인프런 커뮤니티 질문&답변
node_modules 설정 중 에러가 났습니다 ㅜ
작성
·
449
답변 8
4
더불어
node_modules/.bin/webpack --mode development --entry ./src/app.js --output dist/main.js
[webpack-cli] Unknown argument: --output
이렇게 에러가 나오면
node_modules/.bin/webpack --mode development --entry ./src/app.js --output-path dist/
로 바꿔서 해주세요
0
0
0
0
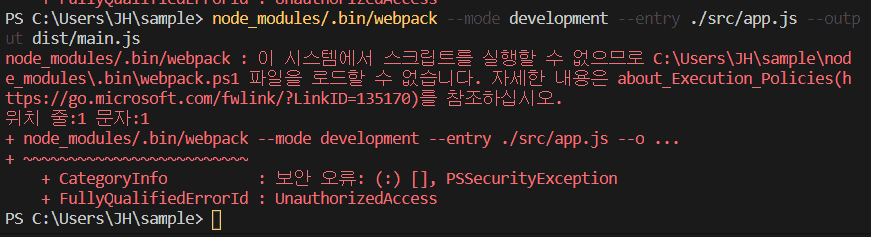
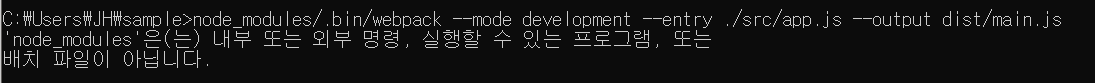
윈도우의 경우 powershell 말고 일반 cmd로 하면 되더군요. 저의 경우에는요!
입력을 할때는 다음과 같이 했어요.
C:\study\sample>node_modules\.bin\webpack --mode development --entry ./src/app.js --output-path dist/main.js
0
김정환
지식공유자
먼저 node_modules/.bin/webpack 파일이 있는지 확인해 보셔야할 것 같아요.
만약에 없다면 패키지 설치하기 전일수도 있는데 npm install 로 패키지 설치를 먼저 해주세요.