인프런 커뮤니티 질문&답변
orderForm Post
작성
·
273
1
질문
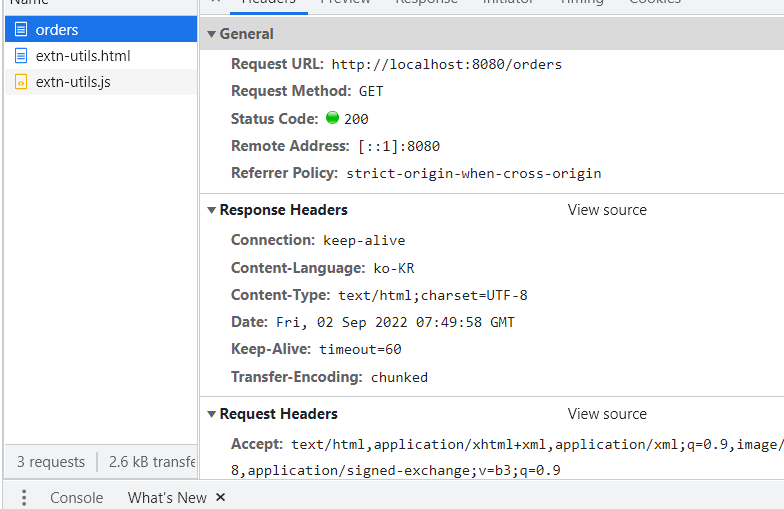
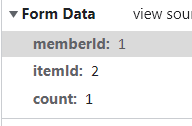
1.orderForm을 Post로 보냈는데 왜 content type이 text/html 인가요?? application/x-www-form-urlencoded 아닌가요? 그리고 Form 데이터는 어디있나요 보이지 않습니다.
2.@RequestParam은 form형식의 데이터나 url형식으로 받아야하는데 어떻게 "memberId"처럼 필드값을 바로 받을 수 있나요?? 구글링을 해봐도 잘 안나옵니다. 혹시 키워드 가르쳐주시면 직접 찾아보겠습니다.
Controller
@PostMapping("/order")
public String order(@RequestParam("memberId") Long memberId,
@RequestParam("itemId") Long itemId,
@RequestParam("count") int count){
orderService.order(memberId, itemId, count);
return "redirect:/orders";
}
답변 2
1
안녕하세요. taeu kim님, 공식 서포터즈 David입니다.
Response Header가 아닌 Request Header를 봐주세요.
스프링 MVC 1편 https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/unit/71220 을 참고해주세요.
감사합니다.
직접 option의 값인 member.id가 아닌 상위의 select의 이름 memberId를 매개로 어떻게 Long memberId를 가져올 수 있는지 궁금합니다.
기존에 RequestParam을 사용할 때
예를 들어
class A{
String name;
} 의 필드값을 받을 때
@RequestParam("name", name) 이런식으로 필드를 직접 참조해 값을 받아왔습니다.
하지만 위의 select 예제에서는
select option의 value인 member.id를 직접 참조하는 것이 아니라 select의 이름 memberId를 참조해
필드값을 받아오기때문에 이해가 되지 않습니다.
===추가===
<select name="memberId" id="member" class="form-control">
<option value="">회원선택</option>
<option th:each="member : ${members}"
th:value="${member.id}"
th:text="${member.name}" />
</select>
코드가 위처럼 되어있을 때 value의 member.id값을 가져오기위해서
@RequestParam("memberId" Long memberId) 가 맞나요
@RequestParam("member.id" Long memberId)가 맞나요?
질문 핵심은 폼(질문 내용에서는 select에서 선택된 값)에서 제출한 데이터를 RequestParam으로 어떻게 받느냐를 물으시는 것 같은데 맞을까요?
아니라면 다시 말씀해주세요.
먼저, 아래 강의를 봐주세요.
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/unit/71219
폼에서 제출할 때 요청과 함께 폼에서 제출한 데이터가 어떻게 가는지 아셔야 합니다.
urlencoded 방식과 post로 제출된다면 데이터는 다음과 같이 제출됩니다.
memberId="선택된 항목의 값"&memberName="david"
@RequestParam("memberId")는 1-i-a에서 memberId에 해당하는 값을 가져오게 됩니다.
즉, 폼에서 제출한 데이터를 RequestParam으로 받으려면 input 태그의 name 속성을 RequestParam의 name 속성의 값으로 입력해야 합니다.
<select name="memberId"> => RequestParam("memberId")
0
제 질문을 이해하신것같습니다. 답변이 되었습니다. 하지만 위의 링크 강의에는 관련 내용(Form 데이터가 넘겨지는 방식)이 나오지 않습니다. 2번 복습하고 동영상 보라고하셔서 오늘까지 총 3번이나 봤는걸요 ㅠㅠㅠ
select 태그에서는 key가 name이고 value가 memberId니까 @RequestParam("memberId")는 됩니다. 하지만 위의 예제에선 @RequestParam("memberName")으로 값을 가져올 수 없습니다. 이건 이유가 뭔가요? 답변자님께서 설명해주신걸로는 해결이 안됩니다.
== 결론 ==
form post로 보낼 때
name : value &name2: value2 이런식으로 보내지는 데 위 코드의 예제에선 아래와 같이 보내지네요.

따라서 memberName을 바로 가져올 순 없고 memberId를 키로 1이라는 value를 받아, member.getName()으로 찾아오면 되는 것같습니다.
상세한 답변 감사드립니다.
memberName은 예시였습니다. 오히려 이해하시는데 방해를 했네요.
FormData 오른쪽에 view souce를 선택하시면 memberId=1&itemId=2&count=1 이 나올겁니다.
위에 언급한 강의 내 @RequestParam과 Form Post 전송 둘 모두를 들으시면 더 잘 이해하실 수 있을 것 같습니다.
@RequestParam은 url 뒤에 오는 쿼리스트링과 body 내 데이터(여기서는 key=value 형태)를 모두 처리할 수 있습니다.

답변 감사합니다. 2번의 경우 강의가 없다고 가정하고 스스로 해결해보고 싶었습니다. 이러한 경우 구글링은 어떤 키워드로 해야하는지요?.
정말 많은 키워드로 삽질을 했지만 원하는 결과를 얻을 수 없었습니다.
추가적으로 링크를 통해 동영상을 보았지만 제 질문과는 다른 내용이었습니다. 직접 option의 값인 member.id가 아닌 select의 이름 memberId를 매개로 어떻게 Long memberId를 가져올 수 있는지 궁금합니다.