안녕하세요.
늘 재밌고 쉽게 배우고 있는데 궁금한 것이 생겨
질문 납깁니다.
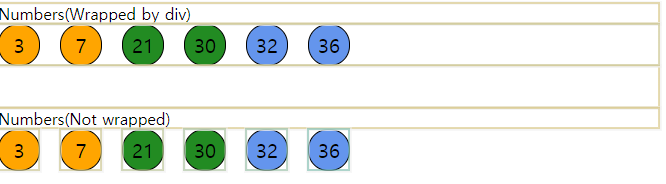
아래처럼 Ball 컴포넌트를 렌더링 할 때
<div>
{winBalls.map((v) => <Ball key={v} number={v} />)}
</div>
{winBalls.map((v) => <Ball key={v} number={v} />)}
 위와 같이 결과가 나오는데요.
위와 같이 결과가 나오는데요.
div로 감싸지 않았을 때 재렌더링 되는 이유가 있나요?
어떤 이유로 재렌더링 되는지 궁급합니다.
감사합니다.