인프런 커뮤니티 질문&답변
아이콘 안보이는 문제
작성
·
296
1
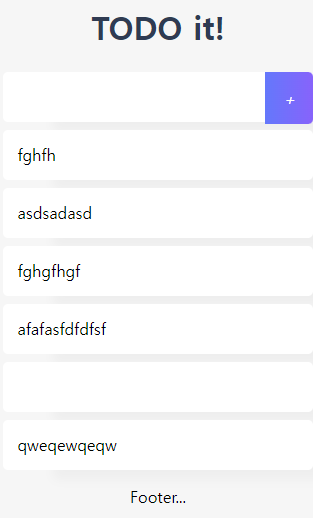
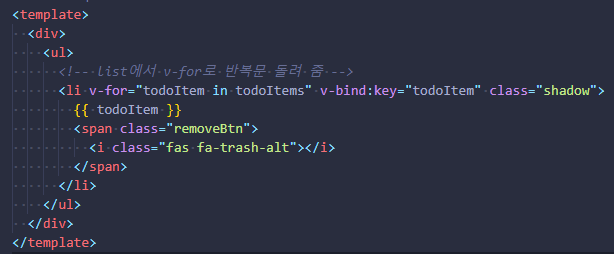
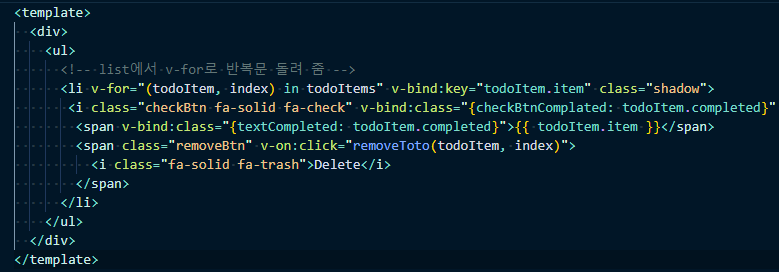
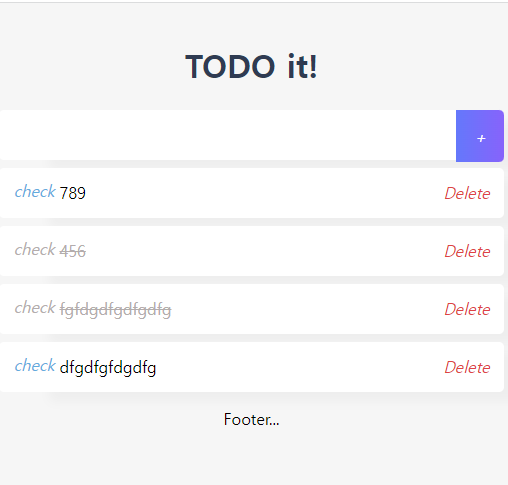
삭제버튼 쓰레기통 아이콘이 안보이고, +도 아이콘이 아니라 <>+<> 이렇게 된거입니다.
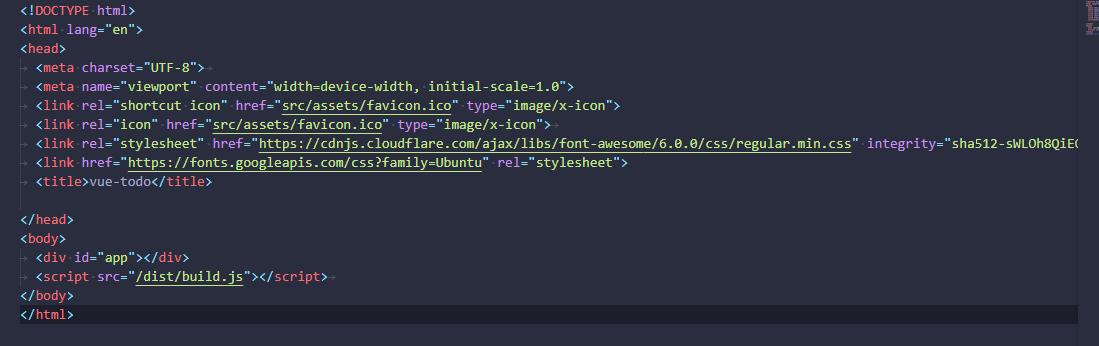
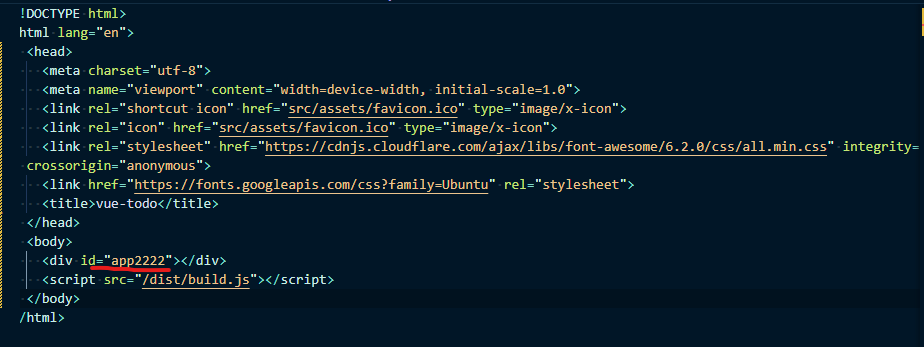
index.html 에 <link> 이부분은 깃허브에서 코드 그대로 복사 해 왔습니다.
어떻게 해야 할까요



답변 2
0
FIF
질문자
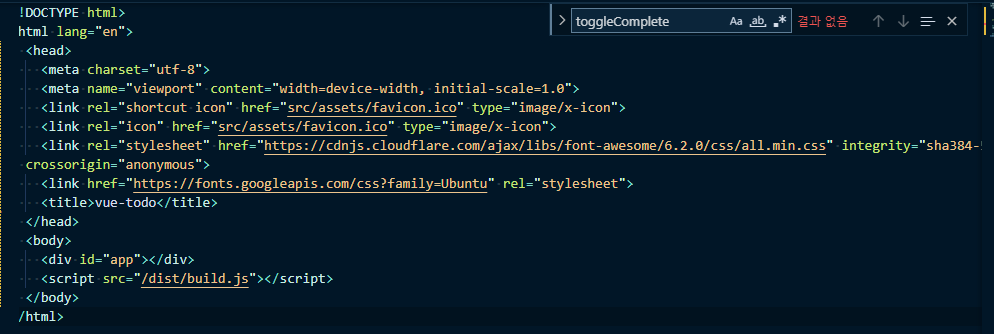
index.html에서 CDN 주소를 바꾸고, i클래스도 바꿔봤지만 아이콘들은 여전히 나오지 않는 상황입니다.



index.html에서 설정하는거 맞나요?
 index.html의 div id를 아무렇게나 바꿔도 화면은 잘나옵니다.
index.html의 div id를 아무렇게나 바꿔도 화면은 잘나옵니다.
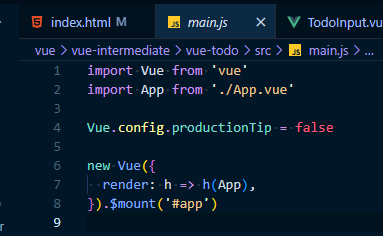
제생각에는 main.js의 맨 아래 #app 이부분하고 index.html의 id부분하고 같아야 하는거 같은데,
바꿔도 왜 나오는 걸까요?

0
장기효(캡틴판교)
지식공유자
안녕하세요, CDN 주소를 아래 걸로 교체하시고 + 버튼 클래스를 ~~로 바꿔 보시겠어요?
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css
<i class="fa-solid fa-plus"></i>