인프런 커뮤니티 질문&답변
비밀번호 동일 validation 구현이 잘 안됩니다!
작성
·
448
0
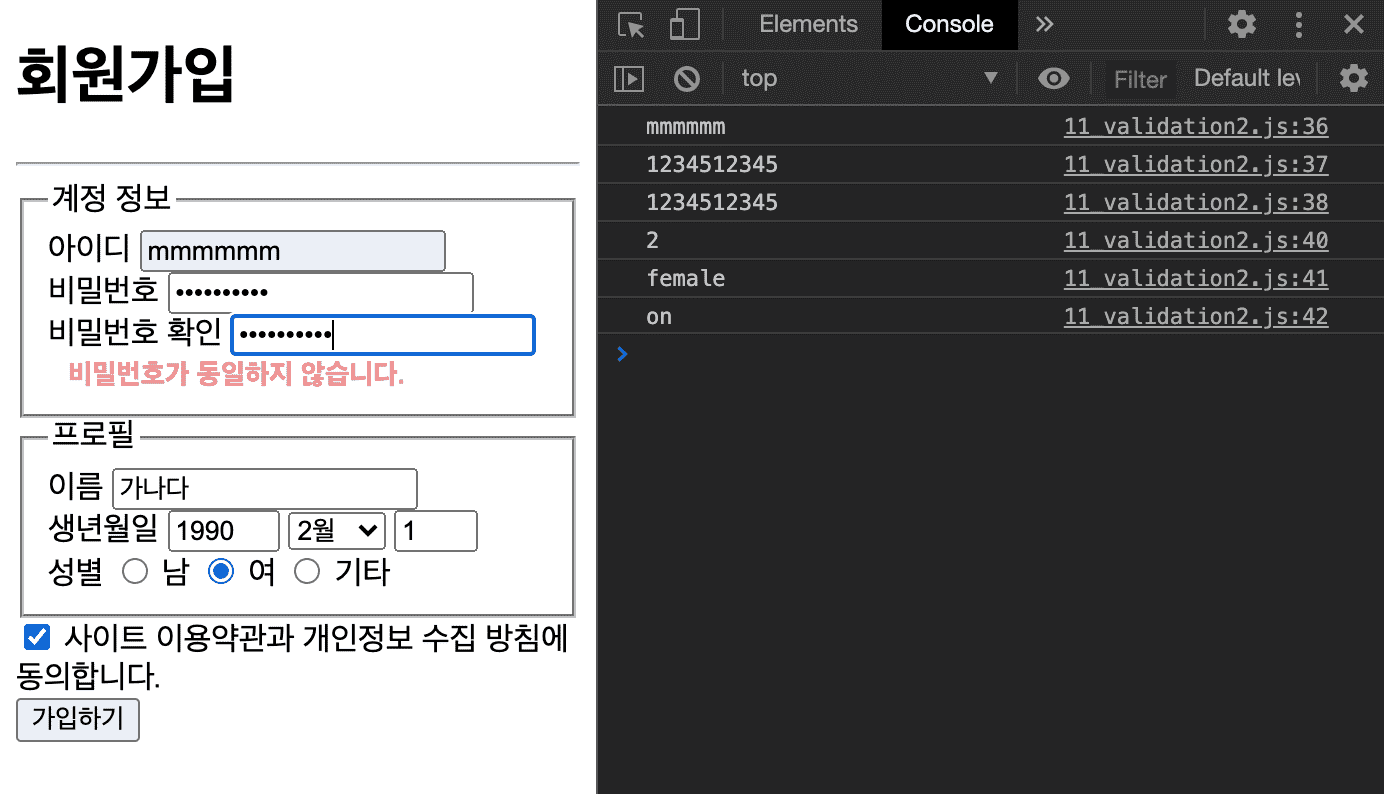
안녕하세요. 비밀번호를 동일하게 입력했는데 계속 validation error message 가 표시됩니다. 왜 그런걸까요? @@
--- 아래는 작성한 js code 첨부합니다 ---
window.addEventListener('load', function() {
// alert('load 완료')
clearMessages();
var formElem = document.querySelector('form');
formElem.onsubmit = submitForm;
});
function clearMessages() {
var messages = document.getElementsByClassName('alert-message')
for (var i = 0; i < messages.length; i++) {
messages[i].style.display = 'none';
}
}
function showMessage(inputElement, message) {
var messageElem = inputElement.parentNode.querySelector('span');
messageElem.style.display = 'inline';
messageElem.innerText = message;
inputElement.focus();
}
function submitForm() {
// account(계정정보) 가져오기
var accountInput = document.querySelector('input[name="account"]');
var passwordInput = document.querySelector('input[name="password"]');
var passwordConfirmInput = document.querySelector('input[name="password2"]');
// select, radio, checkbox
var selectInput = document.querySelector('select[name="birth-month"]');
var radioInput = document.querySelector('input[name="gender"]:checked');
var checkInput = document.querySelector('input[name="agree"]');
console.log(accountInput.value);
console.log(passwordInput.value);
console.log(passwordConfirmInput.value);
console.log(selectInput.value);
console.log(radioInput.value);
console.log(checkInput.value);
var success = true;
if (accountInput.value.length < 6) {
showMessage(accountInput, '계정은 6자리 이상이어야합니다.');
var success = false;
}
if (passwordInput.value.length < 10) {
showMessage(passwordInput, '비밀번호는 10자리 이상이어야 합니다.');
var success = false;
}
if (passwordConfirmInput.value.length !== passwordInput.value) {
showMessage(passwordConfirmInput, '비밀번호가 동일하지 않습니다.');
var success = false;
}
return success;
}답변 1
2
if (passwordConfirmInput.value.length !== passwordInput.value) {
showMessage(passwordConfirmInput, '비밀번호가 동일하지 않습니다.');
var success = false;
}length 하고 value를 비교해서 그런 것 같습니다.