인프런 커뮤니티 질문&답변
cookie-parser Invalid or unexpected token error
작성
·
210
0
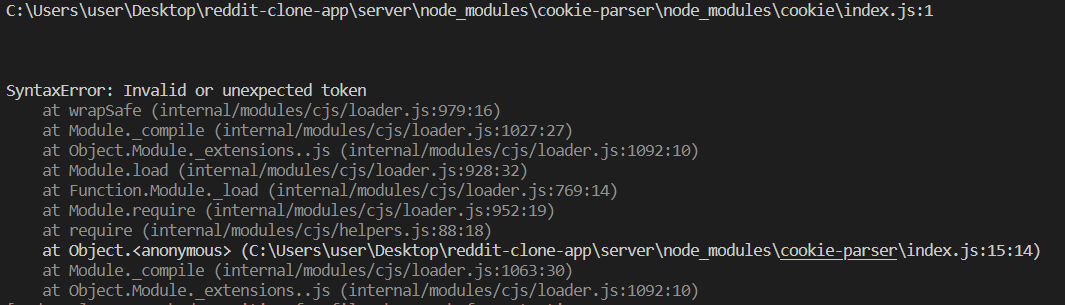
 영상에 따라서 단순하게 cookie-parser 설치하고 import cookie-parser 한다음에 app.use(cookieParser()) 진행하면 상단에 이미지처럼 에러가 발생하더라구요.
영상에 따라서 단순하게 cookie-parser 설치하고 import cookie-parser 한다음에 app.use(cookieParser()) 진행하면 상단에 이미지처럼 에러가 발생하더라구요.
cookie-parser을 제거하면 cookie가 정상적으로 저장되는 것을 볼 수 있었습니다. 어떤 부분을 놓친 것일까요
server.ts
import express from "express";
import morgan from "morgan";
import { AppDataSource } from "./data-source"
import authRoutes from "./routes/auth";
import subRoutes from "./routes/subs";
import cors from 'cors';
import dotenv from 'dotenv';
import cookieParser from "cookie-parser";
const app = express();
dotenv.config();
app.use(cors({
origin: process.env.ORIGIN,
credentials: true
}))
app.use(express.json());
app.use(morgan('dev'));
app.use(cookieParser())
app.get("/", (_, res) => res.send("running"));
app.use('/api/auth', authRoutes);
app.use("/api/subs", subRoutes);
const PORT = process.env.PORT;
console.log('PORT', PORT)
app.listen(PORT, async () => {
console.log(`server running at http://localhost:${PORT}`);
AppDataSource.initialize().then(async () => {
console.log("data initialize...")
}).catch(error => console.log(error))
})답변
답변을 기다리고 있는 질문이에요
첫번째 답변을 남겨보세요!

