인프런 커뮤니티 질문&답변
Card & Footer 문제
작성
·
276
0
안녕하세요! 강의 잘 듣고 있습니다.
<div class="container">
<div class="row my-3">
<div class="col-md-8 col-lg-9">
<h1>Blog</h1>
<!-- Blog Post -->
<div class="card mb-4">
<img class="card-img-top" src="./images/dyinBeach.jpg" alt="Card image cap">
<div class="card-body">
<h2 class="card-title">Post Title</h2>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis
aliquid atque, nulla? Quos cum ex quis soluta, a laboriosam. Dicta expedita corporis animi
vero voluptate voluptatibus possimus, veniam magni quis!</p>
<a href="#" class="btn btn-primary">Read More →</a>
</div>
<div class="card-footer text-muted">
Posted on January 1, 2020 by
<a href="#">Start Bootstrap</a>
</div>
</div>
<div class="col-md-4 col-lg-3">
<!-- Search Widget -->
<div class="card my-4">
<h5 class="card-header">Search</h5>
<div class="card-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-append">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<!-- Categories Widget -->
<div class="card my-4">
<h5 class="card-header">Categories</h5>
<div class="card-body">
<div class="row">
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">HTML</a>
</li>
<li>
<a href="#">Freebies</a>
</li>
</ul>
</div>
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">Tutorials</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
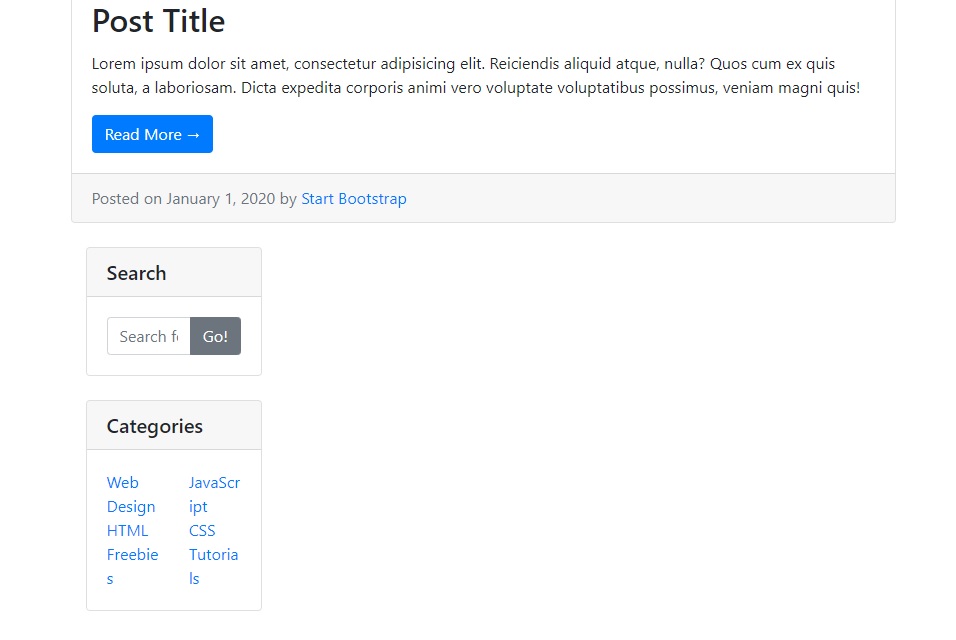
Card & Footer 강의에서 Blog Post하고 Search 카드를 만드는 것을 따라하고 있는데요. 저같은 경우는 강의에서처럼 Blog Post 카드 옆에 Search카드가 배치되는게 아니라 밑에 나오게 됩니다. 어떻게 해결해야 할까요? 컨테이너 안에 제가 실수한 것이 있을까요?
감사합니다.
답변 3
1
SungYong Lee
지식공유자
코드를 보니
<div class="col-md-8 col-lg-9">가 </div>로 닫힌 다음,
<div class="col-md-4 col-lg-3">로 새로 시작해야 하는데, </div>로 닫기 전에 시작해버리셨습니다.
프로그래밍 할 때, indentation (들여쓰기)를 잘 적용하시면 이런 실수가 발생하는 상황을 최소화 할 수 있습니다.
전체 코드로 보여드리면 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>Blog | Dongyoung's website</title>
<link href="./bootstrap4/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<!--<link href="./practice.css" rel="stylesheet" type="text/css">-->
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="./index.html">DY's Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="./index.html">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="./blog_list.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="./about_me.html">About me</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown"
aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Log In</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row my-3">
<div class="col-md-8 col-lg-9">
<h1>Blog</h1>
<!-- Blog Post -->
<div class="card mb-4">
<img class="card-img-top" src="./images/dyinBeach.jpg" alt="Card image cap">
<div class="card-body">
<h2 class="card-title">Post Title</h2>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis
aliquid atque, nulla? Quos cum ex quis soluta, a laboriosam. Dicta expedita corporis animi
vero voluptate voluptatibus possimus, veniam magni quis!</p>
<a href="#" class="btn btn-primary">Read More →</a>
</div>
<div class="card-footer text-muted">
Posted on January 1, 2020 by
<a href="#">Start Bootstrap</a>
</div>
</div>
</div> <!-- 이걸 빠뜨리셨어요!!!! ------------------ -->
<div class="col-md-4 col-lg-3">
<!-- Search Widget -->
<div class="card my-4">
<h5 class="card-header">Search</h5>
<div class="card-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-append">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<!-- Categories Widget -->
<div class="card my-4">
<h5 class="card-header">Categories</h5>
<div class="card-body">
<div class="row">
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">HTML</a>
</li>
<li>
<a href="#">Freebies</a>
</li>
</ul>
</div>
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">Tutorials</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
</body>
</html>
0
<!DOCTYPE html>
<html>
<head>
<title>Blog | Dongyoung's website</title>
<link href="./bootstrap4/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<!--<link href="./practice.css" rel="stylesheet" type="text/css">-->
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="./index.html">DY's Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="./index.html">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="./blog_list.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="./about_me.html">About me</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown"
aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Log In</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row my-3">
<div class="col-md-8 col-lg-9">
<h1>Blog</h1>
<!-- Blog Post -->
<div class="card mb-4">
<img class="card-img-top" src="./images/dyinBeach.jpg" alt="Card image cap">
<div class="card-body">
<h2 class="card-title">Post Title</h2>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis
aliquid atque, nulla? Quos cum ex quis soluta, a laboriosam. Dicta expedita corporis animi
vero voluptate voluptatibus possimus, veniam magni quis!</p>
<a href="#" class="btn btn-primary">Read More →</a>
</div>
<div class="card-footer text-muted">
Posted on January 1, 2020 by
<a href="#">Start Bootstrap</a>
</div>
</div>
<div class="col-md-4 col-lg-3">
<!-- Search Widget -->
<div class="card my-4">
<h5 class="card-header">Search</h5>
<div class="card-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-append">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<!-- Categories Widget -->
<div class="card my-4">
<h5 class="card-header">Categories</h5>
<div class="card-body">
<div class="row">
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">HTML</a>
</li>
<li>
<a href="#">Freebies</a>
</li>
</ul>
</div>
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">Tutorials</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct"
crossorigin="anonymous"></script>
</body>
</html>0
SungYong Lee
지식공유자
전체 html 파일을 보여주셔야 정확히 판단이 가능할 것 같습니다.
현재 주신 내용만 보자면, div 태그 닫는걸 깜빡한게 아닐까 의심이 됩니다.
<script src ~~~~ 앞에 </div>로 닫혀 있어야 하거든요.

별거 아니었는데 너무 헤맸네요ㅎㅎ 친절한 답변 감사합니다!