인프런 커뮤니티 질문&답변
리액트에서 똑같이 만든다면 어떻게 만들어야할까요?
작성
·
276
0
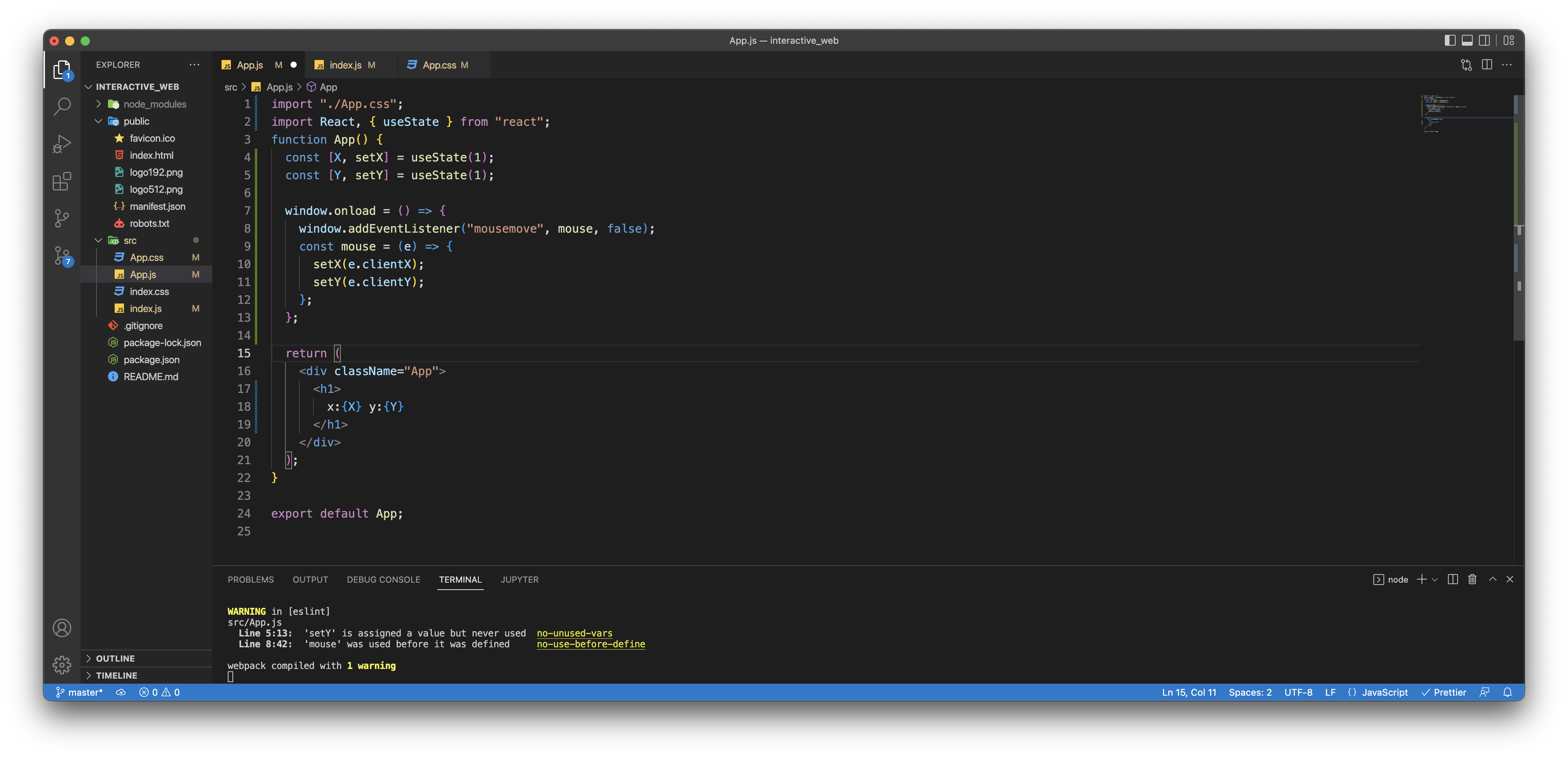
 일단 이런식으로 시도는했는데, 안되서요...
일단 이런식으로 시도는했는데, 안되서요...
그리고 현업에서 인터랙티브 만들때, 그냥 js쓰나요? 리액트,뷰 앵글러안쓰고..?
그리고 전 선생님 강의 리액트 적용하고싶은데, 선생님의 모든강의 리액트에 적용가능할까요???
답변 3
0
코딩일레븐
지식공유자
useEffect(() => {
console.log('마운트/컴포넌트 O');
return () => {
console.log('언마운트/컴포넌트 x');
};
}, []);
화면에 컴포넌트가 안 보이면 이벤트를 해제하라는 겁니다.
없어도 잘 되기는 할텐데, 안 쓰는 상황에서는 event를 remove 해주는 게 좋겠죠~
0
jk k
질문자
return () => { window.removeEventListener("mousemove", positionSet); }; 이거 적으신 이유가 있을까요? 없어도 잘되서요
0
코딩일레븐
지식공유자
현업에서 이벤트 페이지나 원페이지 수준이라면 바닐라 js도 많이 사용합니다. 이미 리액트(뷰)로 개발된 서비스에 인터랙티브 요소를 추가하는 게 아니라면요.
제 강의에 드린 소스를 리액트에 사용하시려면 우선 리액트를 어느 정도는 사용하실 수 있어야 적용이 가능할 것 같습니다. 그리고 강의에 나온 내용들 모두 리액트에 알맞게 수정은 필요하지만 사용은 가능합니다. 인터랙티브 원리를 알려드리는 강의니까요.
위 같은 상황에서는 window.onload 대신 useEffect 를 사용해보시면 에러가 안 나실거에요.
const [mousePosition, setMousePosition] = useState({ x: 0, y: 0 });
useEffect(() => {
const positionSet = (e) => setMousePosition({ x: e.clientX, y: e.clientY });
window.addEventListener("mousemove", positionSet);
return () => {
window.removeEventListener("mousemove", positionSet);
};
}, []);
return (
<>
<p>
x: {mousePosition.x} y: {mousePosition.y}
</p>
</>
);
