인프런 커뮤니티 질문&답변
섹션2 웹화면 구현하기 -3 강의 내용 질문이요
작성
·
205
1
Index.html
<html>
<head>
<title>그랩마켓</title>
<link href="index.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="header">
<div id="header-area">
<img src="images/icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="images/banners/banner1.png" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list">
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
</div>
</div>
<div id="footer"></div>
</body>
</html>
index.css
* {
margin: 0;
padding: 0;
}
#header { height: 64px; display: flex; justify-content: center; border-bottom: 1px solid gray;}
#body { height: 100%; width: 1024px; margin: 0 auto; padding-bottom: 24px;}
#footer { height: 200px; background-color: red;}
#banner { height: 300px; background-color: yellow;}
#header-area { width: 1024px; height: 100%;
display: flex; align-items: center;}
#header-area > img { width: 128px; height: 36px;}
#banner > img { width: 100%; height: 300px;}
#body > h1 { margin-top: 16px;}
#product-list { display: flex; flex-wrap: wrap; margin-top: 12px;}
.product-card { width: 180px; height: 300px; background-color: gray; margin-left: 12px; margin-bottom: 12px;}
위와같이 동일하게 작성했는데
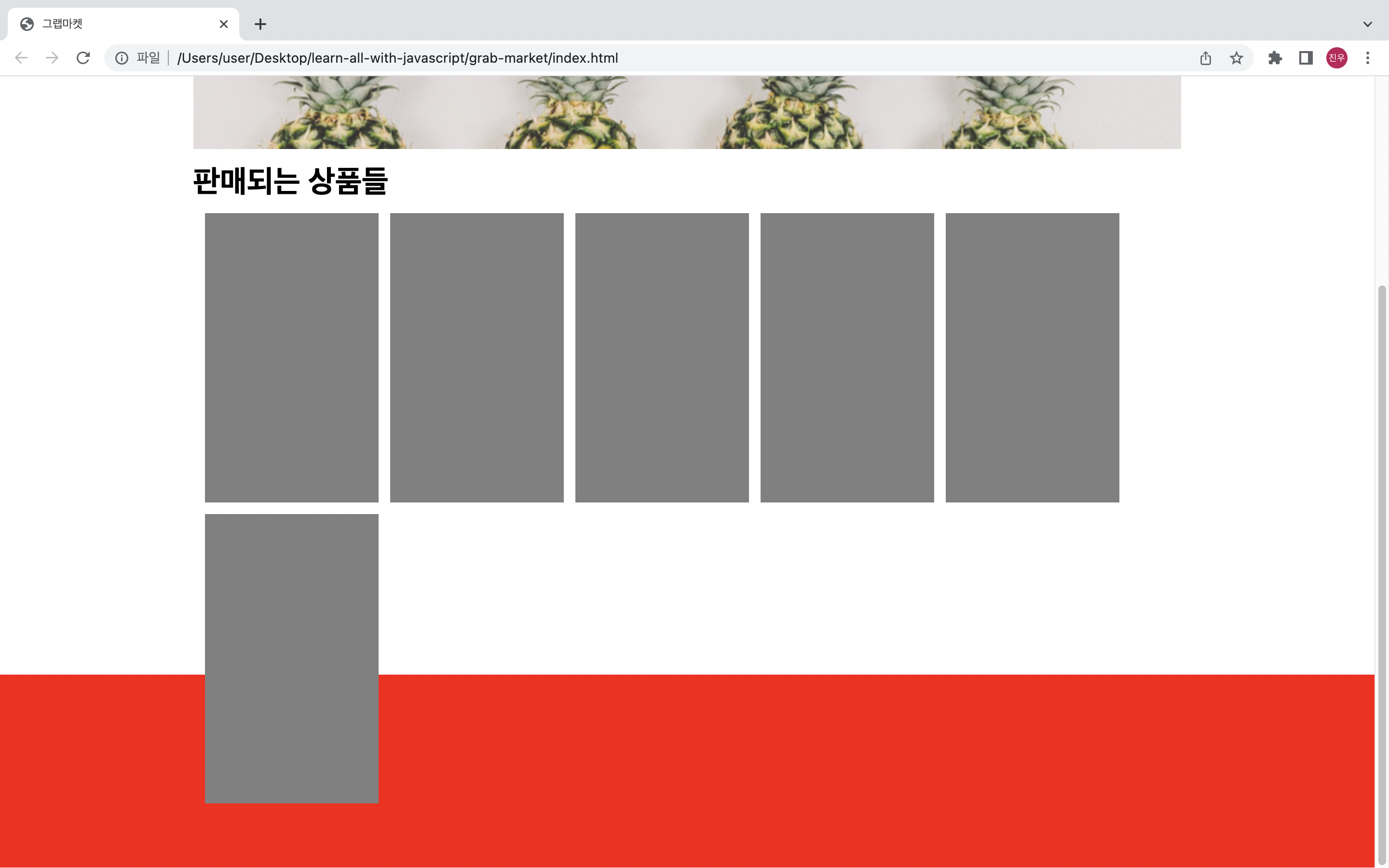
보여지는 화면에서
이렇게 상품창이랑 밑에 footer랑 겹쳐서 나오는데
어떻게 해야하나요?
