npm ERR! node_modules/react-native-web
npm ERR! react-native-web@"~0.18.7" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\iness\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\iness\AppData\Local\npm-cache\_logs\2022-10-23T17_27_19_403Z-debug-0.log
다른분 글 보니 react-dom 설치 해보라는 글 있어서 해봤는데 똑같이 안됩니다.
expo start --web 으로 해보니 아래와 같이 나와서 진행하니
It looks like you're trying to use web support but don't have the required dependencies installed. Would you like to install react-native-web, react-dom? ... yes
아래처럼 에러가 발생됩니다.
× Failed to install react-native-web@~0.18.7, react-dom with error: npm exited with non-zero code: 1
npm exited with non-zero code: 1commended in SDK 46 and higher), run:
Error: npm exited with non-zero code: 1
at ChildProcess.completionListener (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\node_modules\@expo\spawn-async\src\spawnAsync.ts:65:13)
at Object.onceWrapper (node:events:628:26)th_javascript\grap-market-mobile
at ChildProcess.emit (node:events:513:28)
at ChildProcess.cp.emit (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\node_modules\cross-spawn\lib\enoent.js:34:29)
at maybeClose (node:internal/child_process:1093:16)
at Process.ChildProcess._handle.onexit (node:internal/child_process:302:5)
...
at spawnAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\node_modules\@expo\spawn-async\src\spawnAsync.ts:26:19)
at NpmPackageManager._runAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\node_modules\@expo\package-manager\src\NodePackageManagers.ts:166:31)
at NpmPackageManager.installAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\node_modules\@expo\package-manager\src\NodePackageManagers.ts:82:16)
at NpmPackageManager.addWithParametersAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\node_modules\@expo\package-manager\src\NodePackageManagers.ts:96:18)
at NpmPackageManager.addAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\node_modules\@expo\package-manager\src\NodePackageManagers.ts:109:5)
at installPackagesAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\src\commands\utils\web\ensureWebSetup.ts:208:5)
at ensureWebDependenciesInstalledAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\src\commands\utils\web\ensureWebSetup.ts:134:7)
at ensureWebSupportSetupAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\src\commands\utils\web\ensureWebSetup.ts:47:3)
at actionAsync (C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\src\commands\start\startAsync.ts:47:5)
at C:\Users\iness\AppData\Roaming\npm\node_modules\expo-cli\src\commands\start.ts:34:16
어떻게 진행 해야 할까요?
답변 1
0
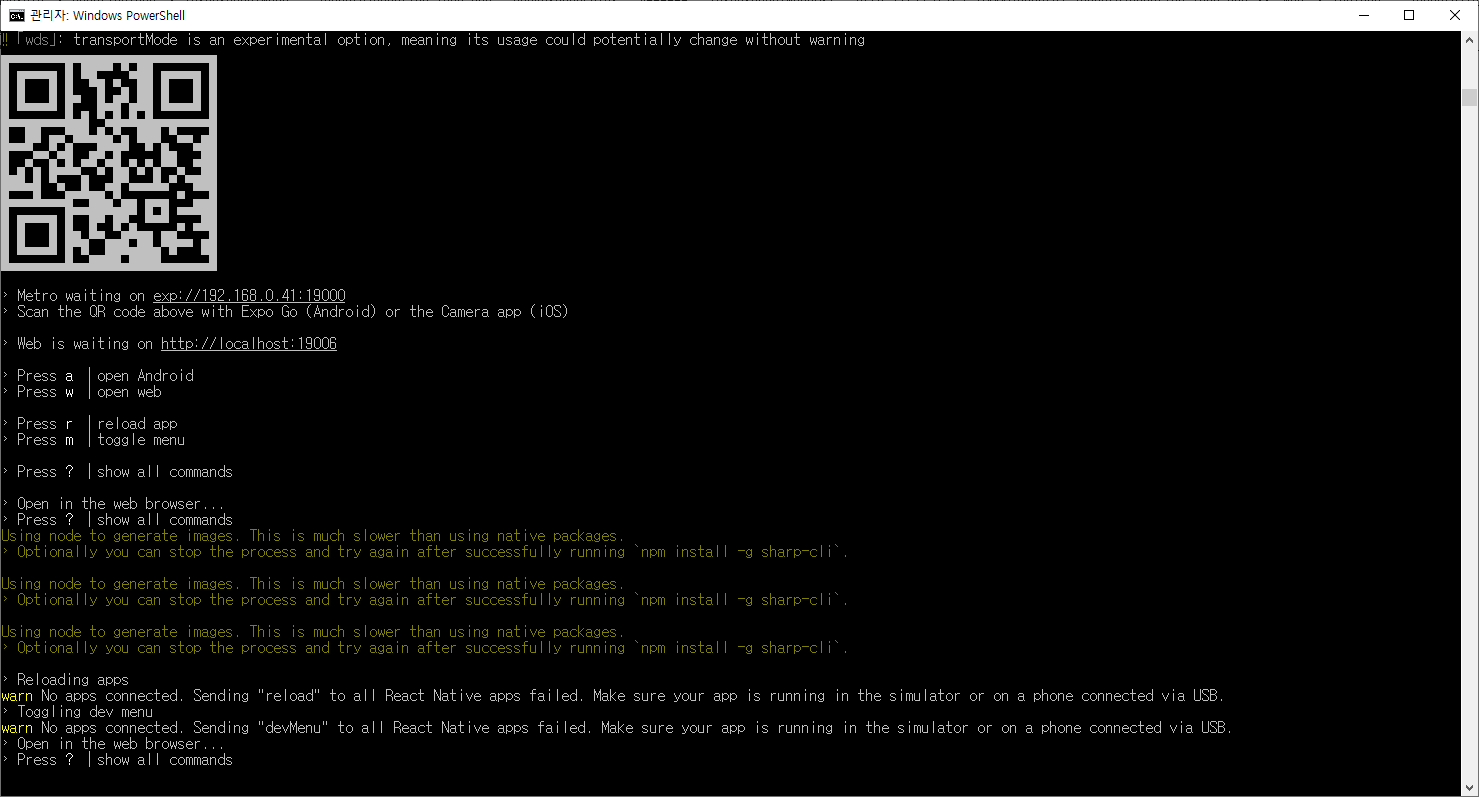
npm install react-dom@18.0
하고 나서 또 뭐 설치하라고 해서 설치하니 뜨네요.
 하지만 교육 영상과는 다르게 프롬프트에서 w 를 눌러야 웹으로 확인할 수 있네요.
하지만 교육 영상과는 다르게 프롬프트에서 w 를 눌러야 웹으로 확인할 수 있네요.
