인프런 커뮤니티 질문&답변
tailwindcss 실행 안됨
작성
·
2.7K
1
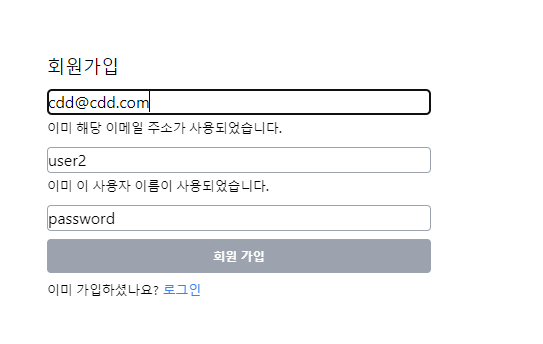
영상에 따라 tailwindcss 설치를 하고 기본적으로 index.tsx로 실행을 했을 때는 정상적으로 적용된 것을 확인 후 영상에 따라 실행을 했는데 register.tsx css가 적용이 되지 않더라구요
 현재 에러가 발생했을 때 에러 인식을 해서 빨간색으로 구분되어야하는데 구분이 되지 않고 혹시나해서 소스코드에서 작성해주신대로 복붙해서 적용을 했는데도 안되더라구요
현재 에러가 발생했을 때 에러 인식을 해서 빨간색으로 구분되어야하는데 구분이 되지 않고 혹시나해서 소스코드에서 작성해주신대로 복붙해서 적용을 했는데도 안되더라구요
InputGroup.tsx 코드는 하단에 코드입니다. 확인 부탁드립니다.
import React from 'react'
import cls from "classnames";
interface InputGroupProps {
className?: string;
type?: string;
placeholder?: string;
value: string;
error: string | undefined;
setValue: (str: string) => void;
}
const InputGroup: React.FC<InputGroupProps> = ({
className = "mb-2",
type = "text",
placeholder = "",
error,
value,
setValue
}) => {
return (
<div className={className}>
<input
type={type}
style={{ minWidth: 300 }}
className={cls(`w-full p-3 transition duration-200 border border-gray-400 rounded bg-gray-50 focus:bg-white hover:bg-white`,
{ "border-red-500": error }
)}
placeholder={placeholder}
value={value}
onChange={(e) => setValue(e.target.value)}
/>
<small className='font-medium text-red-500'>{error} </small>
</div>
)
}
export default InputGroup