

인프런 커뮤니티 질문&답변
notNull Violation: Post.content cannot be null
작성
·
253
0
router.post('/', isLoggedIn, upload.none(), async(req, res, next) => {
try {
const post = await Post.create({
cotent: req.body.content,
img: req.body.url,
UserId: req.user.id,
});
res.redirect('/');
} catch (error) {
console.error(error);
next(error);
}
});게시글 라우터를 이렇게 작성해서 이미지 업로드랑 게시글 업로드를 했는데
프론트에 notNull Violation: Post.content cannot be null 이라는 에러가 나타나네요 이게 무슨 에러인가요?
답변 2
0
이규열
질문자
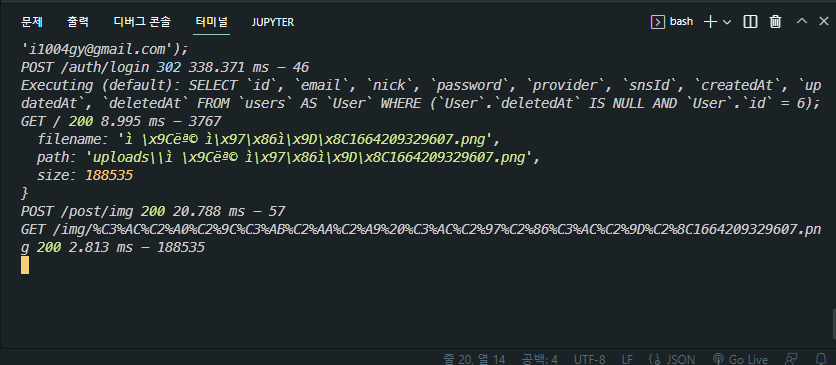
 content가 비어있다고 나오지만 지금 확인해 보니 사진을 업로드할때 사진의 이름이 이상하게 나오는것을 보니 다른 곳에서 오류가 난것이 content까지 영향을 주는 것 같습니다.
content가 비어있다고 나오지만 지금 확인해 보니 사진을 업로드할때 사진의 이름이 이상하게 나오는것을 보니 다른 곳에서 오류가 난것이 content까지 영향을 주는 것 같습니다.
그리고 데이터베이스 쪽에는 값들이 들어가지 않고있습니다.
그런데 원인이 무었인지 모르겠습니다
const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
const { Post, Hashtag } = require('../models');
const { isLoggedIn } = require('./middlewares');
const { nextTick } = require('process');
const router = express.Router();
try {
fs.readdirSync('uploads');
} catch (error) {
console.error('uploads 폴더가 없어 uploads 폴더를 생성합니다.');
fs.mkdirSync('uploads');
}
const upload = multer({
storage: multer.diskStorage({
destination(req, file, cb) {
cb(null, 'uploads/');
},
filename(req, file, cb) {
const ext = path.extname(file.originalname);
cb(null, path.basename(file.originalname, ext) + Date.now() + ext);
},
}),
limits: { fileSize: 5 * 1024 * 1024 },
});
//요청은 img로 하지만 실제 파일은 upload에 있다
//이를 해결해주는 것이 app.js에 express.static
//image 라우터
router.post('/img', isLoggedIn, upload.single('img'), (req, res) => {
console.log(req.file);
res.json({ url: `/img/${req.file.filename}` });
});
//게시글 router
router.post('/', isLoggedIn, upload.none(), async(req, res, next) => {
try {
const post = await Post.create({
cotent: req.body.content,
img: req.body.url,
UserId: req.user.id,
});
res.redirect('/');
} catch (error) {
console.error(error);
next(error);
}
});
module.exports = router;post.js의 전체 코드입니다
0
제로초(조현영)
지식공유자
말 그대로 post.content 가 null인 겁니다. 게시글이 제대로 multer를 통해 업로드된 것이 맞나요? 디비 들어가보시면 content가 null일 것 같습니다.

cotent 오타입니다. ㅎㅎ 이미지는 일단 영어 이름인 이미지로 업로드해보세요