인프런 커뮤니티 질문&답변
state 관련 질문이용~
작성
·
322
1

1회독 돌리고 천천히 다시 하나하나 짚어보면서 듣고 있는데요!
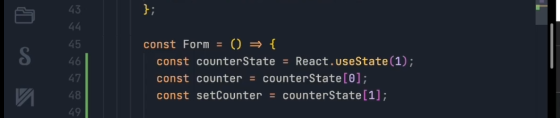
저기에서 const counter = counterState[0];
const Setcounter = counterState[1];
값이라고 되어있는데요. 단순히 counter와 setCounter 값을 쓰기 위해서 두개가 필요하니깐 [0],[1] 을 쓴건가요?
아니면 console.log에 counterState 를 찍으면 값이 나오는거 보고 인덱스 번호를 찍으신건가요 ?
저게 너무 헷갈려가지고 갑자기 왜 [0] 번째 [1] 번째가 되는지 이해가 안되더라고요 ㅠㅠ
강의 잘 듣고 있습니다!
const [counter,setCounter] = React.useState(초기값)
답변 1
1
좋은 질문이에요~
React.useState(초기값) 이 반환하는 값이 길이가 2인 Array입니다.
(useState의 스펙이라고 생각하시면 되어요)
const stateResponse = useState();
console.log(stateResponse);
를 직접 찍어보시면 Array(2) 의 값이 나오는걸 보실 수 있을거예요.
여기서 첫 번째 인자는 state 값 자체, 두 번째 인자는 state를 변경할 수 있는 setState함수가 반환되어요.
그래서
const counter = stateResponse[0]; // 첫 번째 인자 빼오기
const setCounter = stateResponse[1]; // 두 번째 인자 빼오기
이렇게 쓸 수도 있고, ES6의 새로운 문법을 사용해
const [counter, setCounter] = stateResponse; // 첫 번째, 두 번째 인자 바로 빼오기
로 쓸 수도 있습니다.
