인프런 커뮤니티 질문&답변
로그인 정보 매번 불러오기 중 req.user: Promise { <pending> } 문제
작성
·
775
0
안녕하세요,
예전에 nodebird 를 완강하고, 다시 복습중인데, 로그인 정보 매번 불러오기 파트에서 예상치 못한 오류가 발생 하여 도움 요청 드립니다.
login 까지 는 정상적으로 응답이 완료되었고, 그 이후 새로고침을 하는 과정에서 req.user의 값을 불러오지 못하는 문제가 발생 합니다.
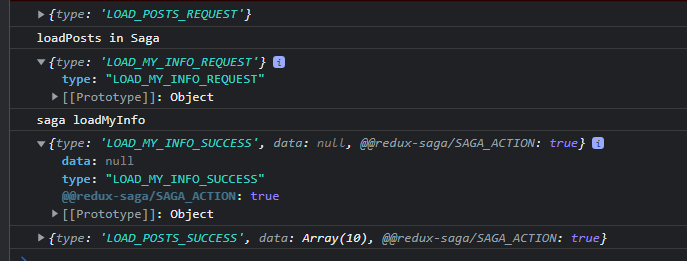
처음 로그인을 하기 전에는 새로고침 시 정상적으로 null을 data로 받습니다.

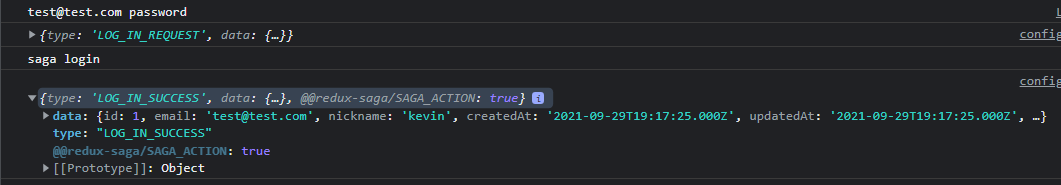
login을 시도 시 정상적으로 응답을 받고, 로그인이 완료 됩니다.


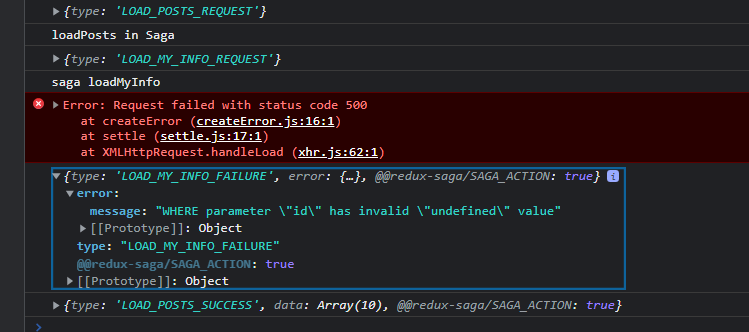
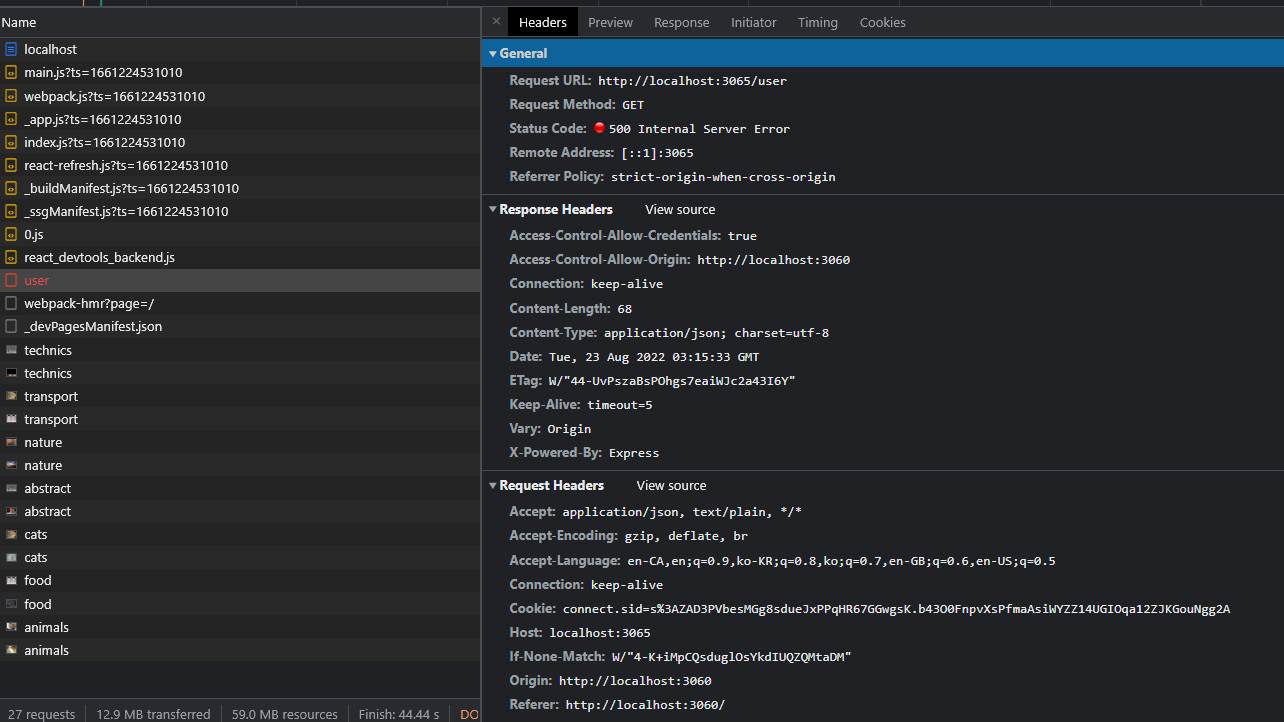
하지만 새로고침시 아래와 같이 문제가 발생 합니다.


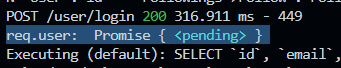
-route에서 req.user를 console.log를 해 보면, 아래와 같이 req.user의 값이 pending이 되어 가져오지를 못합니다. (console.log("req.user: ", req.user);)

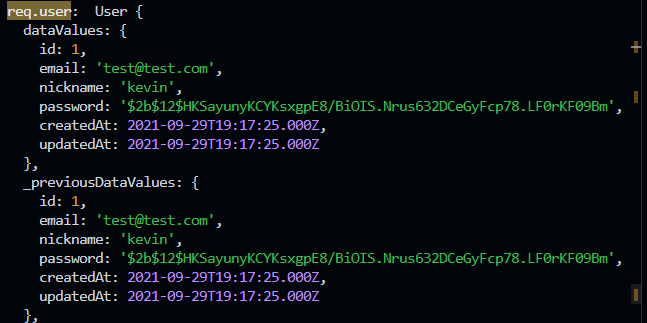
-console.log("req.user: ", await req.user); 명령어로 req.user앞에 await를 넣어주면 아래와 같이 값을 가져오는 것을 볼 수 있습니다.

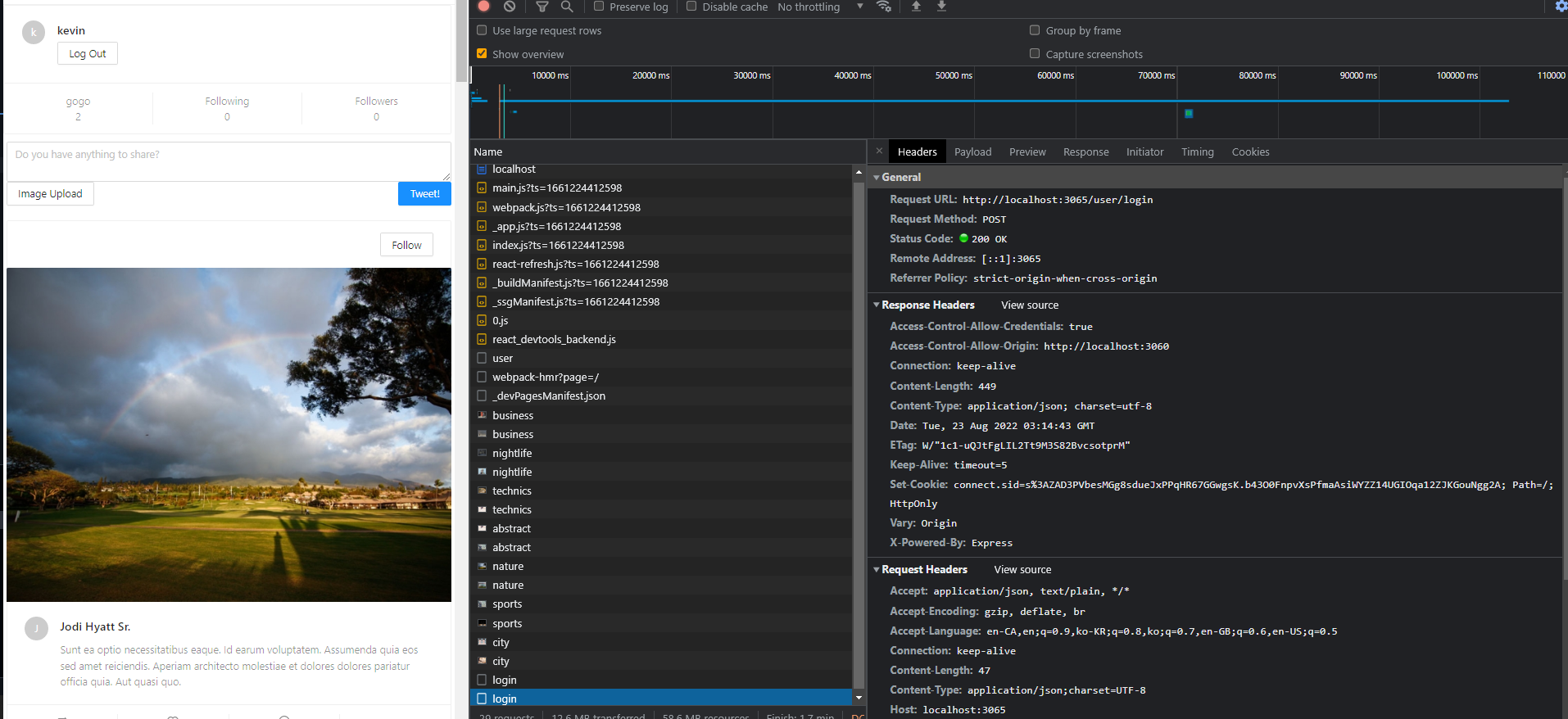
- 아래 코드들을 보시다 시피 정상적으로 cookie, session, cors등의 설정을 다 했습니다.
--router.get요청 코드
router.get("/", async (req, res, next) => {
try {
if (req.user) {
// console.log("req.user: ", await req.user);
console.log("req.user: ", req.user);
const fullUserWithoutPassword = await User.findOne({
where: {
id: req.user.id,
},
include: [
{ model: Post },
{ model: User, as: "Followings" },
{ model: User, as: "Followers" },
],
attributes: { exclude: ["password"] },
});
res.status(200).json(fullUserWithoutPassword);
} else {
res.status(200).json(null);
}
} catch (error) {
console.error(error);
next(error);
}
});
--sagas > index.js
import { all, fork } from "redux-saga/effects";
import postSaga from "./postSaga";
import userSaga from "./userSaga";
import axios from "axios";
axios.defaults.baseURL = "http://localhost:3065";
axios.defaults.withCredentials = true;
export default function* rootSaga() {
//ALL을 하면 배열안의 모든 것들을 한번에 다 실행 함.
//fork는 함수를 실행한다는 뜻 .
//fork대신 call을 쓰는 경우도 있음. 하지만 두개의 차이점 정확히 알기.
//ㄴ FORK는 비동기 함수 호출 / call은 동기 함수 호출
// yield는 await과 비슷함.
yield all([fork(postSaga), fork(userSaga)]);
}--sagas > userSaga.js
function loadMyInfoAPI() {
return axios.get("/user");
}
function* loadMyInfo(action) {
//성공 결과는 result.data에, 실패결과는 err.response.data에 담겨있음
//put은 dispatch라고 생각하기
try {
console.log("saga loadMyInfo");
const result = yield call(loadMyInfoAPI, action.data);
yield put({
type: LOAD_MY_INFO_SUCCESS,
data: result.data,
});
} catch (err) {
console.error(err);
yield put({
type: LOAD_MY_INFO_FAILURE,
error: err.response.data,
});
}
}ㄴ 위 코드에서 loadMyInfoAPI호출 시 action.data를 안넣어줘도 되는데, 기존 코드에서 기재되어있어서 기재했습니다. 해당 action.data를 없애도 똑같이 오류 발생 합니다.
--backend app.js 코드
const express = require("express");
const cors = require("cors");
const session = require("express-session");
const passport = require("passport");
const morgan = require("morgan");
const dotenv = require("dotenv");
const cookieParser = require("cookie-parser");
const postRouter = require("./routes/postRouter");
const userRouter = require("./routes/userRouter");
const db = require("./models");
const passportConfig = require("./passport");
const app = express();
dotenv.config();
db.sequelize
.sync()
.then(() => {
console.log("db 연결 성공");
})
.catch(console.error);
passportConfig();
app.use(morgan("dev"));
app.use(
cors({
origin: true,
// origin: "http://localhost:3060",
credentials: true, // cookie를 frontend server로 부터 받기 위해 해당 설정을 true 로 정하기.
}),
);
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(cookieParser(process.env.COOKIE_SECRET));
app.use(
session({
saveUninitialized: false,
resave: false,
secret: process.env.COOKIE_SECRET,
}),
);
app.use(passport.initialize());
app.use(passport.session());
app.use("/user", userRouter);
app.use("/post", postRouter);
//error handling middleware (next 받음)
app.use((err, req, res, next) => {
console.error(err);
res.status(500).json({ message: err.message });
});
app.listen(3065, () => {
console.log("Server is running!");
});
--pages > index.js에서 LOAD_MY_INFO_REQUEST 실행 코드
useEffect(() => {
dispatch({
type: LOAD_POSTS_REQUEST,
});
dispatch({
type: LOAD_MY_INFO_REQUEST,
});
}, []);
**무슨 이유에서인지 router.get('/') 요청 시 async를 해 줬음에도 불구하고 req.user값을 바로 가져오지 못하고 pending이 걸리는게 문제 같습니다. 어제부터 한 4~5시간을 넘게 해당 오류를 해결해보려 했는데, 마땅한 방법을 찾지 못해서 문의 글 남깁니다.
감사합니다.
답변 2
0
Kevin
질문자
와! 답변 감사합니다.
말씀 듣고 deserializeUser 쪽을 다시 한번 봤습니다. 여기서 문제가 있을거라고는 생각 못 했네요.
제가 실수한 부분은 User.findOne 에서 await를 안 넣어준게 잘못 이었습니다. 너무 감사합니다!!!
const passport = require("passport");
const { User } = require("../models");
const local = require("./local");
module.exports = () => {
passport.serializeUser((user, done) => {
done(null, user.id);
});
passport.deserializeUser(async (id, done) => {
try {
const user = User.findOne({ /////////// await 안 넣어줌
where: { id },
});
done(null, user);
} catch (error) {
console.error(error);
done(error);
}
});
local();
};
0
