인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
th:for 질문
작성
·
1.1K
0
2:56 화면의 <div th:each ... > 태그 안쪽 <label th:for ...> 에 관한 질문입니다.
th:for태그가 어떻게 작동하는지 잘 이해가 가지 않습니다.th:each의 iter에 종속되어 같이 한 단계씩 실행되는 것이라 이해했는데, 잘 이해한 것이 맞나요?input엘리먼트의id,name은th:field태그를 통해 각각itemType으로 설정되는 것으로 이해했습니다.그런데
th:each로 인해 같은 엘리먼트가 여러개 생겨나므로id중복을 막기 위해id에 suffix가 붙는 것으로 이해하였는데, 그럼 이 suffix는 어디에서 붙여주는 것인가요?th:each태그가th:field의 렌더링에 영향을 끼쳐 suffix를 붙이는 것인지,th:for="${#ids.prev('itemType')}"가 렌더링되면서 같은<div>엘리먼트 내 모든itemType이란 값을 가진id태그를 수정시키는 것인지,혹은 지금 설명하기에는 어려운 내부 처리로 인한 것이라면, 참고할 만한 doc이 있을까요?
항상 감사드립니다. 강의 잘 보고 있습니다.
답변 2
1
안녕하세요. sinam7님, 공식 서포터즈 David입니다.
th:for는 label 태그의 for 속성을 대체하기 위한 것입니다.
th:for 내 thymeleaf 문법의 경우 아래 글을 참고해주세요.
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#ids
타임리프의 경우 내부 동작에 관한 문서를 따로 찾기 어렵습니다.
코드를 디버깅하시면서 확인하셔야 합니다^^;
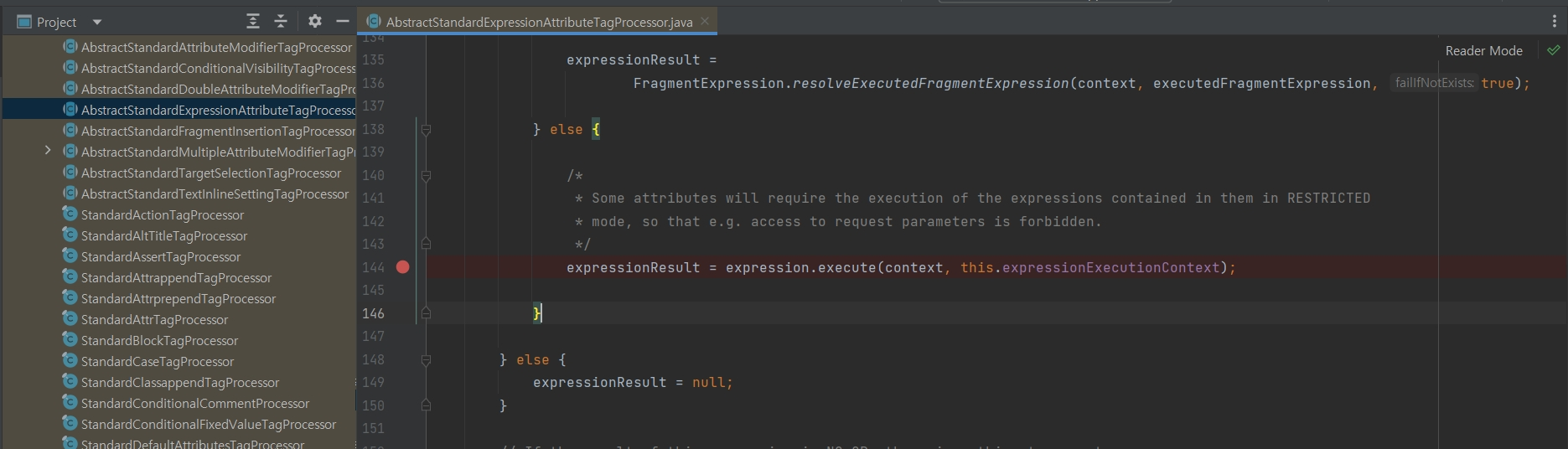
아래 클래스를 참고해주세요.

감사합니다.
0
저도 이 질문에서 2번에 관련해서 동작 과정이 궁금한데,, th:field 에 리스트나 여러 값을 가질 수 있는 객체가 오면 자동으로 id에 suffix가 붙는 거라고 이해하면 될까여?
