인프런 커뮤니티 질문&답변
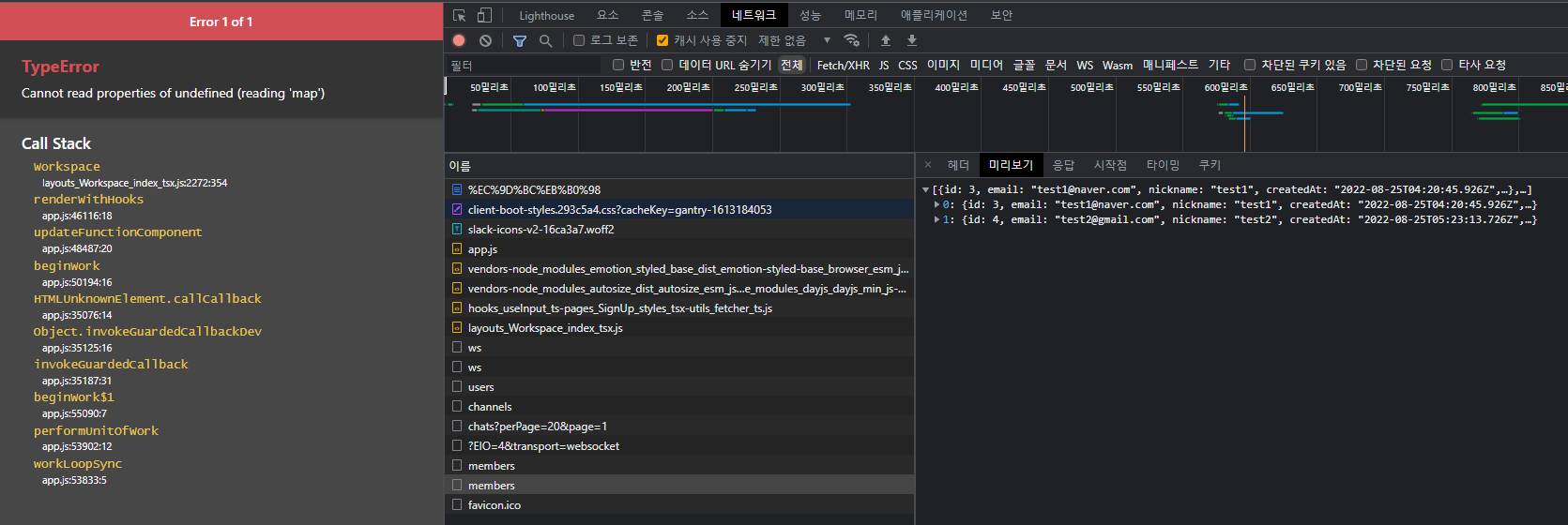
화면에 Cannot read properties of undefined (reading 'map') 에러
작성
·
341
0
빠진 컨트롤러 구현하기 강의 도중 로그인 시 다음과 같은 화면이 뜨는데 어느 부분이 문제인지 궁금합니다
 네트워크 탭 확인해보면 요청에는 다 응답이 오고 빈값도 없습니다 심지어는 백엔드나 프런트 로그에도 에러가 없어서 문제를 모르겠습니다..
네트워크 탭 확인해보면 요청에는 다 응답이 오고 빈값도 없습니다 심지어는 백엔드나 프런트 로그에도 에러가 없어서 문제를 모르겠습니다..
React 에러는 front/layouts/Workspace/index.ts 파일의
<Workspaces>
{userData?.Workspaces.map((ws) => {
console.log(ws);
return (
<Link key={ws.id} to={`/workspace/${ws.url}/channel/일반`}>
<WorkspaceButton>{ws.name.slice(0, 1).toUpperCase()}</WorkspaceButton>
</Link>
);
})}
<AddButton onClick={onClickCreateWorkspace}>+</AddButton>
</Workspaces>
map 함수 부분에서 에러가 나는거 같습니다.
답변 2
0
0
