인프런 커뮤니티 질문&답변
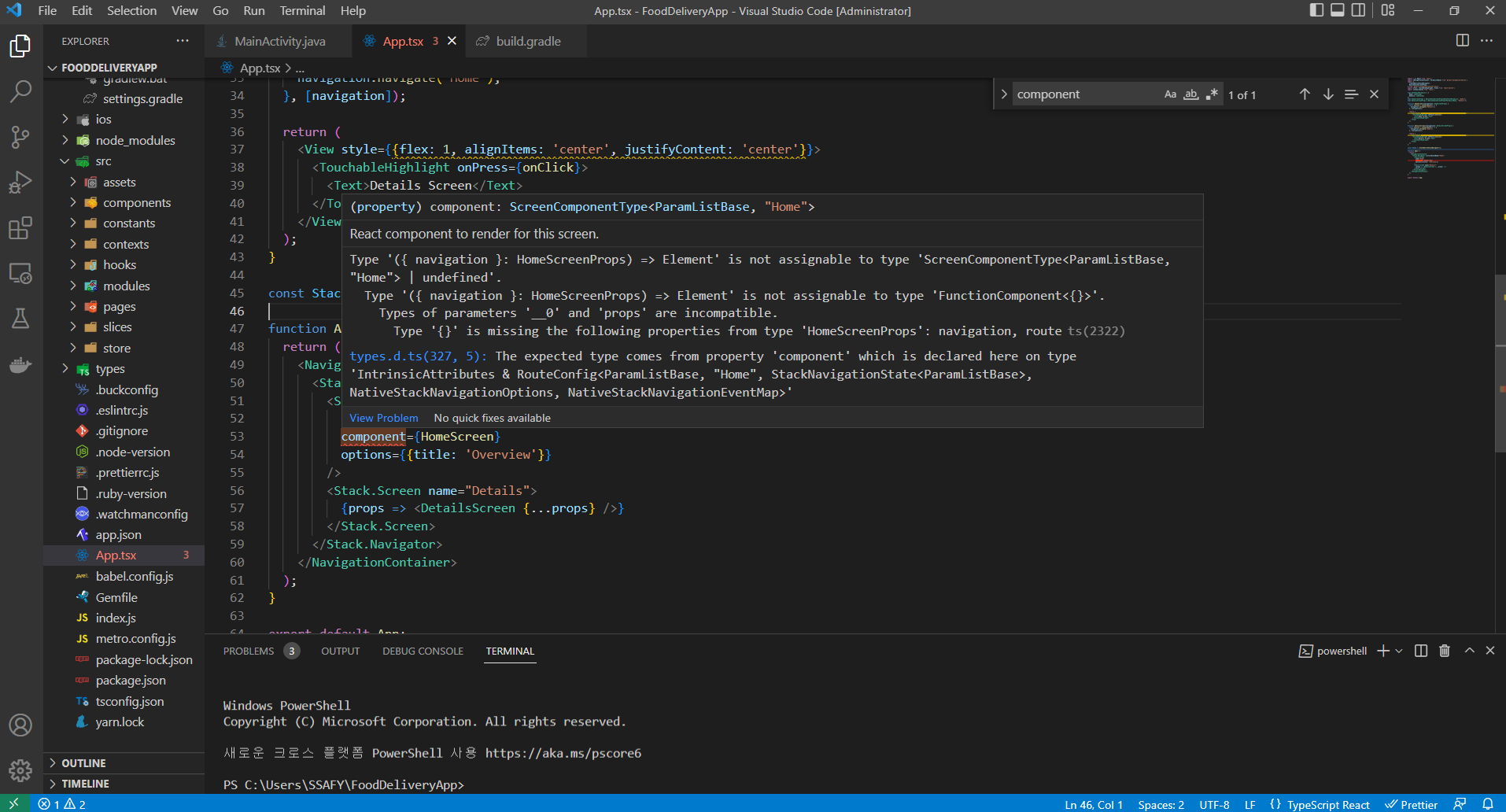
Type '({ navigation }: HomeScreenProps) => Element' is not assignable to type 'ScreenComponentType<ParamListBase, "Home"> | undefined'. 에러
작성
·
2.7K
0

(property) component: ScreenComponentType<ParamListBase, "Home">
React component to render for this screen.
Type '({ navigation }: HomeScreenProps) => Element' is not assignable to type 'ScreenComponentType<ParamListBase, "Home"> | undefined'.
Type '({ navigation }: HomeScreenProps) => Element' is not assignable to type 'FunctionComponent<{}>'.
Types of parameters '__0' and 'props' are incompatible.
Type '{}' is missing the following properties from type 'HomeScreenProps': navigation, routets(2322)
types.d.ts(327, 5): The expected type comes from property 'component' which is declared here on type 'IntrinsicAttributes & RouteConfig<ParamListBase, "Home", StackNavigationState<ParamListBase>, NativeStackNavigationOptions, NativeStackNavigationEventMap>'
git에 있는 코드를 복사해 붙여넣기 하였는데 이러한 에러가 나옵니다... 혹시 어떻게 하면 될까요?
답변 3
1
저도 @react-navigation/core@6.2.2 버전으로 변경 후에도 같은 에러가 발생해서
react navigation 공식문서를 읽어보았는데, 타입스크립트를 사용할때 타입 체크에 관한 부분에서
페이지 이동을 위해 경로 이름과 해당 경로에 필요한 매개변수들를 매핑하는 Object List를 정의하고
// line: 10
// Object List 정의
type RootStackParamList = {
Home: undefined;
Details: undefined;
};navigator에게 정의한 Object List를 사용하도록 알려줘야 한다고 합니다.
// line: 45
// Navigator에게 알려주기
const Stack = createNativeStackNavigator<RootStackParamList>();
git 코드에는 line: 45에 createNativeStackNavigator()에 <RootStackParamList>가 빠져서 추가해주시면 에러가 사라집니다!
아래 react navigation docs 링크 들어가셔서 바로 보이는 부분을 읽어보시면 해당 내용이 적혀있습니다.
https://reactnavigation.org/docs/typescript/#type-checking-the-navigator
1
@react-navigation/core@6.2.2 버전이어도 같은 에러라서 겉핧기지만 공부했습니다.
Type '({ navigation }: HomeScreenProps) => Element' is not assignable to type 'ScreenComponentType<ParamListBase, "Home"> | undefined'.
navigation 의 요소는 ScreenComponentType에 맞지 않는다는 의미인것같고
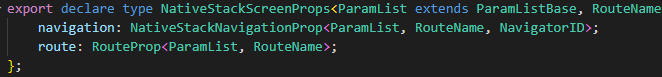
강의 소스에서 navigation에 지정(?)된 타입은 NativeStackScreenProps 입니다.
NativeStackScreenProps을 tpyes.d.ts에서보면 NativeStackScreenProps 으로 지정된 타입안에서도 navigation이나 route는 세부 type으로
NativeStackScreenProps 으로 지정된 타입안에서도 navigation이나 route는 세부 type으로
지칭되어야 하는것으로 보여집니다.
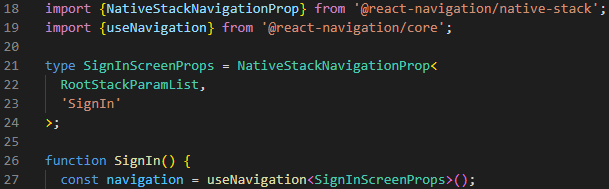
그래서 navigation 전환만 하는 페이지의 type 선언을 NativeStackScreenProps -> NativeStackNavigationProp으로 변경하고 RN navigation 공식문서의 Annotating useNavigation을 참고했더니 고쳐졌습니다.
https://reactnavigation.org/docs/typescript/#type-checking-screens
0
packages, devDependencies, dependencies 등 패키지 명이라 생각했던 것을 넣고 했는데도 같은 오류가 나는데 제가 뭘 잘 못 알고 있는 걸까요?
그리고 같은 코드를 Android Studio로 켜보니 아무 에러가 나오지 않았습니다. 이건 왜 그런 걸까요..?

npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path C:\Users\SSAFY\FoodDeliveryApp\@react-navigation\core:/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'C:\Users\SSAFY\FoodDeliveryApp\@react-navigation\core:\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\SSAFY\AppData\Local\npm-cache\_logs\2022-09-14T23_08_30_102Z-debug-0.log
제가 해결해보려고 했는데 알려주신 버전 설치가 잘 안되서 혹시 이건 무슨 문제가 있는 걸까요..?