인프런 커뮤니티 질문&답변
로그인시 데이터를 못 가져옵니다. 500에러
해결된 질문
작성
·
570
0

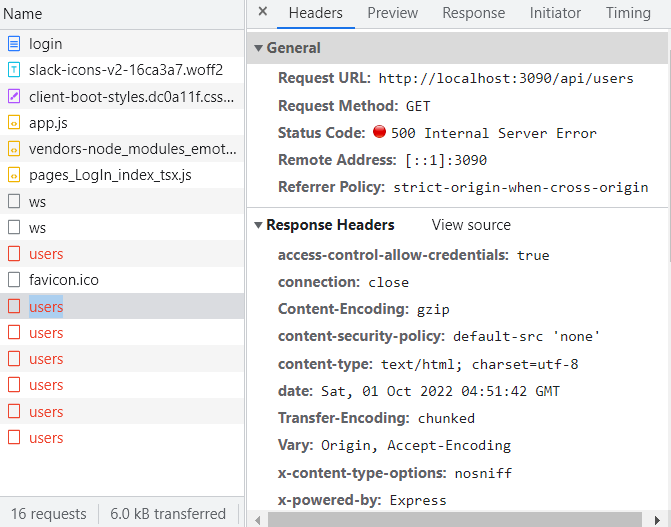
네트워크에서 확인시 500에러가 뜹니다.
요청하는 url이 프론트 주소라 그런건지..
로그인 코드
import useInput from '@hooks/useInput';
import { Success, Form, Error, Label, Input, LinkContainer, Button, Header } from '@pages/SignUp/styles';
import fetcher from '@utils/fetcher';
import axios from 'axios';
import React, { useCallback, useState } from 'react';
import { Link, Navigate } from 'react-router-dom';
import useSWR from 'swr';
const LogIn = () => {
const { data, error, mutate } = useSWR('/api/users', fetcher);
const [logInError, setLogInError] = useState(false);
const [email, onChangeEmail] = useInput('');
const [password, onChangePassword] = useInput('');
const onSubmit = useCallback(
(e) => {
e.preventDefault();
setLogInError(false);
axios
.post(
'/api/users/login',
{ email, password },
{
withCredentials: true,
},
)
.then((response) => {
mutate();
})
.catch((error) => {
setLogInError(error.response?.data?.statusCode === 401);
});
},
[email, password],
);
if (data === undefined) {
return <div>로딩중...</div>;
}
if (data) {
return <Navigate replace to="/workspace/sleact/channel/일반" />;
}
// console.log(error, userData);
// if (!error && userData) {
// console.log('로그인됨', userData);
// return <Redirect to="/workspace/sleact/channel/일반" />;
// }
return (
<div id="container">
<Header>Sleact</Header>
<Form onSubmit={onSubmit}>
<Label id="email-label">
<span>이메일 주소</span>
<div>
<Input type="email" id="email" name="email" value={email} onChange={onChangeEmail} />
</div>
</Label>
<Label id="password-label">
<span>비밀번호</span>
<div>
<Input type="password" id="password" name="password" value={password} onChange={onChangePassword} />
</div>
{logInError && <Error>이메일과 비밀번호 조합이 일치하지 않습니다.</Error>}
</Label>
<Button type="submit">로그인</Button>
</Form>
<LinkContainer>
아직 회원이 아니신가요?
<Link to="/signup">회원가입 하러가기</Link>
</LinkContainer>
</div>
);
};
export default LogIn;
회원가입 코드
import useInput from '@hooks/useInput';
import fetcher from '@utils/fetcher';
import React, { useCallback, useState, VFC } from 'react';
import axios from 'axios';
import useSWR from 'swr';
import { Success, Form, Error, Label, Input, LinkContainer, Button, Header } from './styles';
import { Link, Navigate } from 'react-router-dom';
const SignUp = () => {
const { data, error, mutate } = useSWR('/api/users', fetcher);
const [email, onChangeEmail] = useInput('');
const [nickname, onChangeNickname] = useInput('');
const [password, , setPassword] = useInput('');
const [passwordCheck, , setPasswordCheck] = useInput('');
const [mismatchError, setMismatchError] = useState(false);
const [signUpError, setSignUpError] = useState('');
const [signUpSuccess, setSignUpSuccess] = useState(false);
const onChangePassword = useCallback(
(e) => {
setPassword(e.target.value);
setMismatchError(e.target.value !== passwordCheck);
},
[passwordCheck],
);
const onChangePasswordCheck = useCallback(
(e) => {
setPasswordCheck(e.target.value);
setMismatchError(e.target.value !== password);
},
[password],
);
const onSubmit = useCallback(
(e) => {
e.preventDefault();
if (!mismatchError && nickname) {
console.log('서버로 회원가입하기');
setSignUpError('');
setSignUpSuccess(false);
axios
.post('/api/users', {
email,
nickname,
password,
})
.then((response) => {
console.log(response);
setSignUpSuccess(true);
})
.catch((error) => {
console.log(error.response);
setSignUpError(error.response.data);
})
.finally(() => {});
}
},
[email, nickname, password, passwordCheck, mismatchError],
);
if (data === undefined) {
return <div>로딩중...</div>;
}
if (data) {
return <Navigate replace to="/workspace/sleact/channel/일반" />;
}
return (
<div id="container">
<Header>Sleact</Header>
<Form onSubmit={onSubmit}>
<Label id="email-label">
<span>이메일 주소</span>
<div>
<Input type="email" id="email" name="email" value={email} onChange={onChangeEmail} />
</div>
</Label>
<Label id="nickname-label">
<span>닉네임</span>
<div>
<Input type="text" id="nickname" name="nickname" value={nickname} onChange={onChangeNickname} />
</div>
</Label>
<Label id="password-label">
<span>비밀번호</span>
<div>
<Input type="password" id="password" name="password" value={password} onChange={onChangePassword} />
</div>
</Label>
<Label id="password-check-label">
<span>비밀번호 확인</span>
<div>
<Input
type="password"
id="password-check"
name="password-check"
value={passwordCheck}
onChange={onChangePasswordCheck}
/>
</div>
{mismatchError && <Error>비밀번호가 일치하지 않습니다.</Error>}
{!nickname && <Error>닉네임을 입력해주세요.</Error>}
{signUpError && <Error>{signUpError}</Error>}
{signUpSuccess && <Success>회원가입되었습니다! 로그인해주세요.</Success>}
</Label>
<Button type="submit">회원가입</Button>
</Form>
<LinkContainer>
이미 회원이신가요?
<Link to="/login">로그인 하러가기</Link>
</LinkContainer>
</div>
);
};
export default SignUp;
강의 내용을 그대로 따라쳤으며, mutate를 사용했습니다.
그리고 redirect 대신 navigate를 사용했습니다.. 아무리 봐도 어디서 오류가 나는건지 모르겠습니다,,
fetcher 코드
//로그인 받은 후 어떻게 처리할건지
//백엔드 서버주소와 프론트 서버주소가 다르면 쿠키를 보낼수도 받을 수도 없음
//이때 설정하는게 withCredentials임
import axios from 'axios';
const fetcher = (url: string) =>
axios
.get(url, {
withCredentials: true,
})
.then((response) => response.data);
export default fetcher;
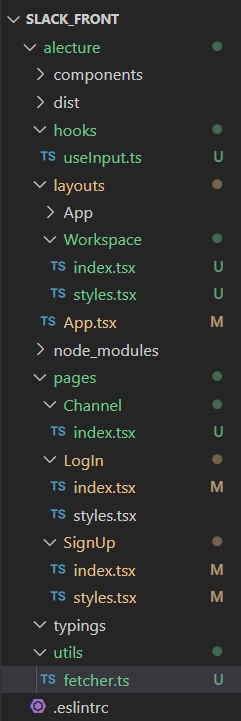
파일구조

답변 2
0
slack efub
질문자
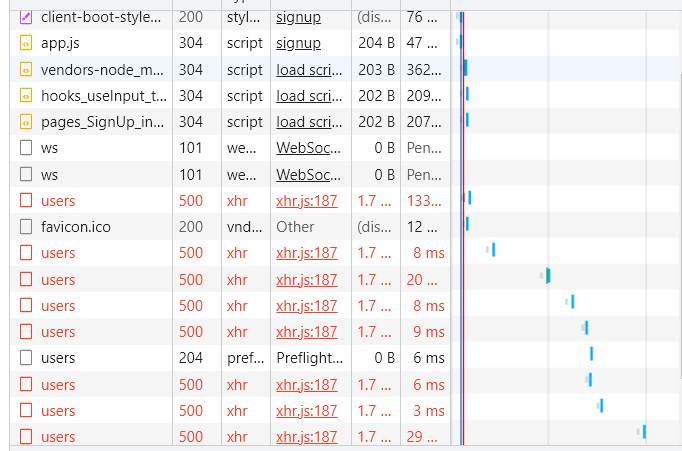
감사합니다! 하지만,, 고쳐도 에러가 납니다.
 이제는 204번대가 생기긴했지만 여전합니다,,
이제는 204번대가 생기긴했지만 여전합니다,,
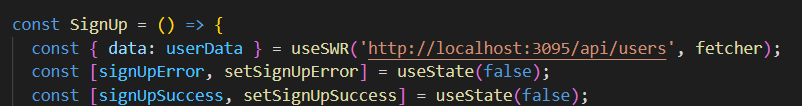
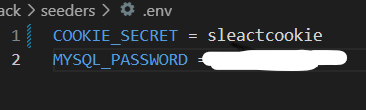
204번대가 생긴이유는 강사님이 알려주신대로 seed 수정했고, 프론트 코드에서
 이런식으로 http://~ 를 써 주었습니다. 해당 부분을 안쓰면 자꾸 3090 에서 서버로 보내더라구요
이런식으로 http://~ 를 써 주었습니다. 해당 부분을 안쓰면 자꾸 3090 에서 서버로 보내더라구요
제로초(조현영)
지식공유자
아아 백엔드 app.js에 process.env.COOKIE_SECRET 대신 아무 문자열이나 넣으시면 됩니다. 근데 이게 인식이 안 될리가 없는데 이상하네요. .env 저장 후 서버 껐다 켜신 게 맞나요
0
slack efub
질문자
 서버쪽 에러인듯 한데, 기존 큐엔에이에서 같은 질문이 있더라구요,, 근데 답변을 봐도 이해가 가지않아서 어떻게 해야할지 자세히 설명해주실 수 있을까요?ㅜㅜ 참고로 mysql pass워드는 .env인식이 안되어서 config.js에 직접 넣어주었습니다.
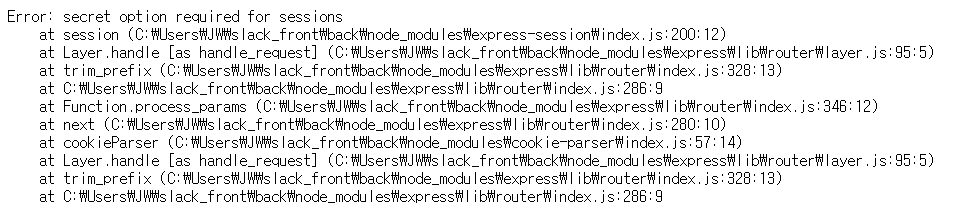
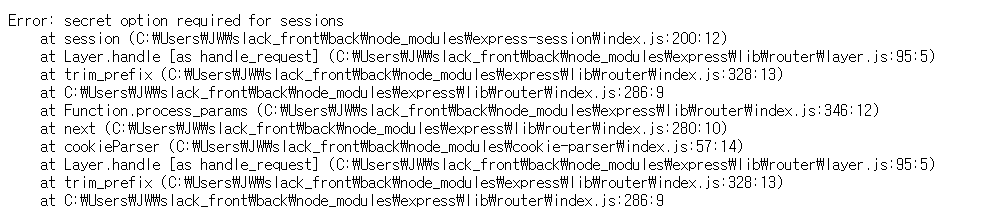
서버쪽 에러인듯 한데, 기존 큐엔에이에서 같은 질문이 있더라구요,, 근데 답변을 봐도 이해가 가지않아서 어떻게 해야할지 자세히 설명해주실 수 있을까요?ㅜㅜ 참고로 mysql pass워드는 .env인식이 안되어서 config.js에 직접 넣어주었습니다.  해당 답변을 보았는데 express모듈에서 어디를 고쳐야 하나요?
해당 답변을 보았는데 express모듈에서 어디를 고쳐야 하나요?
// Type definitions for Express 4.17
// Project: http://expressjs.com
// Definitions by: Boris Yankov <https://github.com/borisyankov>
// China Medical University Hospital <https://github.com/CMUH>
// Puneet Arora <https://github.com/puneetar>
// Dylan Frankland <https://github.com/dfrankland>
// Definitions: https://github.com/DefinitelyTyped/DefinitelyTyped
/* =================== USAGE ===================
import express = require("express");
var app = express();
=============================================== */
/// <reference types="express-serve-static-core" />
/// <reference types="serve-static" />
import * as bodyParser from 'body-parser';
import * as serveStatic from 'serve-static';
import * as core from 'express-serve-static-core';
import * as qs from 'qs';
/**
* Creates an Express application. The express() function is a top-level function exported by the express module.
*/
declare function e(): core.Express;
declare namespace e {
/**
* This is a built-in middleware function in Express. It parses incoming requests with JSON payloads and is based on body-parser.
* @since 4.16.0
*/
var json: typeof bodyParser.json;
/**
* This is a built-in middleware function in Express. It parses incoming requests with Buffer payloads and is based on body-parser.
* @since 4.17.0
*/
var raw: typeof bodyParser.raw;
/**
* This is a built-in middleware function in Express. It parses incoming requests with text payloads and is based on body-parser.
* @since 4.17.0
*/
var text: typeof bodyParser.text;
/**
* These are the exposed prototypes.
*/
var application: Application;
var request: Request;
var response: Response;
/**
* This is a built-in middleware function in Express. It serves static files and is based on serve-static.
*/
var static: serveStatic.RequestHandlerConstructor<Response>;
/**
* This is a built-in middleware function in Express. It parses incoming requests with urlencoded payloads and is based on body-parser.
* @since 4.16.0
*/
var urlencoded: typeof bodyParser.urlencoded;
/**
* This is a built-in middleware function in Express. It parses incoming request query parameters.
*/
export function query(options: qs.IParseOptions | typeof qs.parse): Handler;
export function Router(options?: RouterOptions): core.Router;
interface RouterOptions {
/**
* Enable case sensitivity.
*/
caseSensitive?: boolean | undefined;
/**
* Preserve the req.params values from the parent router.
* If the parent and the child have conflicting param names, the child’s value take precedence.
*
* @default false
* @since 4.5.0
*/
mergeParams?: boolean | undefined;
/**
* Enable strict routing.
*/
strict?: boolean | undefined;
}
interface Application extends core.Application {}
interface CookieOptions extends core.CookieOptions {}
interface Errback extends core.Errback {}
interface ErrorRequestHandler<
P = core.ParamsDictionary,
ResBody = any,
ReqBody = any,
ReqQuery = core.Query,
Locals extends Record<string, any> = Record<string, any>
> extends core.ErrorRequestHandler<P, ResBody, ReqBody, ReqQuery, Locals> {}
interface Express extends core.Express {}
interface Handler extends core.Handler {}
interface IRoute extends core.IRoute {}
interface IRouter extends core.IRouter {}
interface IRouterHandler<T> extends core.IRouterHandler<T> {}
interface IRouterMatcher<T> extends core.IRouterMatcher<T> {}
interface MediaType extends core.MediaType {}
interface NextFunction extends core.NextFunction {}
interface Request<
P = core.ParamsDictionary,
ResBody = any,
ReqBody = any,
ReqQuery = core.Query,
Locals extends Record<string, any> = Record<string, any>
> extends core.Request<P, ResBody, ReqBody, ReqQuery, Locals> {}
interface RequestHandler<
P = core.ParamsDictionary,
ResBody = any,
ReqBody = any,
ReqQuery = core.Query,
Locals extends Record<string, any> = Record<string, any>
> extends core.RequestHandler<P, ResBody, ReqBody, ReqQuery, Locals> {}
interface RequestParamHandler extends core.RequestParamHandler {}
export interface Response<ResBody = any, Locals extends Record<string, any> = Record<string, any>>
extends core.Response<ResBody, Locals> {}
interface Router extends core.Router {}
interface Send extends core.Send {}
}
export = e;



= 좌우에 띄어쓰기를 넣으시면 안됩니다. 그래서 인식이 안된 겁니다. 프로그래밍에서는 대소문자 띄어쓰기 따옴표 전부 다 철저히 지켜야 합니다.