

인프런 커뮤니티 질문&답변
ERC20과 프론트엔드연결 지갑 변경 관련 질문 입니다!
작성
·
269
1
안녕하세요!! 강의 도움 많이 받고 있습니다!!
다름이 아니라 ERC20 프론트엔드연결1 강의 내용 관련해 질문드리려고 합니다.
강의와 마찬가지로 useEffect 훅 안에
window.ethereum.on("accountsChanged", () => {
setUp();
}
를 입력해 메타마스크 계정이 바뀔 때마다 setUp 함수가 실행되도록 했습니다.
강의에서는 지갑 계정을 바꾸고 getAll 버튼을 누르면 변경된 지갑 주소가 잘 찍히는 것을 확인했습니다.
그런데 코드 치고 직접 실습하는 과정에서 문제가 발생했습니다.
강의에서처럼 getAll 버튼을 누르면 변경된 지갑 주소가 찍히는 것을 기대했으나 지갑이 변경되어도 변경 이전 지갑 주소가 찍힙니다...
일단은 window.ethereum.on("accountsChanged", () => { window.location.reload(); })
를 통해 해결은 했으나... 리로드 되면서 화면전환되는게 너무 거슬려서 디원님처럼 문제를 해결하고 싶어 질문드립니다!!! accountsChanged 이벤트핸들러가 업데이트 되면서 사용법이 변경된건지... 아니면 제가 무엇을 놓치고 있는지 감이 오지 않습니다..🥲(메타마스크 docs에는 accountsChanged 핸들러 안 콜백함수에 accounts 인자가 있더라구요...!)
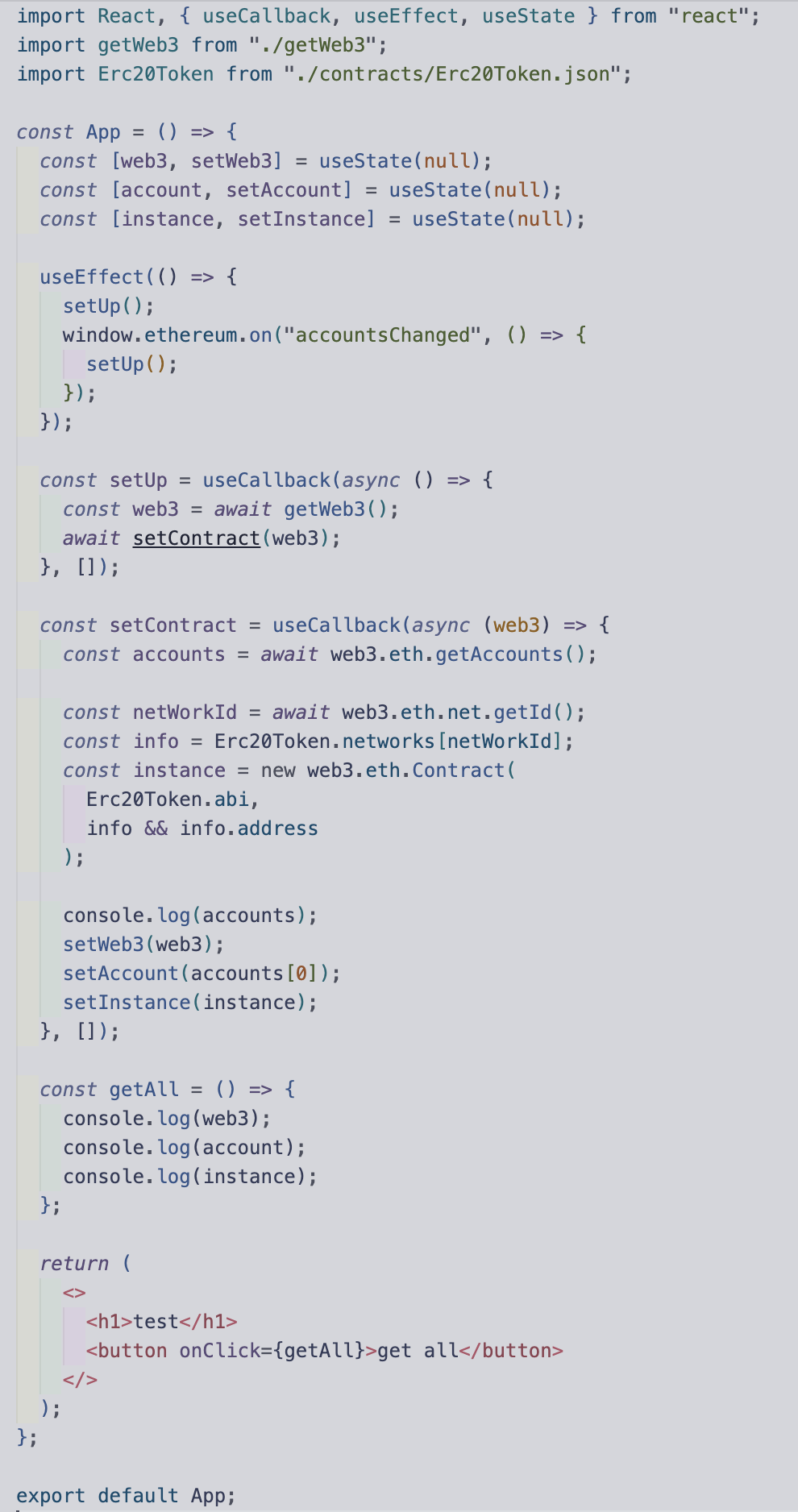
직접 작성한 코드입니다.

답변 2
0
new Promise 바로 밑에,
window.addEventListener("load", async () =>
...
}
때문에 그런거 같아요 :)
이 부분때문에, 메타마스크 주소를 변경해도 주소를 못 들고 온거같아요.
페이지를 로딩할 때 마다, 메타마스크의 주소를 들고 와야한다고 되어있어요 :)
window.addEventListener("load", async () =>
...
}
이 부분을 제거하시고, 아래와 같이 바로 쓰시면 될 거같아요 :)
import Web3 from "web3";
const getWeb3 = () =>
new Promise(async (resolve, reject) => {
// Wait for loading completion to avoid race conditions with web3 injection timing.
// Modern dapp browsers...
if (window.ethereum) {
const web3 = new Web3(window.ethereum);
try {
// Request account access if needed
await window.ethereum.request({ method: "eth_requestAccounts" });
// Accounts now exposed
resolve(web3);
} catch (error) {
reject(error);
}
}
// Legacy dapp browsers...
else if (window.web3) {
// Use Mist/MetaMask's provider.
const web3 = window.web3;
console.log("Injected web3 detected.");
resolve(web3);
}
// Fallback to localhost; use dev console port by default...
else {
const provider = new Web3.providers.HttpProvider("http://127.0.0.1:8545");
const web3 = new Web3(provider);
console.log("No web3 instance injected, using Local web3.");
resolve(web3);
}
});
export default getWeb3;
혹시 해결 안되신다면, 댓글 부탁드려요 :))


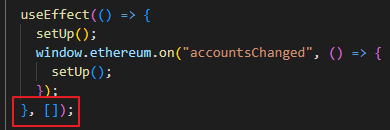
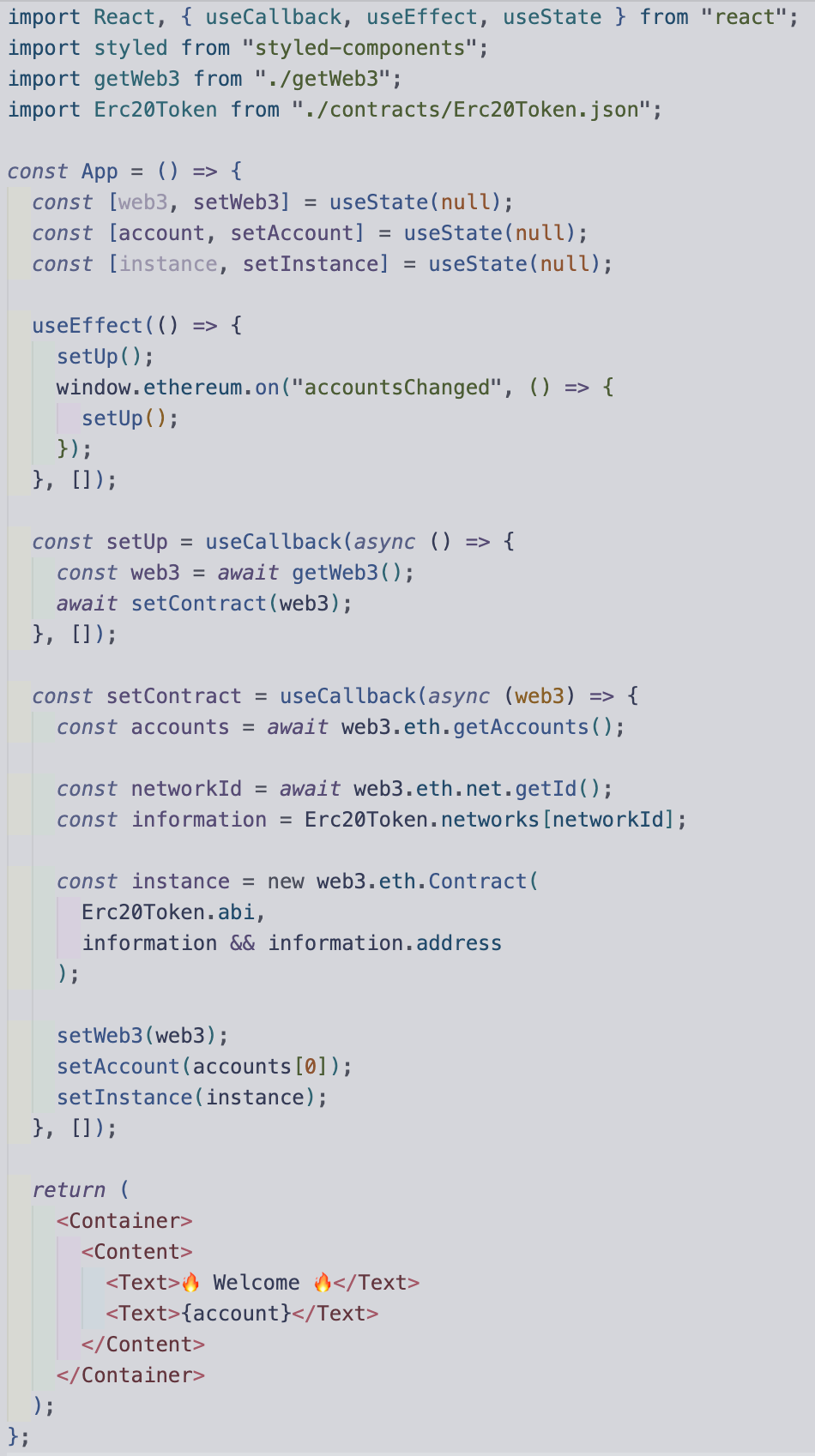
 dependency array 추가하고 실행했는데도 작동하질 않습니다...😂
dependency array 추가하고 실행했는데도 작동하질 않습니다...😂
캡쳐한 사진 밑에 export default getWeb3가 생략됐네요!
코드에는 적혀있습니다!