인프런 커뮤니티 질문&답변
깃허브 ghpages 배포
작성
·
514
0
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.


답변 6
1
안녕하세요
PUBLIC_URL은 이미 들어있는 값이기 때문에 따로 설정 안 해주셔도 되고 dotenv도 리액트에서는 설치 안 해주셔도 됩니다.
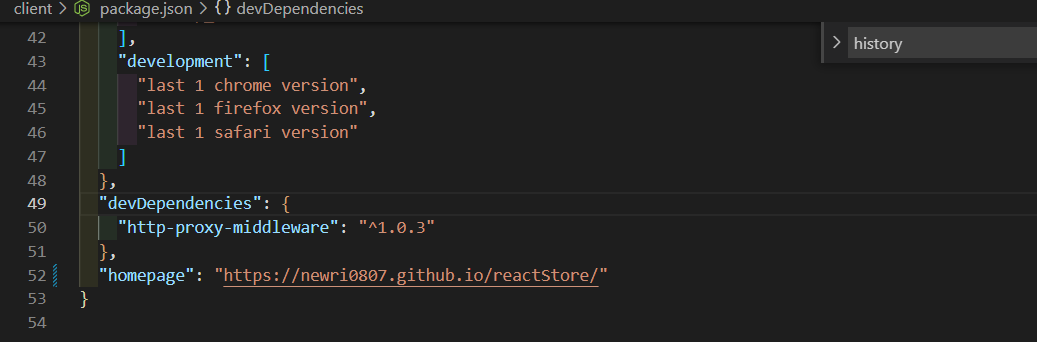
그냥 저렇게만 해주시고 package.json 파일에 homepage 프로퍼티에 알맞은 url을 넣어주셨나요?
"homepage": "<알맞은 주소>"
를 넣어주셔야 합니다.
1
안녕하세요!
혹시 router에 basename 주셨나요?
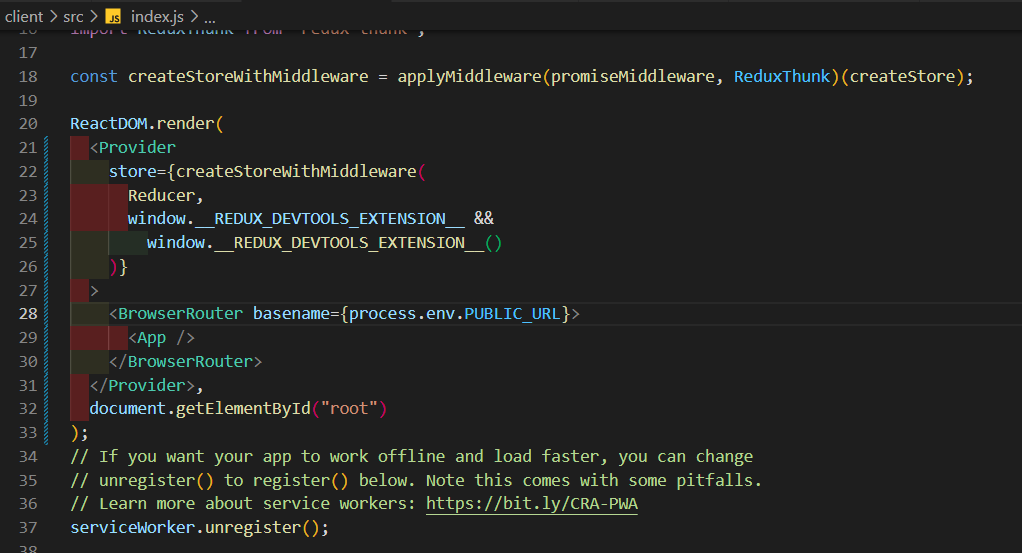
<BrowserRouter basename={process.env.PUBLIC_URL}>
<App />
</BrowserRouter>
이런식으로 basename 속성을 추가해주시고
접속할떄는
https:// ~~ github.io/<basename>/ 이런식으로 들어가주셔야 합니다.
저기 basename은
https:// {깃허브 유저 이름}.github.io/{저장소 이름}/
이런 식으로 package.json 파일에 home 키에 value로 준 것을 이용해서 들어가시면 됩니다.
감사합니다.
0
0
그러네요 .... 해줄걸 다 해준것 같은데 혹시 homepage 저 부분 package.json 파일부분에서 위로 올려서 다시해볼수있나요 ? 이번에도 안되면 저도 한번 해볼게요 !!
아그리고 배포 후 몇 분 기다려주세요 ~~
0
네 , 처음 깃허브로 배포할때 client>package.json 파일에 homepage에 해당하는 url 넣고 배포했습니다.
그래서 배포 후 첫 index페이지는 열리는게 아닌가요???? 😭
혹시
.env파일에 넣을 url 이랑 package.json 에 넣을 url이 다른가요??

0
답변 정말 감사드립니다.
위와 말씀해주신대로 설정하긴 했는데
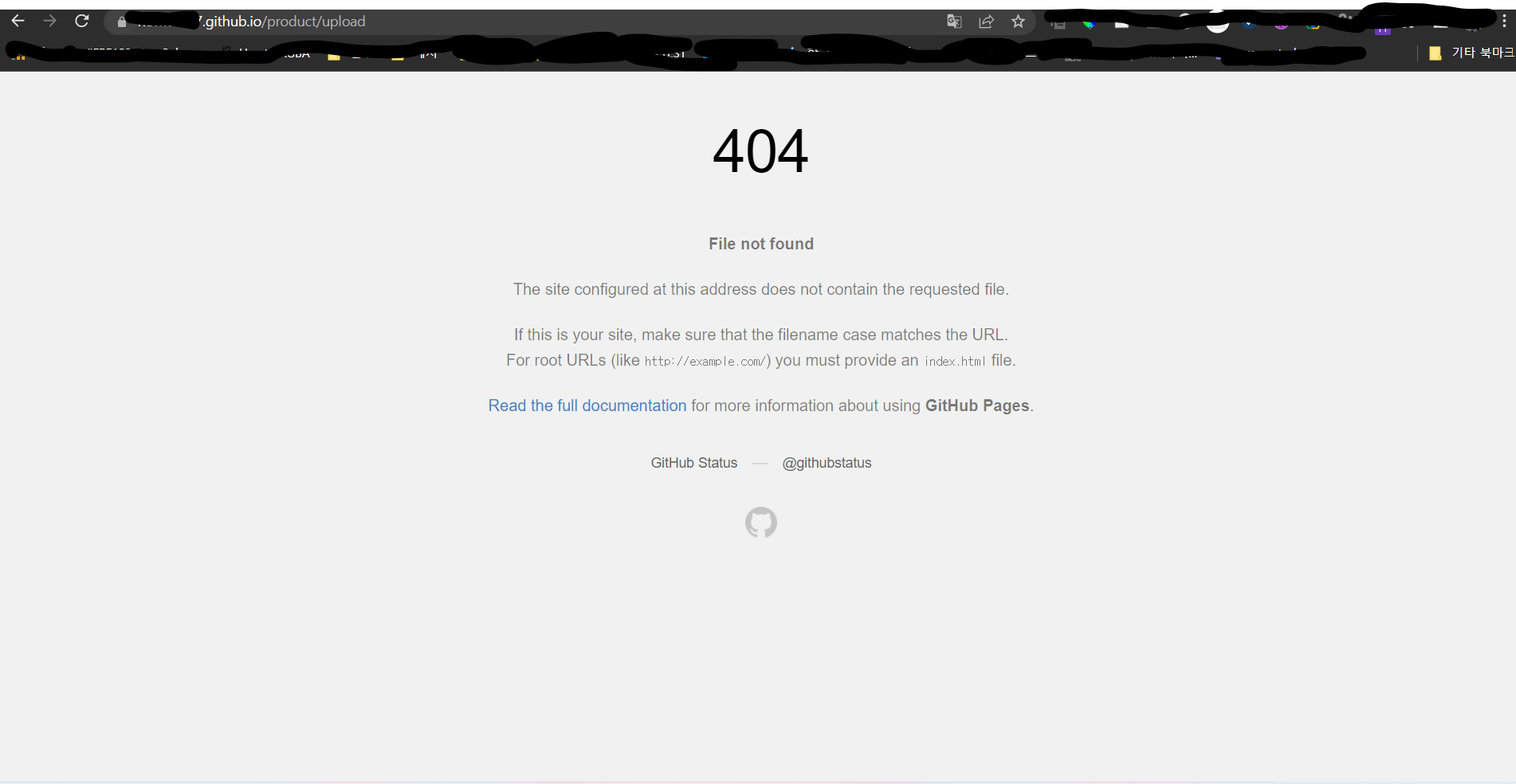
여전히 안먹혀서요 ..
제가 이해한게 맞을까요?
아래와 같이 셋팅 했습니다.
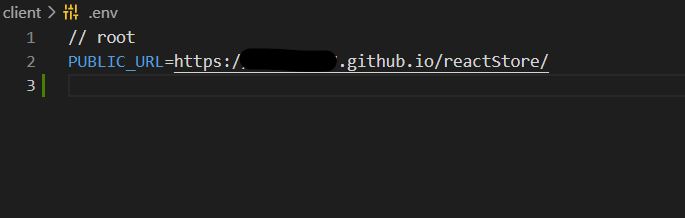
.env 
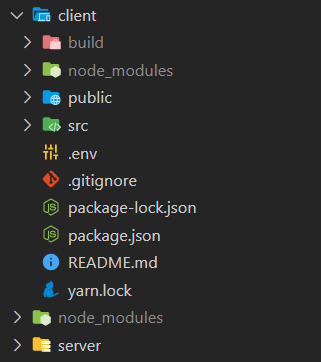
.env 파일 위치 
client > index.js

env 설정이 안먹히는것 같아서dotenv 라이브러리 재 설치후
최상단 root 쪽에도 .env 파일을 넣고 재배포 했는데도 안먹히네요 ㅠㅠ