인프런 커뮤니티 질문&답변
안녕하세요 제로초님 redux-persist 질문 드립니다.
22.09.19 15:43 작성
·
1K
0
안녕하세요 제로초님
redux-toolkit에 next-redux-wrapper와 redux-persist 연결하는데 질문드립니다.
import userReducer from "@slice/userSlice";
import commonSlice from "@slice/commonSlice";
import localSlice from "@slice/locals";
export const persistConfig = {
key: "root",
version: 0,
whitelist: ["locals"],
storage,
};
export const rootReducer = (state, action) => {
if (action.type === HYDRATE) {
return {
...state,
...action.payload,
};
}
return combineReducers({
user: userReducer,
common: commonSlice,
locals: localSlice,
})(state, action);
};
export const reducer = persistReducer(persistConfig, rootReducer);
이렇게 초기 셋팅을 해주었고,
export const store = configureStore({
reducer,
middleware: (getDefaultMiddleware) =>
getDefaultMiddleware({
serializableCheck: {
ignoredActions: [FLUSH, REHYDRATE, PAUSE, PERSIST, PURGE, REGISTER],
},
}).concat(logger),
devTools: process.env.NEXT_PUBLIC_NODE_ENV !== "production",
});
export const persistor = persistStore(store);
const setupStore = (context: any): EnhancedStore => store;
const makeStore: MakeStore<any> = (context: any) => setupStore(context);
export const wrapper = createWrapper<Store>(makeStore);
export default wrapper;이렇게 스토어를 만들었습니다.
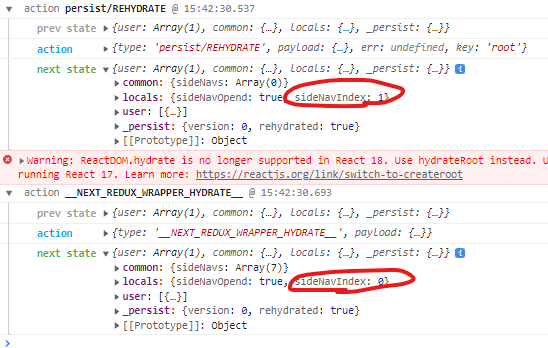
그런데 문제가.. persist에서 rehydrate에서는 저장된 값이 유지 되어있으나.
next-redux-wrapper의 hydrate에서 초기 스테이트값을 다시 저장해버리는 문제가 있습니다.

둘중 하나를 버려야 할까요? 아니면 셋팅이 잘못된걸까요?

2022. 09. 19. 16:00
예 저 문서를 토대로 작업한건데 약간 다른건
이 부분입니다. action.type === HYDRATE 이부분을 주석처리하면 정상적으로 저장되기는 하나
wrpper.getServerSideProps의 작동이 멈추게 됩니다.