인프런 커뮤니티 질문&답변
submit때마다 print된 구구단을 지우고 싶어요..
작성
·
262
0
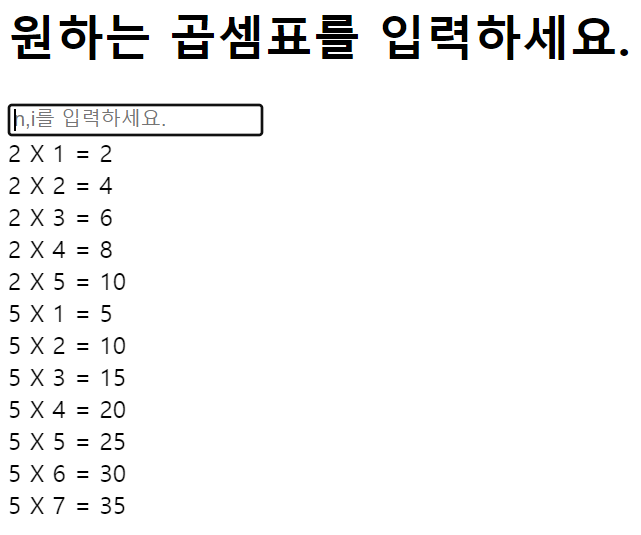
 구현은 했는데... 새로운 값을 입력 할 때 기존 print된 값들을 없에주는 기능의 힌트를 얻을 수 있을까요..? 남는거 너무 싫어서 다음 수업을 못넘어 가겠어요 ㅠㅠ
구현은 했는데... 새로운 값을 입력 할 때 기존 print된 값들을 없에주는 기능의 힌트를 얻을 수 있을까요..? 남는거 너무 싫어서 다음 수업을 못넘어 가겠어요 ㅠㅠ
답변 1
1
ksu8904
질문자
const inputForm = document.querySelector(".input__form");
const inputValue = document.querySelector(".input__value");
const inputShow = document.querySelector(".input__clone");
function getGugudan(event) {
event.preventDefault();
const results = [];
const inputNumber = inputValue.value;
const data = inputNumber.split(",");
var n = data[0];
var maxNumber = data[1];
inputValue.value = "";
for (var i = 1; i <= maxNumber; i++) {
results[i] = n * i;
}
printGugudan(n, maxNumber, results);
}
function printGugudan(n, maxNumber, results) {
for (var i = 1; i <= maxNumber; i++) {
let span = document.createElement("span");
const br = document.createElement("br");
span = `${n} X ${i} = ${results[i]}`;
inputShow.append(span);
inputShow.append(br);
}
}
inputForm.addEventListener("submit", getGugudan);
