인프런 커뮤니티 질문&답변
Link 적용하기 관련질문
22.09.06 20:08 작성
·
361
0
3:20초 부근에서 상품카드를 눌렀을때
http://localhost:3000/product 으로 주소는 바뀌는데
페이지는 누르기 전 상태 그대로입니다.
새탭에서 열기, 새창에서 열기로 할때는 제대로 <h1>태그 상품상세페이지가 적용되는데,
강의에서 처럼 그냥클릭했을때 왜 적용이 안되는지 궁금합니다
// 다른 질문글을 보고 수정해봤습니다.
index.js에서 <React.StrictMode>를 삭제해보세요. 라는 내용이 있어서
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
); 강의에는 <React.StrictMode>이 있어도 클릭이 url 변경 + 새로고침이 되는데, 왜 저는 저걸 빼야지 새로고침이 되는건지 궁금합니다
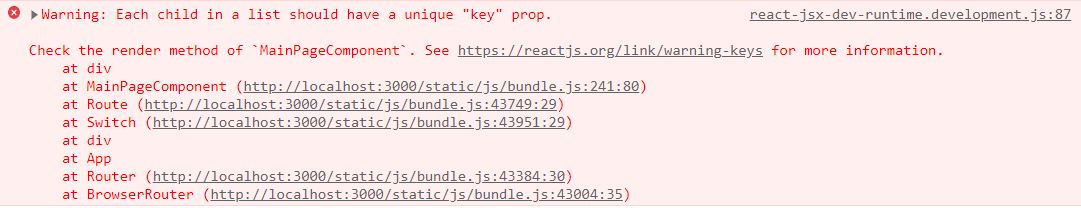
http://localhost:3000/ 에서 새로고침시 콘솔창에 이러한 에러가 나오는데 왜 나오는지 궁금합니다.
답변 2
1
그랩
지식공유자
2022. 09. 10. 12:05
github 레포를 공유해주시면 확인해보겠습니다 :)
보통 react UI에서 배열.map으로 return할 때 반복되는 컴포넌트들을 구분해주기 위해 'key'라는 속성을 넣어주면 좋습니다. 제가 강의하면서는 별도로 key를 넣어주지 않아 warning이 떴다고 보시면 됩니다. 하지만 실제 웹 사이트를 운영한다면 key를 넣어주는 게 좋습니다!
https://ko.reactjs.org/docs/lists-and-keys.html#keys
0


2022. 09. 10. 15:53
https://github.com/yanggyuheon 입니다
<React.StrictMode> 을 제거하기 전에는 상품카드를 클릭했을때 url만 변경되고 페이지가 새로고침되지 않았습니다.
<React.StrictMode> 제거해야지만 클릭시 url변경 + 페이지 새로고침까지 되었습니다