인프런 커뮤니티 질문&답변
반드시 자식 컴포넌트에 작성해야하는이유?
20.09.18 01:28 작성
·
193
1

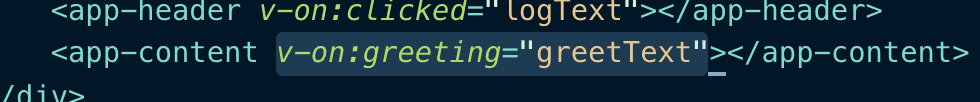
이전에 배웠던 v-on:click는 잘 보여지는데..
v-on:click 은 props라서 부모에서 자식으로만 보낼 수 있고,
v-on:greeting 은 event라서 자식에서 부모로 밖에 보낼 수 없기 때문에 그런건가요?
제가 이해한게 맞는지 모르겠네요.. 혹시 아래 전역에 넣으면 될까싶어 넣어봤는데 안돼서 질문드립니다~
답변 4
1
2020. 10. 19. 18:44
헛 도미니카님, 솔직한 생각을 공유해 주셔서 감사합니다 ㅎㅎ 제 강의 컨텐츠가 도움이 된다니 저도 뿌듯하네요 :) 남은 강의들도 재밌게 보실 수 있으면 좋겠습니다. 진행하시다가 안되는 부분 있으면 말씀해 주시구요 :)
1
2020. 10. 19. 18:30
조금 이상한 질문 이었지만 답변 해주셔서 감사합니다 ㅎㅎ! 뷰도 어렵고 복잡한 부분이 많은것같습니다. 프론트앤드가 전반적으로 저에겐 조금 힘들지만 올려주신 강의들을 보면서 많이 배우고 있습니다! 앤드게임 강의도 수강 신청 하였습니다 ㅎㅎ. 빠르게 만들어보고 배우고 싶은 욕심에..ㅋㅋ 쓸데없는 얘기가 길었네요ㅎㅎ 앤겜 강의에서 또 뵙겠습니다 ~
1
2020. 10. 07. 12:29
안녕하세요 도미니카님, 답변이 늦어져서 죄송합니다 :)
질문하신게 컴포넌트 태그에서의 v-on 디렉티브 사용 방법이신가요? 기본적으로 뷰 컴포넌트 통신 방법 규칙 자체가 하위 컴포넌트에서 발생한 이벤트를 컴포넌트 태그에서 v-on으로 받게 되어 있어서 그렇습니다. 말씀하신 것처럼 v-on:click은 컴포넌트 간의 통신에 필요한 이벤트가 아니라 마우스 이벤트 이기 때문에 컴포넌트 태그에서 사용하시면 정상적으로 동작하지 않을겁니다 :)
1
