인프런 커뮤니티 질문&답변
504에러가 뜹니다;;
작성
·
2.1K
1
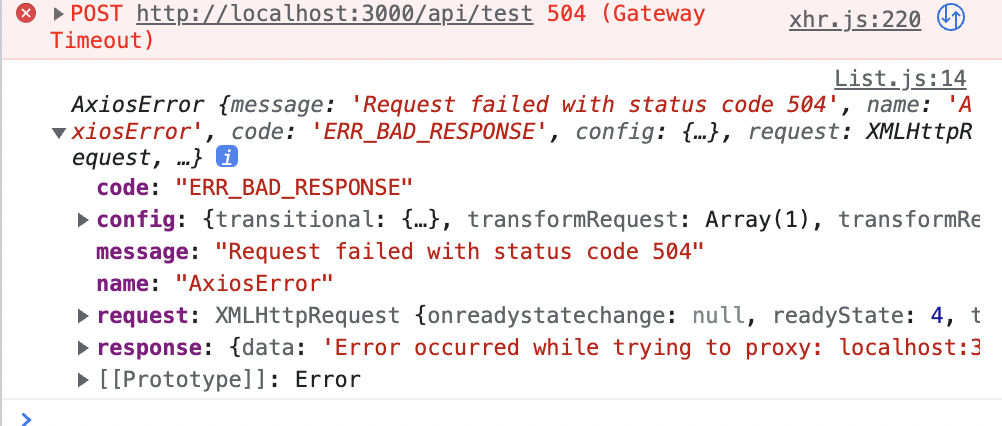
 클라이언트 쪽에서 에러는 이렇게 나옵니다.
클라이언트 쪽에서 에러는 이렇게 나옵니다.
List.js의 코드입니다.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function List(props) { const [Text, setText] = useState(''); useEffect(() => { axios .post('/api/test') .then((res) => { console.log(res); setText(res.data.text); }) .catch((error) => { console.log(error); }); }, []);
return ( <> {props.ContetnList.map((변수이름1, 인덱스) => { return <div key={인덱스}>내용: {변수이름1}</div>; })} <h3>{Text}</h3> </> );}
export default List;
server.js의 코드입니다.
const express = require('express');
const path = require('path');
const mongoose = require('mongoose');
const { urlencoded } = require('express');
const app = express();
const port = 5050;
const BASIC_URL = '../../client/build';
app.use(express.static(path.join(__dirname, ${BASIC_URL})));
app.use(express.json());
app.use(express, urlencoded({ extended: true }));
const { Post } = require('../Model/Post.js');app.listen(port, () => { mongoose .connect('일부러 비워놓음') .then(() => { console.log(`Example app listening on port ${port}`); console.log('Connecting mongoDB...'); }) .catch((err) => { console.log(`${err}`); });});
app.get('/', (요청, 응답) => { 응답.sendFile(path.join(__dirname, ${BASIC_URL}/index.html));});
app.get('*', (요청, 응답) => { 응답.sendFile(path.join(__dirname, ${BASIC_URL}/index.html));});
app.post('/api/test', (요청, 응답) => { // console.log(요청.body); const CommunityPost = new Post({ title: 'test', content: '테스트입니다.' }); CommunityPost.save() .then(() => { 응답.status(200).json({ success: true, text: '안녕하세요.' }); }) .catch((err) => { console.log(err); });});
몽고디비 모델 강의쪽에서부터 막힙니다;;
답변 2
0
아직 해결이 안됩니다....ㅠ
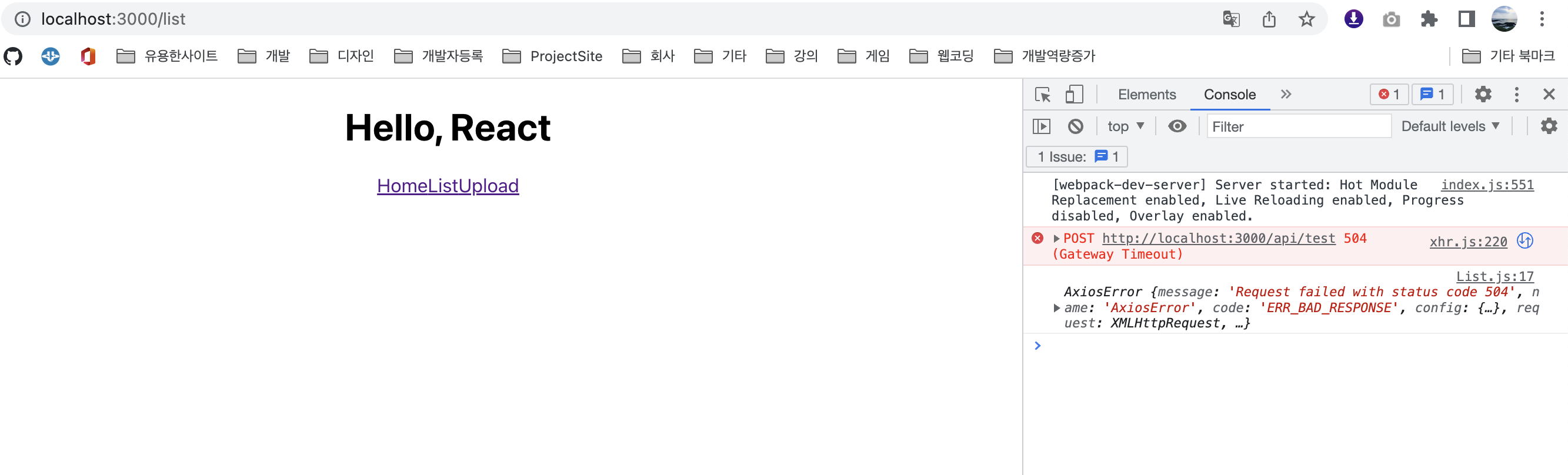
 front단입니다...
front단입니다...
다음은 코드입니다...
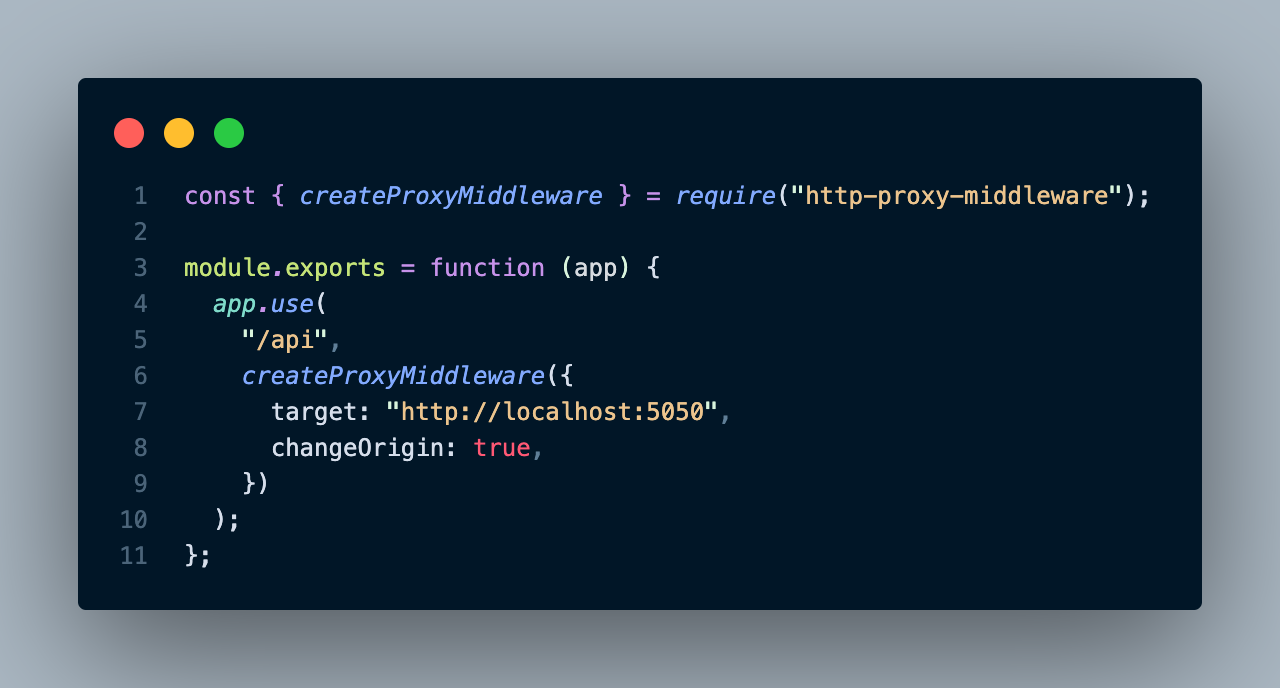
setupProxy.js코드

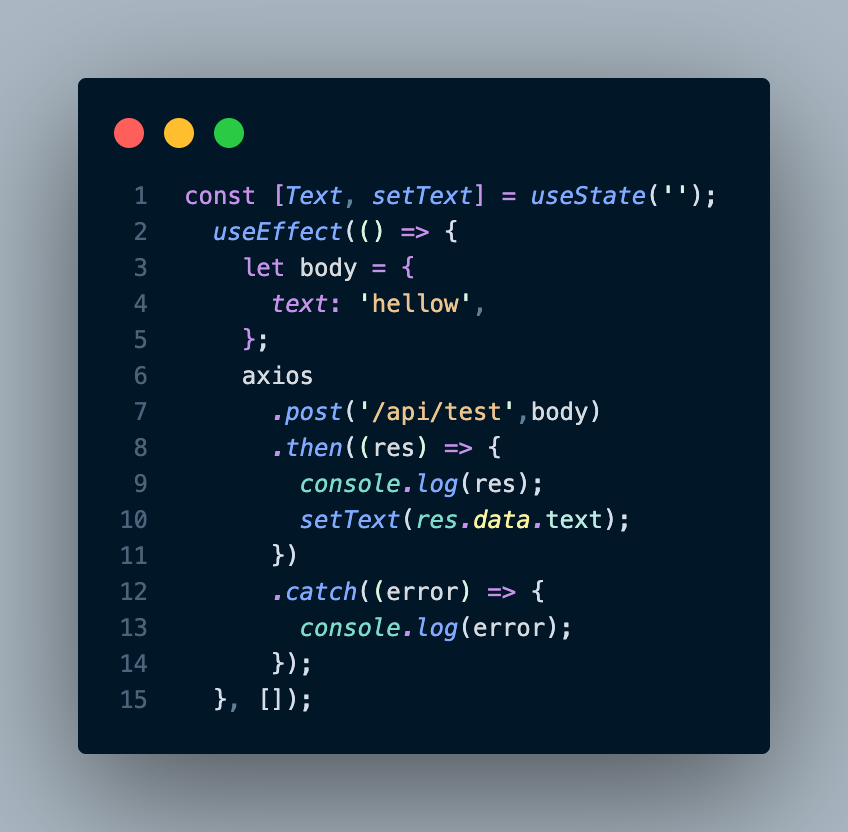
List.js useEffect 코드입니다.

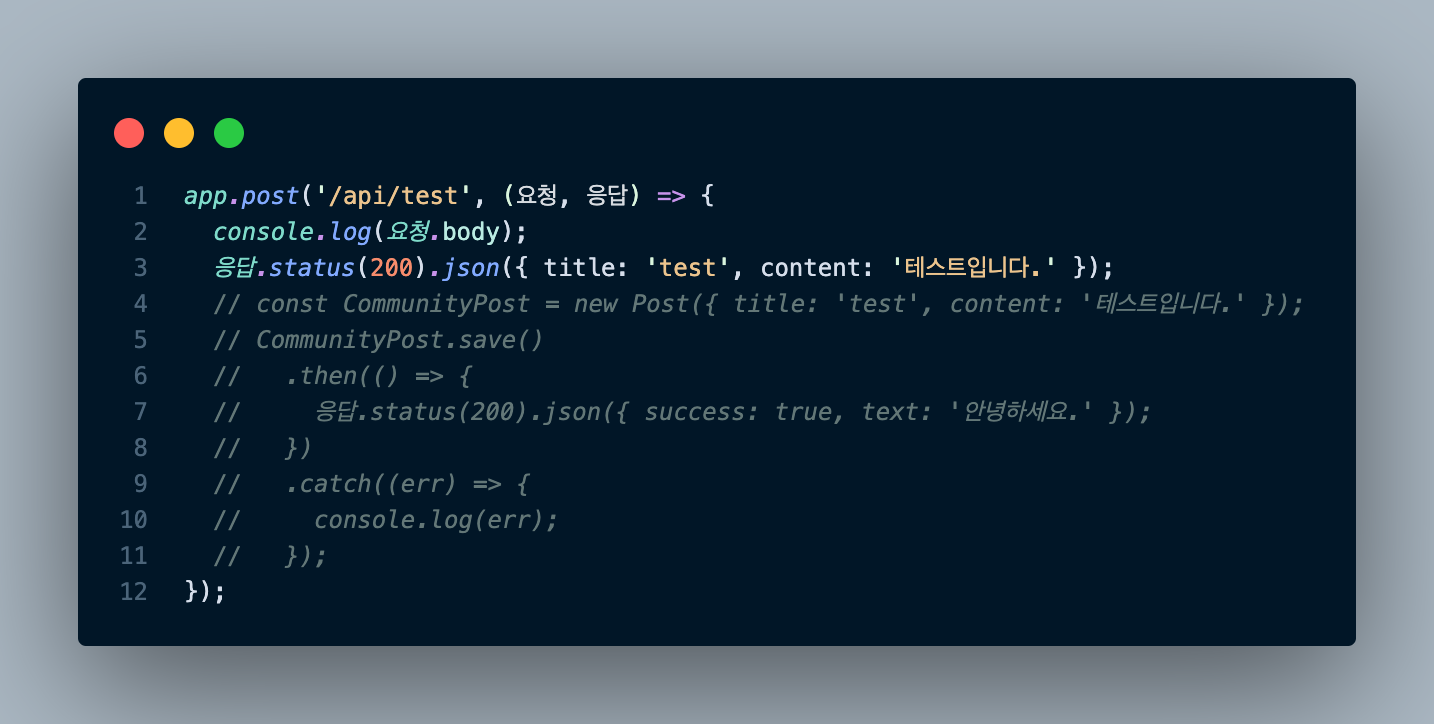
server.js 데이터 연결해주는 코드입니다.

다음은 구글링의 결과 내용입니다.

이렇게 해도 같은 맨 위에 화면처럼 나옵니다...
너무 힘들어요 ㅠㅠ 오타가 있나 강의를 몇번씩 다시보고 했는데도 문제점을 찾지 못하겠습니다... 여기와 이미지 올리는 부분쪽에서 진도를 못나가고 있습니다....
제발 도와주세요 ㅠㅠㅠ
0

안녕하세요 선생님, 저도 같은 에러가 뜨는데 프론트 단에서 프록시가 어떻게 설정되어있어야 하나요? 현재는 setupProxy.js에서 아래와 같이 설정되어 있습니다.
module.exports = function (app) { app.use( "/api", createProxyMiddleware({ target: "http://localhost:5000", changeOrigin: true, }) ); };