인프런 커뮤니티 질문&답변
type 'Window & typeof globalThis' / DefaultRootState 오류
해결된 질문
작성
·
633
답변 6
1
1
1
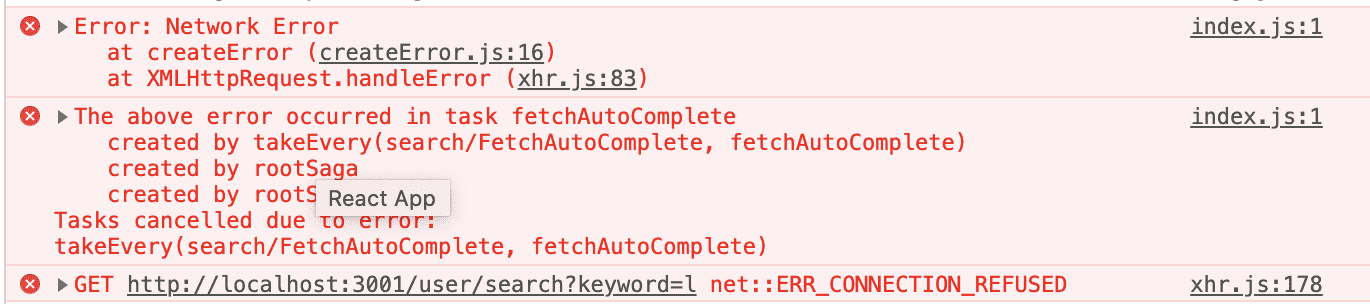
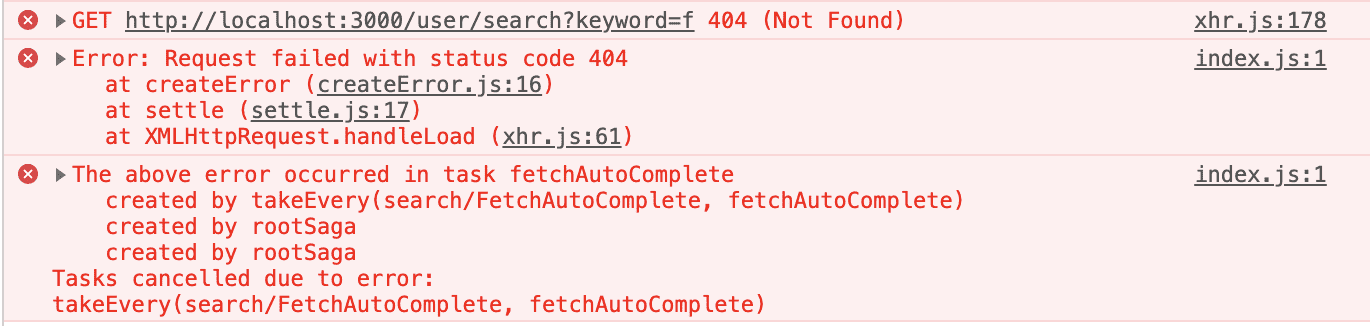
env파일 수정하고, callApi 확인 후 실행했더니 아래 메세지가 나왔습니다.
구글검색해보니 크롬 쿠키랑 캐쉬가 문제가 될 수 있다고하여 삭제 후 재실행해도 그대로 입니다 ㅠㅠ
1
localhost:3001 로 요청해야하는데 3000으로 보낸 것 같네요
.env.development 파일을 확인해보시면 될 것 같아요
그래도 안되면 callApi 함수에서 baseURL 쪽도 확인해보시면 될거에요
1
1
죄송합니다. 영상에서 이 부분을 설명했어야 하는데 제가 놓쳤네요.
두 에러 모두 타입스크립트가 보여주는 타입 에러입니다.
jsconfig.json 파일을 추가하면서 vscode 가 개발 편의를 위해 보여주는 메시지 입니다.
(타입 에러를 무시하고) 자바스크립트 프로그램을 실행할 수도 있습니다.
제가 jsconfig.json 파일을 추가한 이유는 auto import 때문인데요.
jsconfig.json 파일을 추가하면 vscode 가 추가로 타입 체크도 해주면서 에러 메시지가 보입니다.
타입 에러를 무시하고 싶다면 해당 라인 위에 `// @ts-ignore` 를 추가하시는 방법도 있습니다.
A1.
window 타입에는 __REDUX_DEVTOOLS_EXTENSION_COMPOSE__ 라는 속성이 없어서 발생하는 에러입니다.
말씀하신 방법이 적당한 해결책이라고 생각됩니다.
타입을 제대로 정의하려면 window 에 __REDUX_DEVTOOLS_EXTENSION_COMPOSE__ 속성이 있다고 알려줘야하는데, jsDoc 으로는 간단한 방법은 없는 것 같네요
A2.
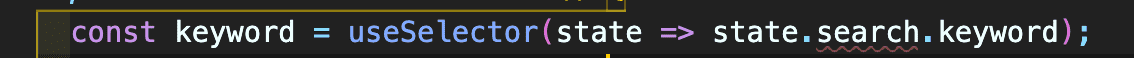
state의 타입을 정의하지 않아서 발생하는 에러입니다
mac 사용자라고 가정하고 설명드릴게요
userSelector에 마우스 커서를 올리고 command 키를 누른 상태에서 클릭해주세요
아래 경로에 있는 파일이 열릴거에요
(안열린다면 수동으로 열어주세요)
/Users/{사용자이름}/Library/Caches/typescript/3.9/node_modules/@types/react-redux/index.d.ts
그리고 아래 코드를
export function useSelector<TState = DefaultRootState, TSelected = unknown>(
아래처럼 수정해주세요
export function useSelector<TState = any, TSelected = unknown>(
이렇게 하면 아마 에러는 사라질 것 같아요
위에 any라고 입력한 것은 state의 타입을 신경쓰지 않겠다라는 의미로 이해하시면 될 것 같아요
참고로 자바스크립트에서 타입을 제대로 입력하려면 JSDoc 을 꼼꼼하게 작성해야하는데요
사실 그렇게 하는 것 보다는 타입스크립트로 작성하는 게 더 낫긴합니다



 -------
-------