인프런 커뮤니티 질문&답변
탭메뉴 제이쿼리 실행이 안대요 ㅠㅠㅠ
22.10.11 18:56 작성
·
238
2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/com.css">
</head>
<body>
<div class="star">
<div class="header">
<div class="header-logo"></div>
<div class="navi"></div>
</div>
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span class="active">공지사항</span>
<span>갤러리</span>
</div>
<div class="tabs">
<div class="tab1">tab1</div>
<div class="tab2">tab2</div>
</div>
</div>
</div>
<div class="banner"></div>
<div class="now"></div>
<div class="footer">
<div class="footer-logo"></div>
<div class="copy"></div>
<div class="sns"></div>
</div>
</div>
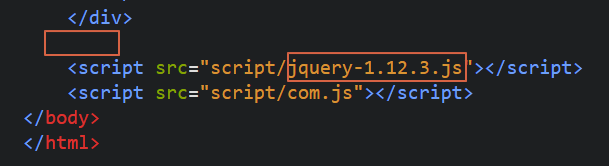
<script src="script/jquery-1.12.3.js"></script>
<script src="script/com.js"></script>
</body>
</html>
css
@charset "UTF-8";
.star{
width: 1200px;
border: 1px solid red;
margin: auto;
}
.header{
overflow: hidden;
}
.header > div{
height: 100px;
box-sizing: border-box;
}
.header-logo{
float: left;
width: 200px;
background-color: aqua;
}
.navi{
float: right;
width: 600px;
background-color: blue;
}
.slide{
}
.slide > div{
height: 300px;
background-color: blueviolet;
}
.items{
overflow: hidden;
}
.items > div{
height: 200px;
float: left;
box-sizing: border-box;
}
.news{
width: 400px;
}
.tab-inner{
width: 97%;
margin: auto;
}
.btn span{
border: 1px solid #000;
display: inline-block;
width: 120px;
text-align: center;
padding: 3px;
border-radius: 5px 5px 0 0;
margin-right: -6px;
background-color: #ddd;
cursor: pointer;
border-bottom: none;
margin-bottom: -1px;
}
.btn span.active{
background-color: #fff;
}
.tabs{}
.tabs div{
border: 1px solid #000;
height: 155px;
}
.tab1{}
.tab2{ display: none; }
.banner{}
.now{
width: 400px;
background-color: black;
}
.footer{
overflow: hidden;
}
.footer > div{
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo{
width: 200px;
background-color: black;
}
.copy{
width: 800px;
background-color: blueviolet;
}
.sns{
width: 200px;
background-color: burlywood;
}
js
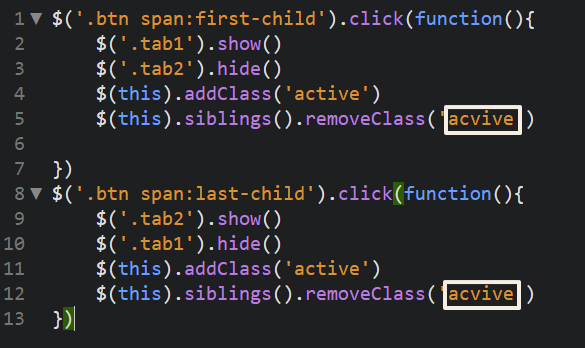
$('.btn span:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('acvive')
})
$('.btn span:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('acvive')
})답변 3
0
0
코딩웍스(Coding Works)
지식공유자
2022. 10. 11. 19:21
먼저 스타일 파일명과 제이쿼리 파일명을 com.css com.js라고 하셨는데 가급적이면 style.css custom.js라고 해주세요.

<div class="star"> 이 부분의 마감태그가 없습니다. 당장은 문제가 안되지만 나중에 엉망이 될 수 있습니다. 마감태그 꼭 넣으세요. 그리고 클래스 네임도 star 보다는 강의에 있는 container로 하세요. 연습할 때 클래스 네임과 파일명을 일관성 있게 해줘야 시험 보실 때 실수 하지 않습니다.
제이쿼리가 작동하지 않는건 파일명이 jquery-1.12.3.js 이게 아니고 jquery-1.12.4.js 이거 아닌가요?
파일명에 오타가 있습니다. 체크해보세요.
그리고 제이쿼리 구문에서는 active 클래스 네임 오타 수정해주세요.

0

2022. 10. 11. 19:33
선생님... 수험자 제공파일 어디서 다운받나용?