인프런 커뮤니티 질문&답변
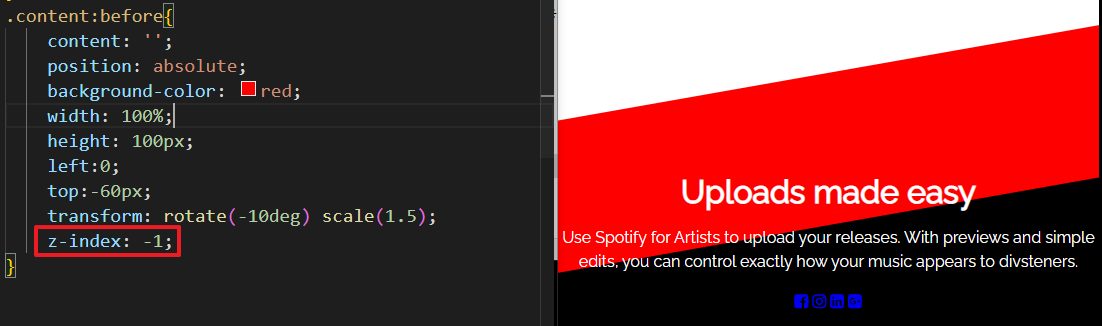
.content:before 값에 z-index값을 줘도 뒤로 안가는 이유
22.09.21 16:26 작성
·
3.6K
답변 6
0
0
낭만고향
질문자
2022. 09. 21. 20:04
/* Fontawesome 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/* Google Web Fonts CDN */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap');
/* Google Web Font */
@import url('https://fonts.googleapis.com/css?family=Raleway&display=swap');
body{
font-family: 'Raleway', sans-serif;
line-height: 1.5em;
margin: 0;
background-color: #fff;
}
.gallery{
display: flex;
list-style: none;
height: 100vh;
margin:0;
padding:0;
}
.gallery li{
border-right: 5px solid #000;
flex:1;
transition: 0.5s;
position: relative;
overflow: hidden;
}
.gallery li:last-child{
border-right: none;
}
.gallery li:nth-child(1){
background: url(images/artistic-image-01.jpg) no-repeat center center;
}
.gallery li:nth-child(2){
background: url(images/artistic-image-02.jpg) no-repeat center center;
}
.gallery li:nth-child(3){
background: url(images/artistic-image-03.jpg) no-repeat center center;
}
.gallery li:nth-child(4){
background: url(images/artistic-image-04.jpg) no-repeat center center;
}
.gallery li:nth-child(5){
background: url(images/artistic-image-05.jpg) no-repeat center center;
}
.gallery:hover li {
}
.gallery li:hover{
flex:3;
filter: grayscale();
}
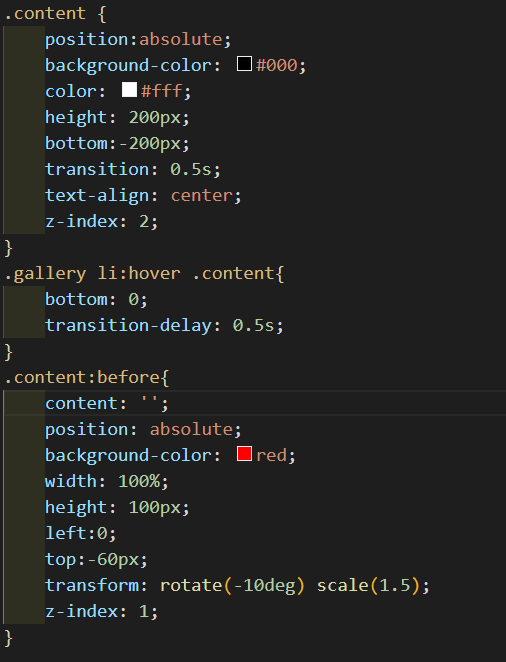
.content {
position:absolute;
background-color: #000;
color: #fff;
height: 200px;
bottom:-200px;
transition: 0.5s;
text-align: center;
z-index: 2;
}
.gallery li:hover .content{
bottom: 0;
transition-delay: 0.5s;
}
.content:before{
content: '';
position: absolute;
background-color: red;
width: 100%;
height: 100px;
left:0;
top:-60px;
transform: rotate(-10deg) scale(1.5);
z-index: 1;
}
<ul class="gallery">
<li>
<div class="content">
<h1>Uploads made easy</h1>
<p>Use Spotify for Artists to upload your releases. With previews and simple edits, you can control exactly how your music appears to divsteners.
</p>
<div class="sns">
<a href="#none"><i class="fa fa-facebook-square"></i></a>
<a href="#none"><i class="fa fa-instagram"></i></a>
<a href="#none"><i class="fa fa-linkedin-square"></i></a>
<a href="#none"><i class="fa fa-google-plus-square"></i></a>
</div>
<div class="box"></div>
</div>
</li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>0
0
0



2022. 09. 22. 13:48
낮은게 후순위 맞습니다. 1 보다 -1이 더 낮은거니까 후순위로 갑니다.
포지션 속성이 relative, absolute, fixed가 들어가면 기본적으로 z-index는 0이 부여됩니다.
그러니까 0보다 낮아야 하니까 마이너스 값을 줘야 뒤로 숨길 수 있습니다.