인프런 커뮤니티 질문&답변
box 공부중 질문있습니다
작성
·
213
0
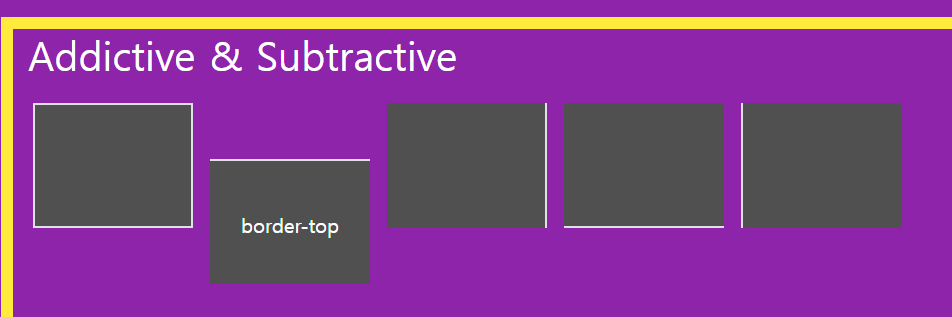
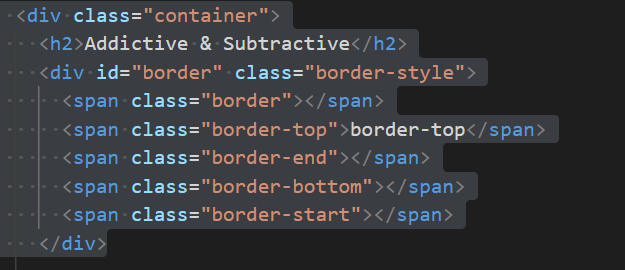
 span 안에 border-top 이라고 text를 넣었을뿐인데 왜 아래로 내려갈까요?
span 안에 border-top 이라고 text를 넣었을뿐인데 왜 아래로 내려갈까요? 
답변 3
0
0
일단 해당 코드는 지정된 값이 없이 5개의 span코드가 container 영역에 들어가있자나요.
뭔가 지정된 값이 있으면 그안에서 움직일텐데
그게 없는 상태에서 글자가 들어가니
다른 상자들과는 넓이가 달라진게
높이가 달라져 보이는것으로 표현된게 아닐까 싶습니다.
예를 들어서,
<div id="border" class="border-style">
이부분에
<div id="border" class="d-flex justify-content-center border-style">
이런식으로 디스플레이를 플렉스로 지정해주고 정렬을 센터로 지정을 해주면
위와같은 span 태그에도 정렬이 흐트러 지지 않습니다.
0
