인프런 커뮤니티 질문&답변
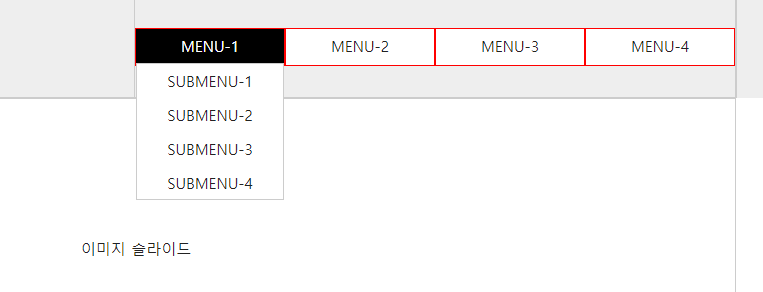
.menu에 display: flex를 적용했을 때 sub-menu가 한꺼번에 보입니다
작성
·
345
1
flex를 헤더 네비게이션에 적용하는 연습 중입니다.
.menu { padding: 0; margin-top: 30px; list-style: none; display: flex; } .menu li { /* float: left; */ width: 25%; text-align: center; border: 1px solid #000; box-sizing: border-box; background-color: #fff; }
이렇게 CSS를 적용하면 sub-menu의 전체 박스 형태가 보이고 sub-menu 개별 메뉴와 함께 보입니다.
어떻게 해줘야 할까요?
flex 강의 부분에 헤더 네비게이션도 다뤄주시면 좋겠습니다.
답변 3
0
코딩웍스(Coding Works)
지식공유자
강의에서 플렉스로는 전체 레이아웃만 잡으시라고 하는건 이런 부분이 시험볼 때 생기면 대처하기 어려워서 그렇습니다. 가급적이면 플렉스로는 전체 레이아웃만 잡으세요.
일단 플렉스를 주면 자식요소인 li의 높이가 stretch로 자동으로 상하 꽉차게 됩니다.
곧, 부모요소가 늘어나면 늘어나는데로 꽉차게 됩니다. 그래서 서브메뉴가 하나 내려와다 다른 것의 높이가 자동으로 늘어나는 것입니다.
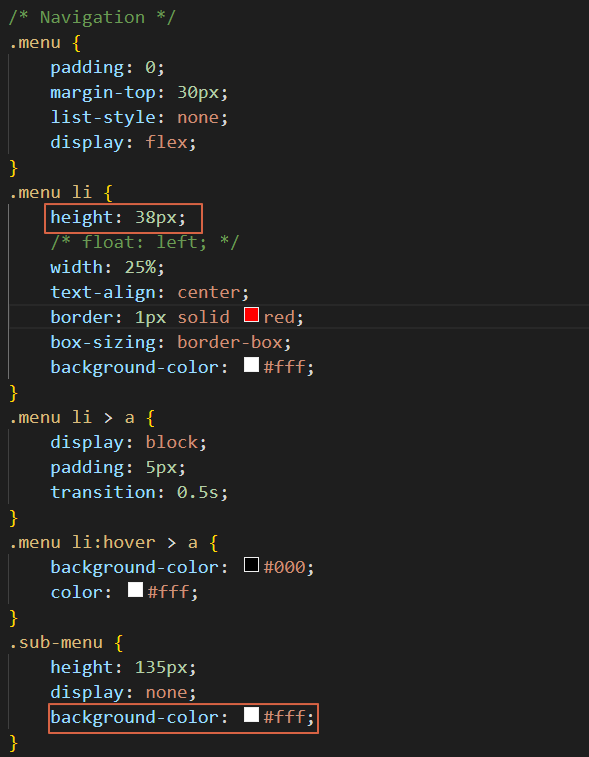
아래처럼 하시려면 자식요소인 li에 높이를 고정값으로 주시면 됩니다.


0
dancoffee
질문자
소스를 부분만 올려서 죄송합니다.
네비게이션-상단-03-개별(완성)입니다.
HTML은 바뀐 부분이 없고 CSS는 위에 올린 부분만 변경했습니다.
header 부분에 float를 적용하거나 display:flex를 적용해도 동일한 문제가 나타납니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>네비게이션-상단-03-개별(완성)</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">로고</div>
<div class="navi">
<!-- Navigation -->
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">SUBMENU-1</a>
<a href="#none">SUBMENU-2</a>
<a href="#none">SUBMENU-3</a>
<a href="#none">SUBMENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">SUBMENU-1</a>
<a href="#none">SUBMENU-2</a>
<a href="#none">SUBMENU-3</a>
<a href="#none">SUBMENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">SUBMENU-1</a>
<a href="#none">SUBMENU-2</a>
<a href="#none">SUBMENU-3</a>
<a href="#none">SUBMENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">SUBMENU-1</a>
<a href="#none">SUBMENU-2</a>
<a href="#none">SUBMENU-3</a>
<a href="#none">SUBMENU-4</a>
</div>
</li>
</ul>
<!-- Navigation -->
</div>
</header>
</div>
<div class="content-inner">
<section class="slide">
<div>이미지 슬라이드</div>
</section>
<section class="items">
<div class="news">공지사항(C.1)</div>
<div class="banner">갤러리(C.2)</div>
<div class="shortcut">바로가기(C.3)</div>
</section>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo">Copyright</div>
<div class="footer-content">
<div>SNS</div>
<div>패밀리 사이트</div>
</div>
</footer>
</div>
</div>
<script type="text/javascript" src="script/jquery-1.12.4.js"></script>
<script type="text/javascript" src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body {
margin: 0;
font-size: 15px;
color: #222;
line-height: 1.6em;
background-color: #fff;
}
a {
text-decoration: none;
color: #222;
}
.container {}
/* Header */
.header-inner {
background-color: #eee;
}
header {
border: 1px solid #ccc;
width: 1200px;
margin: auto;
height: 100px;
/* flex */
display: flex;
justify-content: space-between;
/* flex */
}
header div {
height: 100px;
border: 1px solid #ccc;
}
.header-logo {
width: 200px;
/* header에 display : flex 적용 */
/* float: left; */
text-align: center;
line-height: 100px;
}
.navi {
width: 600px;
/* header에 display : flex 적용 */
/* float: right; */
}
/* Content */
.content-inner {
width: 1200px;
margin: auto;
}
.slide {
width: 1200px;
height: 300px;
text-align: center;
line-height: 300px;
}
.slide div {
border: 1px solid #ccc;
height: 300px;
}
.items {
overflow: hidden;
}
.items > div {
border: 1px solid #ccc;
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
text-align: center;
line-height: 200px;
}
.banner {
width: 350px;
text-align: center;
line-height: 200px;
}
.shortcut {
width: 350px;
text-align: center;
line-height: 200px;
}
/* Footer */
.footer-inner {
background-color: #eee;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid #ccc;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 1000px;
text-align: center;
line-height: 100px;
}
.footer-content {
width: 200px;
text-align: center;
line-height: 100px;
}
.footer-content div {
border: 1px solid #ccc;
height: 50px;
text-align: center;
line-height: 50px;
}
/* Navigation */
.menu {
padding: 0;
margin-top: 30px;
list-style: none;
display: flex;
}
.menu li {
/* float: left; */
width: 25%;
text-align: center;
border: 1px solid #000;
box-sizing: border-box;
background-color: #fff;
}
.menu li > a {
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
height: 135px;
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: #000;
color: #fff;
}
0

감사합니다.