인프런 커뮤니티 질문&답변
개인 프로젝트에서 쿠키가 안들어오는데 여쭤봐도 될까요..?
작성
·
363
0
안녕하세요 제로초님 강의 듣고 친구들과 프로젝트를 하다가 로그인 시 쿠기가 생성되지 않아서 여쭤봅니다..!
프론트와 백 도메인이 달라서 백엔드에서 same-site 설정을 해주고, 프론트 axios에서 withCredentials: true를 설정해줬습니다.
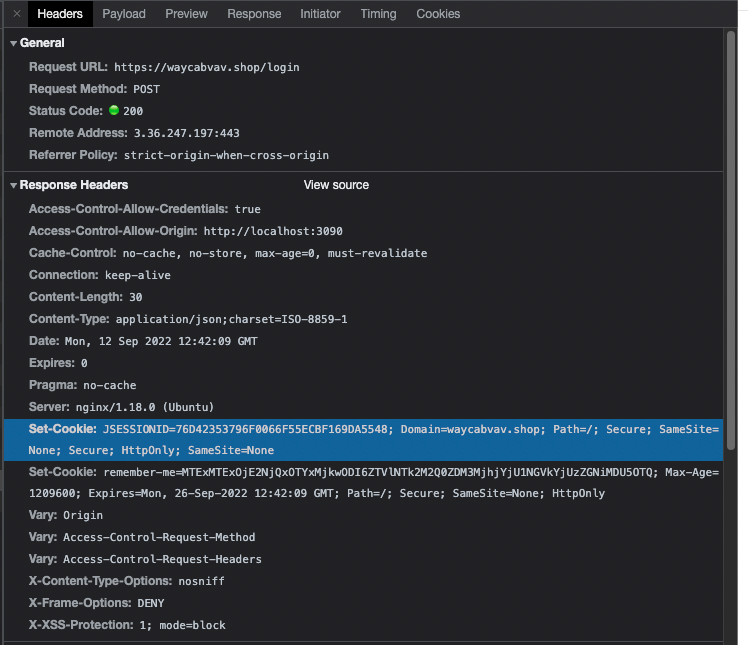
 네트워크 탭을 보면 쿠키가 전달은 됩니다.
네트워크 탭을 보면 쿠키가 전달은 됩니다.
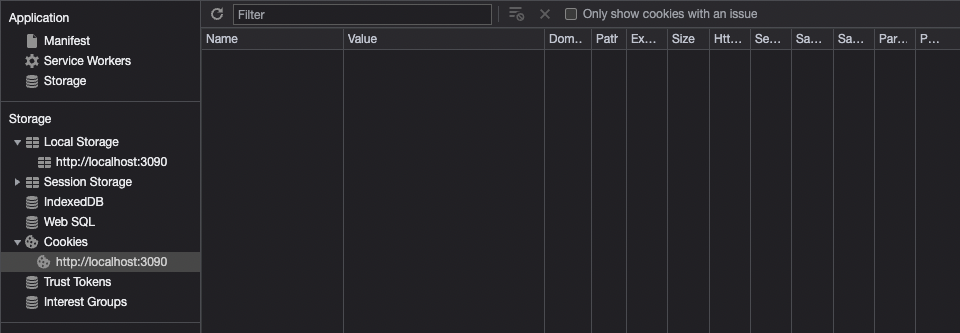
 하지만 정작 브라우저의 쿠키는 비어있습니다. 이 오류는 어떻게 해결해야 할까요..?
하지만 정작 브라우저의 쿠키는 비어있습니다. 이 오류는 어떻게 해결해야 할까요..?
-프론트 코드
const headers = {
"X-Requested-With": "XMLHttpRequest",
};
const onSubmit = useCallback(
(e) => {
e.preventDefault();
setLogInError(false);
axios
.post(
"https://waycabvav.shop/login",
{
loginId: id,
password: password,
},
{ withCredentials: true, headers }
)
.then((response) => {
alert("성공");
})
.catch((error) => {
alert("에러");
setLogInError(error.response?.data?.statuseCode === 401);
});
},
[id, password]
);프론트에서 코드를 이렇게 했습니다..! 로그인 요청은 성공하는데 쿠키가 들어와 있지 않습니다ㅜㅜㅜ 답변해주시면 정말 감사하겠습니다..!

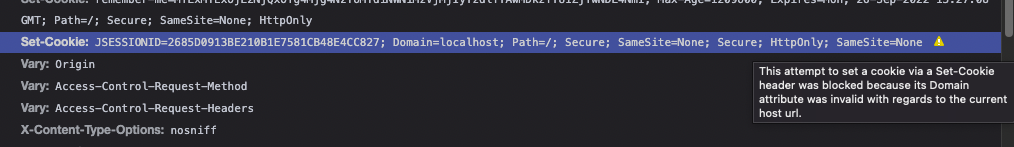
 사진처럼 에러가 뜹니다ㅠㅠ
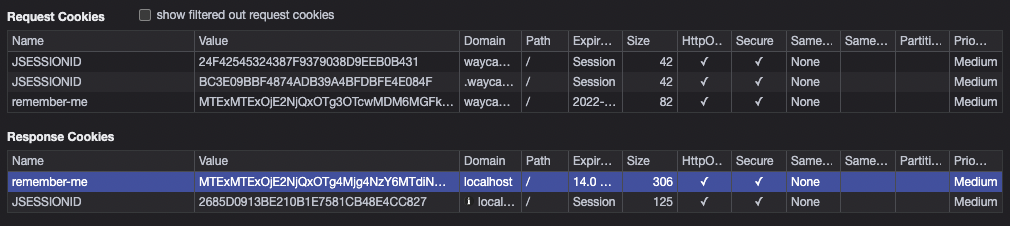
사진처럼 에러가 뜹니다ㅠㅠ Cookies는 이렇게 나옵니다.
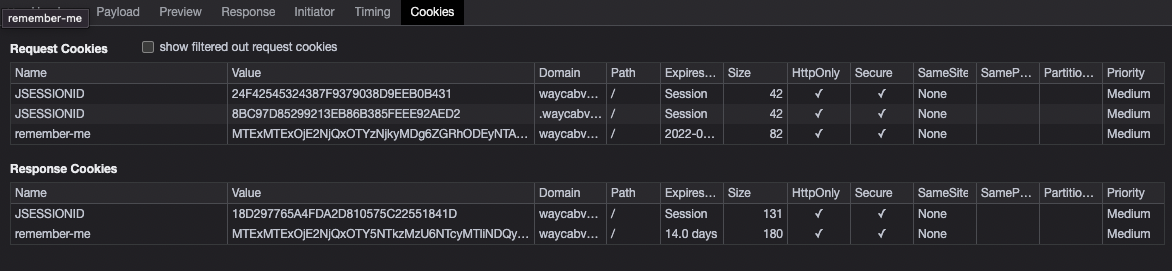
Cookies는 이렇게 나옵니다. Cookies 탭 누르면 이렇게 나옵니다!
Cookies 탭 누르면 이렇게 나옵니다!
제 기억상으로 포트까지 같이 적으셔야 합니다.