인프런 커뮤니티 질문&답변
cardStackView 구현 오류
작성
·
2.1K
0
강의는 cardStackView 구현 부분을 보고 있습니다.
gradle에 cardStack 파일 설치하고,,
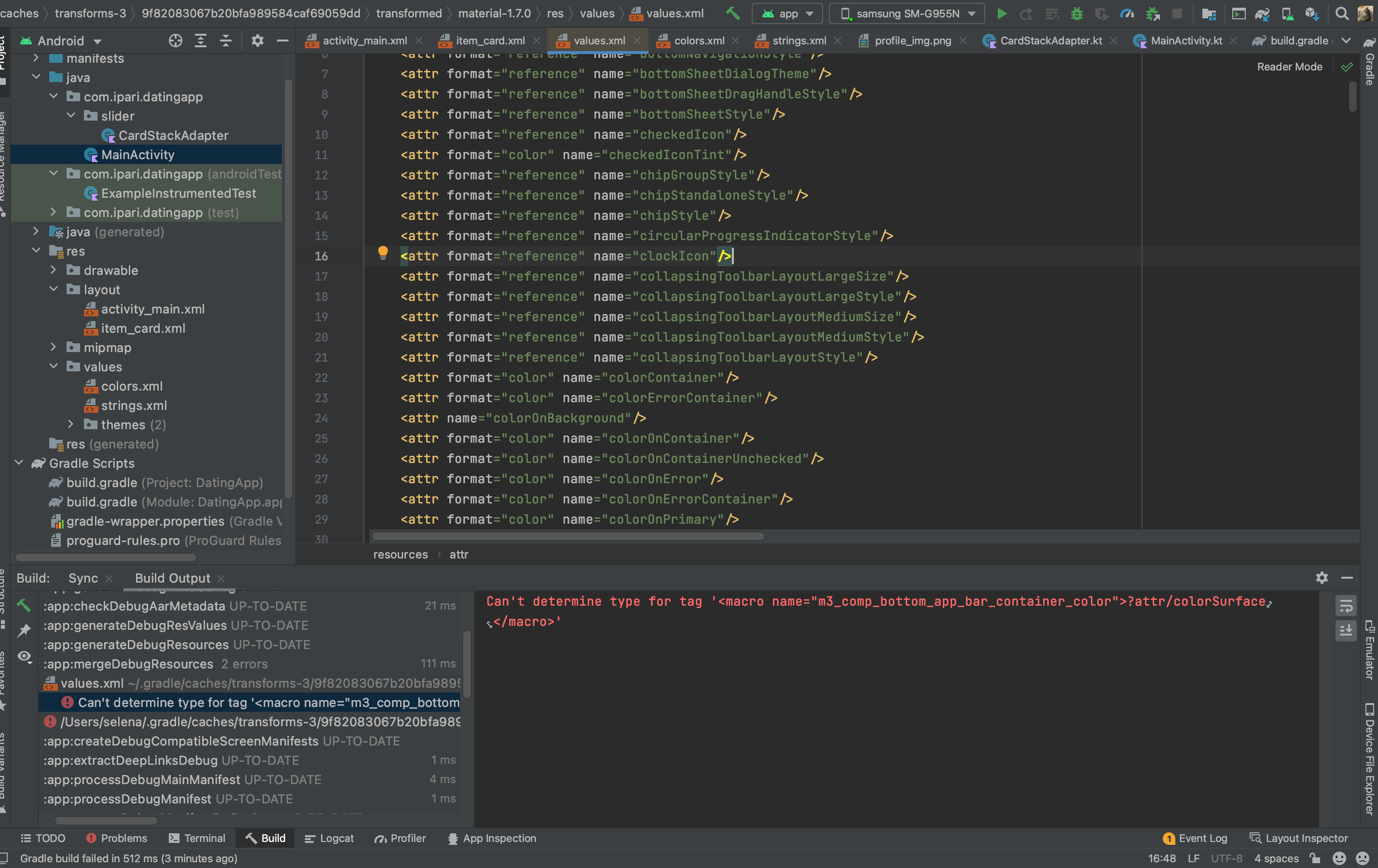
강의랑 코드도 동일한데 계속 이런 오류가 생겨요. 왜그럴까요?
오류메세지 : Can't determine type for tag '<macro name="m3_comp_bottom_app_bar_container_color">?attr/colorSurface</macro>'

gradle(module부분)
plugins {
id 'com.android.application'
id 'kotlin-android'
}
android {
compileSdk 33
defaultConfig {
applicationId "com.ipari.datingapp"
minSdk 16
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.9.0'
implementation 'androidx.appcompat:appcompat:1.5.1'
implementation 'com.google.android.material:material:1.7.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
implementation "com.yuyakaido.android:card-stack-view:2.3.4"
}gradle(project부분)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath "com.android.tools.build:gradle:7.0.2"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.10"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}item_card.xml 파일입니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/profileImageArea"
android:src="@drawable/no"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.cardview.widget.CardView>activity_main.xml파일입니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.yuyakaido.android.cardstackview.CardStackView
android:id="@+id/cardStackView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>CardStackAdapter 파일입니다.
package com.ipari.datingapp.slider
import android.content.Context
import android.text.Layout
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import com.ipari.datingapp.R
class CardStackAdapter(val context : Context, val items : List<String>) : RecyclerView.Adapter<CardStackAdapter.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): CardStackAdapter.ViewHolder {
val inflater = LayoutInflater.from(parent.context)
val view : View = inflater.inflate(R.layout.item_card, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: CardStackAdapter.ViewHolder, position: Int) {
holder.binding(items[position])
}
override fun getItemCount(): Int {
return items.size
}
inner class ViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView) {
fun binding(data : String) {
}
}
}MainActivity 파일입니다.
package com.ipari.datingapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import com.ipari.datingapp.slider.CardStackAdapter
import com.yuyakaido.android.cardstackview.CardStackLayoutManager
import com.yuyakaido.android.cardstackview.CardStackListener
import com.yuyakaido.android.cardstackview.CardStackView
import com.yuyakaido.android.cardstackview.Direction
class MainActivity : AppCompatActivity() {
lateinit var cardStackAdapter: CardStackAdapter
lateinit var manager: CardStackLayoutManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val cardStackView = findViewById<CardStackView>(R.id.cardStackView)
manager = CardStackLayoutManager(baseContext, object : CardStackListener {
override fun onCardDragging(direction: Direction?, ratio: Float) {
}
override fun onCardSwiped(direction: Direction?) {
}
override fun onCardRewound() {
}
override fun onCardCanceled() {
}
override fun onCardAppeared(view: View?, position: Int) {
}
override fun onCardDisappeared(view: View?, position: Int) {
}
})
val testList = mutableListOf<String>()
testList.add("a")
testList.add("b")
testList.add("c")
cardStackAdapter = CardStackAdapter(baseContext, testList)
cardStackView.layoutManager = manager
cardStackView.adapter = cardStackAdapter
}
}답변 1
0
신영현
질문자
검색하니까 나오네용 ㅎㅎ ;;
implementation 'androidx.appcompat:appcompat:1.5.1'
implementation 'com.google.android.material:material:1.7.0'에서 아래 로 바꾸니 됩니다.
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.6.0' 
아.. 그런데 item_card를 좀 꾸미니까 또 오류가 떠요 ㅜㅜ
ERROR:/Users/selena/AndroidStudioProjects/DatingApp/app/src/main/res/layout/item_card.xml:45: AAPT: error: attribute android:textStlye not found.
Arctic Fox 버전입니다!