

인프런 커뮤니티 질문&답변
트위터 게시글 업로드 기능을 구현했는데 갑자기 로그인이 안됩니다
작성
·
274
답변 5
0
이규열
질문자
router.use((req, res, next) => {
res.locals.user = null;
res.locals.followerCount = 0;
res.locals.followingCount = 0;
res.locals.followerIdList = [];
next();
});page.js 부분에서 res.locals.user가 null로 되어있어서 그런거였습니다.
제가 계속 오류가 나가지고 앞에 강의를 들으면서 계속 코드를 수정하다보니까 앞에 강의 내용의 코드가 이상하게 바껴서 더 오류찾기 힘들었네요
답변감사드립니다!
router.use((req, res, next) => {
res.locals.user = req.user;
res.locals.followerCount = 0;
res.locals.followingCount = 0;
res.locals.followerIdList = [];
next();
});0
이규열
질문자
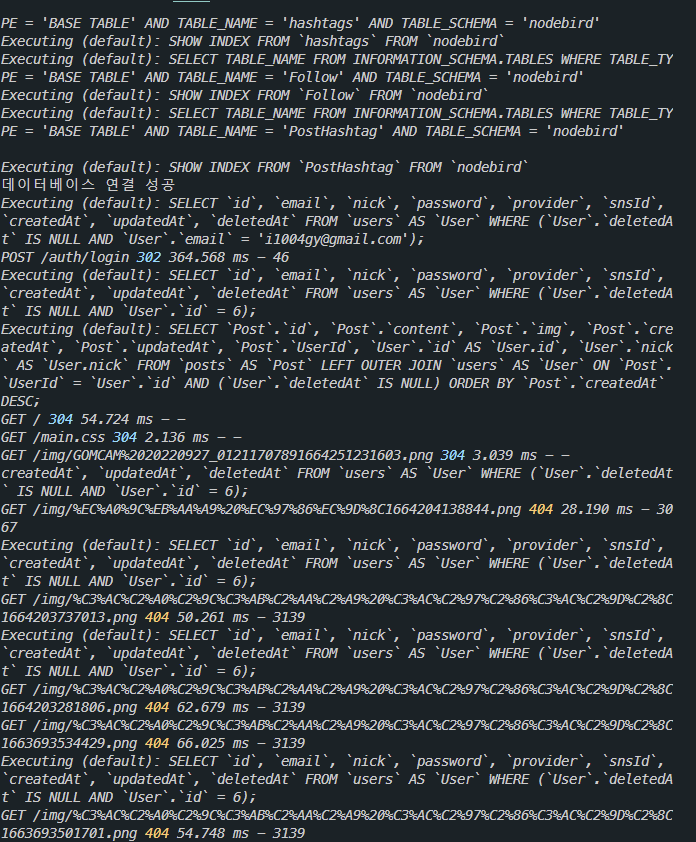
404 에러가 뜨는 것은 제가 파일에 있는 사진 파일을 지웠는데 데이터 베이스는 지우질 않아서 생기는 오류인것 같습니다
현재 프론트에서 데이터메이스에 저장된 이메일과 아이디를 입력을 하면 로그인 페이지가 나오지 않고 바로 리프레쉬가 되어 버립니다
데이터베이스에 저장되지 않은 아무 이메일이나 비밀번호를 입력했을때도 나와야하는 "가입되지 않은 회원입니다"라는 경고창이 뜨지 않고 바로 리프레쉬가 되어버립니다
0

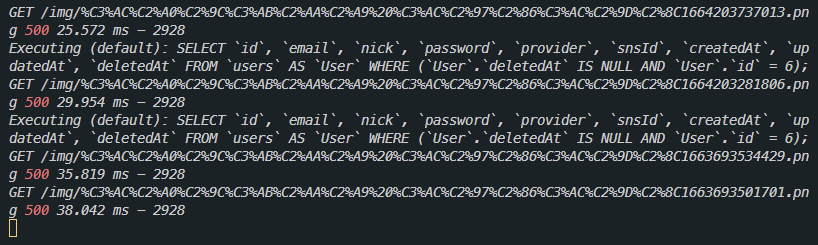
 이게 로그인 실패하면서 나오는 로그입니다
이게 로그인 실패하면서 나오는 로그입니다 이런 에러메시지가 나오고 있습니다
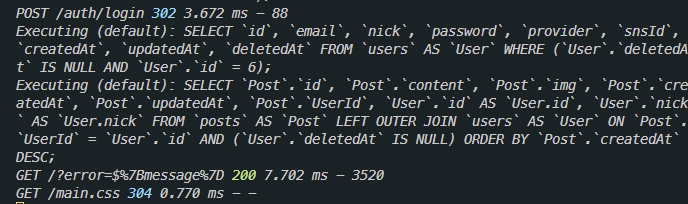
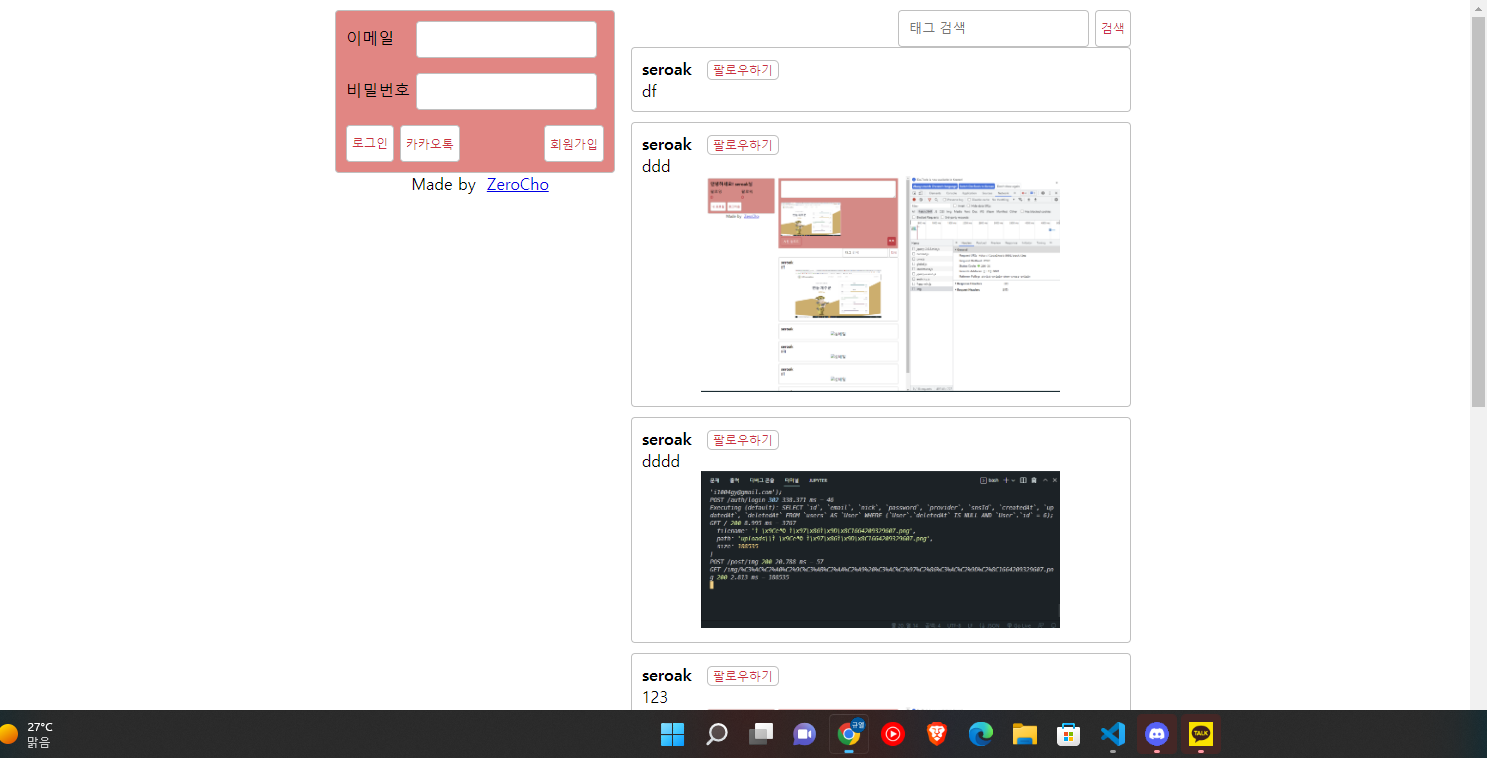
이런 에러메시지가 나오고 있습니다 현제 프론트쪽은 이런상태 입니다
현제 프론트쪽은 이런상태 입니다
제가 말씀드린 ?error=${message}쪽도 봐보세요