인프런 커뮤니티 질문&답변
페이지의 메타테그 변경 적용은 되는데... OG 디버깅에서는 작동안합니다. ㅠㅠ
작성
·
315
1
안녕하세요
많은 도움받고 있습니다.
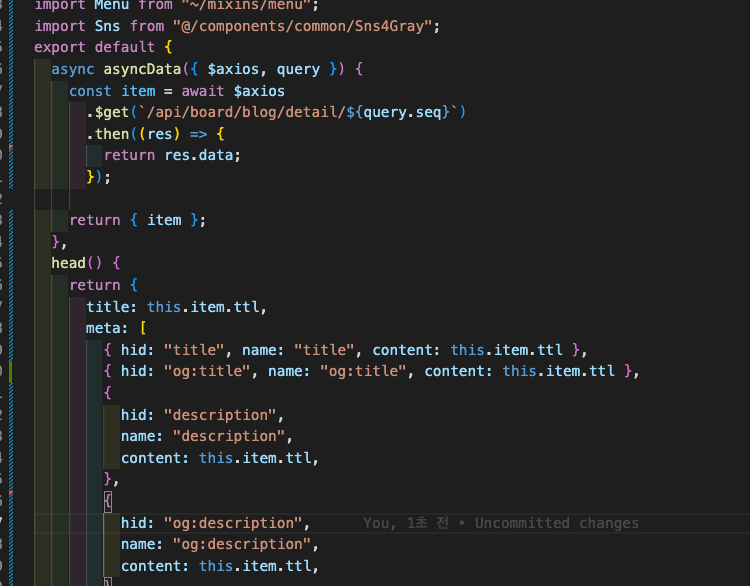
설명해주신대로 상세페이지에
 이렇게 asyncData 로 api 에서 데이터 가져온 내용을 title 과 description 에 넣으려고 하는데 실행 후 콘솔에서는 해당데이터가 잘 변하는게 확인이 되는데, 카톡 공유를 위해 OG 디버깅을 하면 nuxt.config.js 에서 설정한 전역 설정으로 보여집니다.
이렇게 asyncData 로 api 에서 데이터 가져온 내용을 title 과 description 에 넣으려고 하는데 실행 후 콘솔에서는 해당데이터가 잘 변하는게 확인이 되는데, 카톡 공유를 위해 OG 디버깅을 하면 nuxt.config.js 에서 설정한 전역 설정으로 보여집니다.
혹시 놓친 다른설정이 있을지 궁굼합니다.
서버배포는 SSR 로 하고 있으며, npm run build 후 npm run start 로 실행하고 있습니다.
그리고 api는 프록시를 통해 별도의 백앤드에서 데이터를 가져옵니다.
거의 일주일째 이것떄문에 삽질 중이네요 ㅠㅠ
답변 2
1
0
장기효(캡틴판교)
지식공유자
안녕하세요, 페이지 컴포넌트에서 위와 같이 코딩해 주신게 맞나요? 카카오 OG 태그 디버거 쓰시는 경우 기존 값이 캐싱되어 있을 수 있어요. 아래 사이트에서 캐시 삭제하시고 다시 확인해 보시겠어요?
