인프런 커뮤니티 질문&답변
댓글 출력 관련해 질문드립니다
해결된 질문
작성
·
431
0
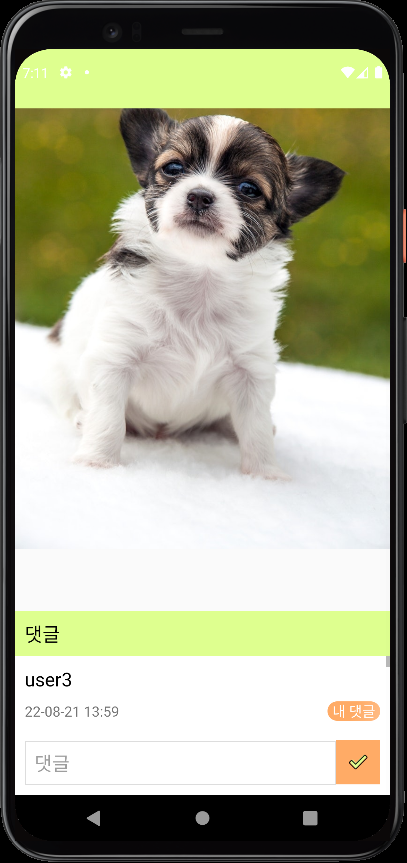
안녕하세요 선생님, 현재 [초급편] 안드로이드 커뮤니티 앱 만들기 수강 중 섹션 8. 게시판 댓글 만들기의 댓글 불러오기까지 진행한 상태입니다. 댓글 리스트뷰를 강의와 조금 다르게 출력하고 싶은데, 난관에 부딪혀 질문드립니다.
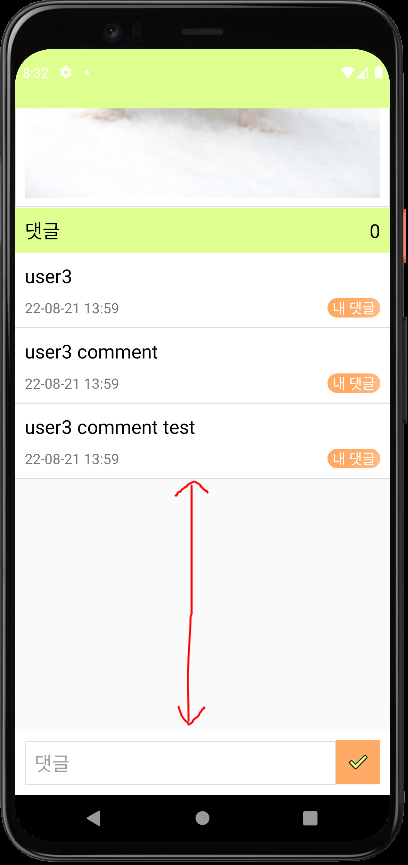
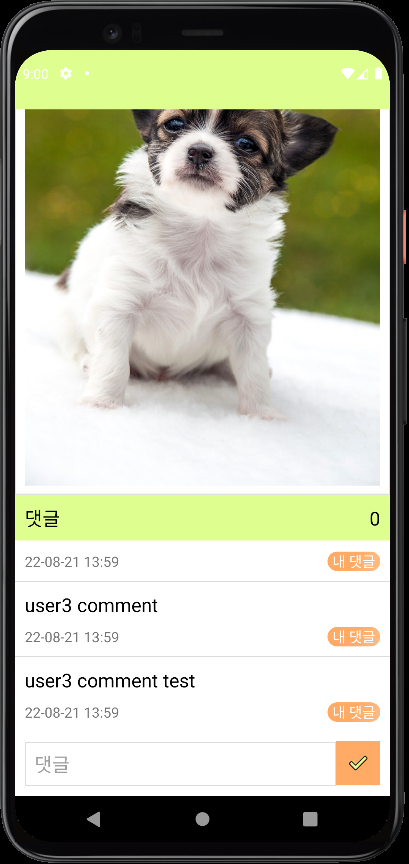
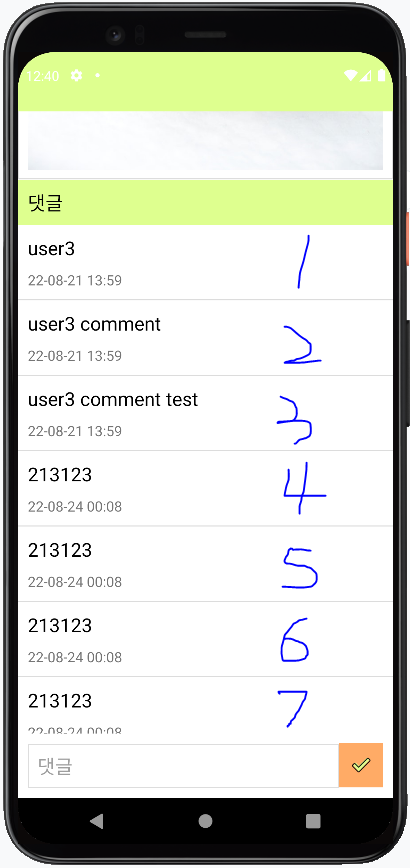
현재 강의에서처럼 리스트뷰에 height를 dp 단위로 지정하면


height가 부족하면 댓글이 잘리는 문제가 생기더라고요.


여태까지
https://stackoverflow.com/questions/6210895/listview-inside-scrollview-is-not-scrolling-on-android/11554684#11554684
https://trivedihardik.wordpress.com/2011/09/19/scrollview-inside-scrollview-scrolling-problem/
https://hoonkim1126.tistory.com/5
https://itstudentstudy.tistory.com/49
정도를 시도해봤는데 대부분 오래되고 자바로 쓰인 코드라 제대로 작동하지 않아 선생님께 도움을 요청드립니다. 댓글을 리사이클러뷰로 아예 갈아엎는 건 최후의 보루로 남겨놓고 있습니다ㅠㅠ
답변 3
0
cLV.setOnTouchListener(object : View.OnTouchListener {
override fun onTouch(p0: View?, p1: MotionEvent?): Boolean {
binding.scrollViewTest.requestDisallowInterceptTouchEvent(true)
return false
}
})package com.shinyelee.my_solo_life.board
import android.annotation.SuppressLint
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.view.MotionEvent
import android.view.View
import android.widget.ImageView
import android.widget.ListView
import android.widget.Toast
import androidx.appcompat.app.AlertDialog
import androidx.constraintlayout.widget.ConstraintLayout
import androidx.core.view.isVisible
import com.bumptech.glide.Glide
import com.google.firebase.database.DataSnapshot
import com.google.firebase.database.DatabaseError
import com.google.firebase.database.ValueEventListener
import com.google.firebase.ktx.Firebase
import com.google.firebase.storage.ktx.storage
import com.shinyelee.my_solo_life.R
import com.shinyelee.my_solo_life.comment.CommentLVAdapter
import com.shinyelee.my_solo_life.comment.CommentModel
import com.shinyelee.my_solo_life.databinding.ActivityBoardReadBinding
import com.shinyelee.my_solo_life.utils.FBAuth
import com.shinyelee.my_solo_life.utils.FBRef
class BoardReadActivity : AppCompatActivity() {
// (전역변수) 바인딩 객체 선언
private var vBinding : ActivityBoardReadBinding? = null
// 매번 null 확인 귀찮음 -> 바인딩 변수 재선언
private val binding get() = vBinding!!
// 게시글 키
private lateinit var key: String
// 리스트뷰 어댑터 선언
private lateinit var commentLVAdapter : CommentLVAdapter
// 댓글(=본문+uid+시간) 목록
private val commentList = mutableListOf<CommentModel>()
// 댓글의 키 목록
private val commentKeyList = mutableListOf<String>()
// 태그
private val TAG = BoardReadActivity::class.java.simpleName
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 자동 생성된 뷰바인딩 클래스에서의 inflate 메서드 활용
// -> 액티비티에서 사용할 바인딩 클래스의 인스턴스 생성
vBinding = ActivityBoardReadBinding.inflate(layoutInflater)
// getRoot 메서드로 레이아웃 내부 최상위에 있는 뷰의 인스턴스 활용
// -> 생성된 뷰를 액티비티에 표시
setContentView(binding.root)
// 리스트뷰 어댑터 연결(댓글 목록)
commentLVAdapter = CommentLVAdapter(commentList)
// 리스트뷰 어댑터 연결
val cLV : ListView = binding.commentLV
cLV.adapter = commentLVAdapter
cLV.setOnTouchListener(object : View.OnTouchListener {
override fun onTouch(p0: View?, p1: MotionEvent?): Boolean {
binding.scrollViewTest.requestDisallowInterceptTouchEvent(true)
return false
}
})
// 글읽기 프래그먼트에서 게시글의 키 값을 받아옴
key = intent.getStringExtra("key").toString()
// 키 값을 바탕으로 게시글 하나의 정보를 가져옴
getPostData(key)
getImageData(key)
getCommentData(key)
// 뒤로가기 버튼을 클릭하면
binding.backBtn.setOnClickListener {
// 글읽기 액티비티 종료
finish()
}
// 게시글 설정 버튼
binding.boardSettingBtn.setOnClickListener {
// -> 대화상자 뜸
postDialog()
}
// 댓글쓰기 버튼
binding.commentBtn.setOnClickListener {
// -> 작성한 댓글을 등록
setComment(key)
}
}
// 댓글 정보 가져옴
fun getCommentData(key: String) {
// 데이터베이스에서 컨텐츠의 세부정보를 검색
val postListener = object : ValueEventListener {
// 데이터 스냅샷
@SuppressLint("NotifyDataSetChanged")
override fun onDataChange(dataSnapshot: DataSnapshot) {
// 댓글 목록 비움
// -> 저장/삭제 마다 데이터 누적돼 게시글 중복으로 저장되는 것 방지
commentList.clear()
// 데이터 스냅샷 내 데이터모델 형식으로 저장된
for(dataModel in dataSnapshot.children) {
// 로그
Log.d(TAG, dataModel.toString())
// 아이템(=댓글)
val item = dataModel.getValue(CommentModel::class.java)
// 댓글 목록에 아이템 넣음
commentList.add(item!!)
// 댓글 키 목록에 문자열 형식으로 변환한 키 넣음
commentKeyList.add(dataModel.key.toString())
}
// 반복문임 -> 아이템'들'
// 게시글 키 목록을 출력
commentKeyList
// 게시글 목록도 출력
commentList
// 동기화(새로고침) -> 리스트 크기 및 아이템 변화를 어댑터에 알림
commentLVAdapter.notifyDataSetChanged()
}
// 오류 나면
override fun onCancelled(databaseError: DatabaseError) {
// 로그
Log.w(TAG, "loadPost:onCancelled", databaseError.toException())
}
}
// 파이어베이스 내 데이터의 변화(추가)를 알려줌
FBRef.commentRef.child(key).addValueEventListener(postListener)
}
// 작성한 댓글을 등록
fun setComment(key: String) {
val main = binding.commentMainArea.text.toString()
val uid = FBAuth.getUid()
val time = FBAuth.getTime()
// 키 값 하위에 데이터 넣음
FBRef.commentRef
.child(key)
.push()
.setValue(CommentModel(main, uid, time))
// 등록 확인 메시지 띄움
Toast.makeText(this, "댓글이 등록되었습니다", Toast.LENGTH_SHORT).show()
}
// 내가 쓴 글 수정/삭제 대화상자
private fun postDialog() {
// custom_dialog를 뷰 객체로 반환
val dialogView = LayoutInflater.from(this).inflate(R.layout.board_dialog, null)
// 대화상자 생성
val builder = AlertDialog.Builder(this)
.setView(dialogView)
// 대화상자 띄움
val alertDialog = builder.show()
// 게시글 수정 버튼
alertDialog.findViewById<ConstraintLayout>(R.id.edit)?.setOnClickListener {
// 명시적 인텐트 -> 다른 액티비티 호출
val intent = Intent(this, BoardEditActivity::class.java)
// 키 값을 바탕으로 게시글 받아옴
intent.putExtra("key", key)
// 글수정 액티비티 시작
startActivity(intent)
}
// 게시글 삭제 버튼
alertDialog.findViewById<ConstraintLayout>(R.id.delete)?.setOnClickListener {
// -> 게시글 삭제
FBRef.boardRef.child(key).removeValue()
// 글읽기 액티비티 종료
finish()
// 삭제 확인 메시지
Toast.makeText(this, "게시글이 삭제되었습니다", Toast.LENGTH_SHORT).show()
}
// 대화상자 종료 버튼
alertDialog.findViewById<ImageView>(R.id.close)?.setOnClickListener {
alertDialog.dismiss()
}
}
// 게시글에 첨부된 이미지 정보를 가져옴
private fun getImageData(key: String) {
// 이미지 파일 경로
val storageReference = Firebase.storage.reference.child("$key.png")
// 이미지 넣을 곳
val imgDown = binding.imageArea
// 글라이드로 이미지 다운로드
storageReference.downloadUrl.addOnCompleteListener( { task ->
// 이미지 첨부
if(task.isSuccessful) {
Glide.with(this)
.load(task.result)
.into(imgDown)
// 첨부 이미지 없으면 imageArea 안 보이게 처리
} else {
binding.imageArea.isVisible = false
}
})
}
// 게시글 하나의 정보를 가져옴
private fun getPostData(key: String) {
// 데이터베이스에서 컨텐츠의 세부정보를 검색
val postListener = object : ValueEventListener {
// 데이터 스냅샷
@SuppressLint("NotifyDataSetChanged")
override fun onDataChange(dataSnapshot: DataSnapshot) {
// 예외 처리
try {
// 데이터 스냅샷 내 데이터모델 형식으로 저장된 아이템(=게시글)
val item = dataSnapshot.getValue(BoardModel::class.java)
// 제목, 시간, 본문 해당 영역에 넣음
binding.titleArea.text = item!!.title
binding.timeArea.text = item.time
binding.mainArea.text = item.main
// 게시글 작성자와 현재 사용자의 uid를 비교해
val writerUid = item.uid
val myUid = FBAuth.getUid()
// 작성자가 사용자면 수정 버튼 보임
binding.boardSettingBtn.isVisible = writerUid.equals(myUid)
// 오류 나면
} catch (e: Exception) {
// 로그
Log.d(TAG, "getPostData 확인")
}
}
// getBoardData()와 달리 반복문이 아님 -> '단일' 아이템
// 오류 나면
override fun onCancelled(databaseError: DatabaseError) {
// 로그
Log.w(TAG, "loadPost:onCancelled", databaseError.toException())
}
}
// 파이어베이스 내 데이터의 변화(추가)를 알려줌
FBRef.boardRef.child(key).addValueEventListener(postListener)
}
// 액티비티 파괴시
override fun onDestroy() {
// 바인딩 클래스 인스턴스 참조를 정리 -> 메모리 효율이 좋아짐
vBinding = null
super.onDestroy()
}
}<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".board.BoardReadActivity">
<ScrollView
android:id="@+id/scrollViewTest"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 헤더 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 앱바 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/topArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/main"
android:padding="10dp">
<!-- 뒤로가기 버튼 -->
<ImageView
android:id="@+id/backBtn"
android:layout_width="28dp"
android:layout_height="28dp"
android:contentDescription="@string/back"
android:src="@drawable/back56"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- 제목 -->
<TextView
android:id="@+id/titleArea"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/boardTitle"
android:textColor="@color/white"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/backBtn"
app:layout_constraintTop_toTopOf="parent" />
<!-- 글 설정 버튼 -->
<!-- 내가 쓴 글인 경우만 버튼 보이게 처리 -->
<ImageView
android:id="@+id/boardSettingBtn"
android:layout_width="28dp"
android:layout_height="28dp"
android:contentDescription="@string/setting"
android:src="@drawable/setting56"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- 시간 -->
<TextView
android:id="@id/timeArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingHorizontal="10dp"
android:paddingVertical="5dp"
android:background="@color/white"
android:gravity="end"
android:text="@string/boardTime"
android:textSize="15sp" />
</LinearLayout>
<!-- 본문 및 이미지 영역 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@drawable/box1"
android:orientation="vertical">
<!-- 본문 -->
<TextView
android:id="@+id/mainArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/boardMain"
android:textSize="20sp"
android:textColor="@color/black" />
<!-- 이미지 -->
<ImageView
android:id="@+id/imageArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:contentDescription="@string/picture" />
</LinearLayout>
<!-- 댓글 영역 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 헤더 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@color/sub">
<TextView
android:id="@+id/commentCountText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/comment"
android:textColor="@color/black"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- <TextView-->
<!-- android:id="@+id/commentCountNumber"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:text="@string/zero"-->
<!-- android:textColor="@color/black"-->
<!-- android:textSize="20sp"-->
<!-- app:layout_constraintBottom_toBottomOf="parent"-->
<!-- app:layout_constraintEnd_toEndOf="parent"-->
<!-- app:layout_constraintTop_toTopOf="parent" />-->
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- 댓글 목록(리스트뷰) -->
<ListView
android:id="@+id/commentLV"
android:layout_width="match_parent"
android:layout_height="600dp" />
</LinearLayout>
</LinearLayout>
</ScrollView>
<!-- 댓글 작성란 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal"
android:padding="10dp"
app:layout_constraintBottom_toBottomOf="parent">
<!-- 작성 -->
<EditText
android:id="@+id/commentMainArea"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:autofillHints="no"
android:background="@drawable/box1"
android:hint="@string/comment"
android:inputType="text"
android:padding="10dp"
android:textSize="20sp" />
<!-- 버튼 -->
<ImageView
android:id="@+id/commentBtn"
android:layout_width="46dp"
android:layout_height="46dp"
android:background="@color/main"
android:contentDescription="@string/comment"
android:padding="10dp"
android:src="@drawable/check56" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>0
제가 제대로 원하시는걸 이해했는지 모르겠는데 이렇게 변경해보시겠어요?
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".board.BoardReadActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 헤더 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 앱바 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/topArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/main"
android:padding="10dp">
<!-- 뒤로가기 버튼 -->
<ImageView
android:id="@+id/backBtn"
android:layout_width="28dp"
android:layout_height="28dp"
android:contentDescription="@string/back"
android:src="@drawable/back56"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- 제목 -->
<TextView
android:id="@+id/titleArea"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/boardTitle"
android:textColor="@color/white"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/backBtn"
app:layout_constraintTop_toTopOf="parent" />
<!-- 글 설정 버튼 -->
<!-- 내가 쓴 글인 경우만 버튼 보이게 처리 -->
<ImageView
android:id="@+id/boardSettingBtn"
android:layout_width="28dp"
android:layout_height="28dp"
android:contentDescription="@string/setting"
android:src="@drawable/setting56"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- 시간 -->
<TextView
android:id="@id/timeArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingHorizontal="10dp"
android:paddingVertical="5dp"
android:background="@color/white"
android:gravity="end"
android:text="@string/boardTime"
android:textSize="15sp" />
</LinearLayout>
<!-- 본문 및 이미지 영역 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@drawable/box1"
android:orientation="vertical">
<!-- 본문 -->
<TextView
android:id="@+id/mainArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/boardMain"
android:textSize="20sp"
android:textColor="@color/black" />
<!-- 이미지 -->
<ImageView
android:id="@+id/imageArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:contentDescription="@string/picture" />
</LinearLayout>
<!-- 댓글 영역 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 헤더 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@color/sub">
<TextView
android:id="@+id/commentCountText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/comment"
android:textColor="@color/black"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- <TextView-->
<!-- android:id="@+id/commentCountNumber"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:text="@string/zero"-->
<!-- android:textColor="@color/black"-->
<!-- android:textSize="20sp"-->
<!-- app:layout_constraintBottom_toBottomOf="parent"-->
<!-- app:layout_constraintEnd_toEndOf="parent"-->
<!-- app:layout_constraintTop_toTopOf="parent" />-->
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- 댓글 목록(리스트뷰) -->
<ListView
android:id="@+id/commentLV"
android:layout_width="match_parent"
android:layout_height="600dp" />
</LinearLayout>
</LinearLayout>
</ScrollView>
<!-- 댓글 작성란 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal"
android:padding="10dp"
app:layout_constraintBottom_toBottomOf="parent">
<!-- 작성 -->
<EditText
android:id="@+id/commentMainArea"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:autofillHints="no"
android:background="@drawable/box1"
android:hint="@string/comment"
android:inputType="text"
android:padding="10dp"
android:textSize="20sp" />
<!-- 버튼 -->
<ImageView
android:id="@+id/commentBtn"
android:layout_width="46dp"
android:layout_height="46dp"
android:background="@color/main"
android:contentDescription="@string/comment"
android:padding="10dp"
android:src="@drawable/check56" />
</LinearLayout>
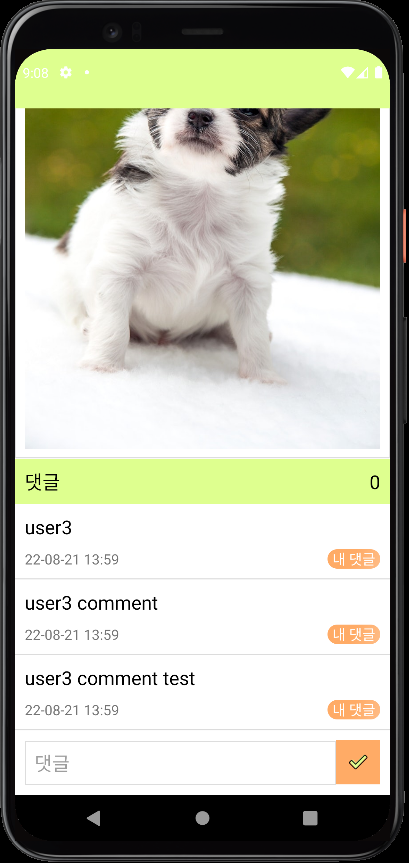
</androidx.constraintlayout.widget.ConstraintLayout>말씀해주신대로 코드를 수정해봤는데, 댓글 개수가 늘어나면 출력되는 댓글 리스트뷰 전체의 height가 600dp를 초과해버리면 댓글이 다 나오지 않고 잘려버리는 문제가 있어 다시 질문드립니다.
댓글 개수에 맞춰서 댓글 출력란의 height를 임의로 조정할 수 없다면 특정 개수 단위로 잘라서 페이징을 하는 식으로라도 처리할 수는 없을까요?



0
코드를 보니 LinearLayout 및 ScrollView로 구현하셨는데
혹시 constraint layout 를 이용해서 위의 콘텐츠 부분에 밑의 댓글부분을 딱 붙이는 형태로 구현을 해보셨을까요?
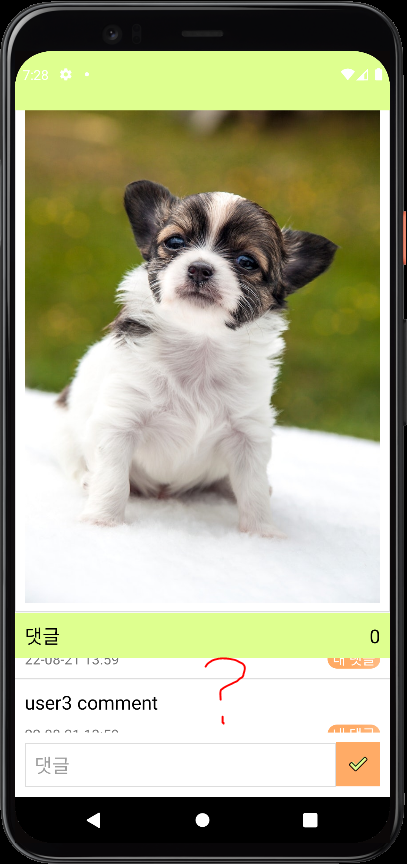
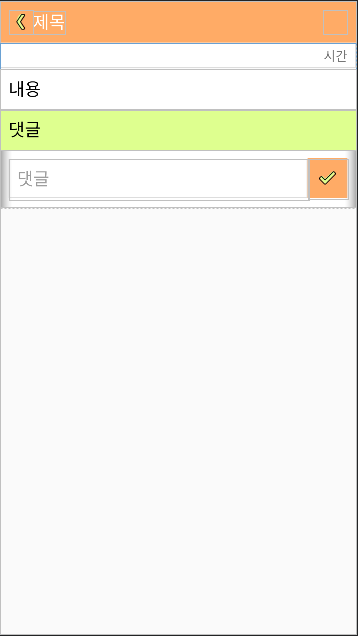
네 시도해봤는데 여전히 댓글 1개만 고정된 상태로 출력됩니다.

<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".board.BoardReadActivity">
<!-- 게시글 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- 앱바 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/main"
android:padding="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- 뒤로가기 버튼 -->
<ImageView
android:id="@+id/backBtn"
android:layout_width="28dp"
android:layout_height="28dp"
android:contentDescription="@string/back"
android:src="@drawable/back56"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- 제목 -->
<TextView
android:id="@+id/titleArea"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/boardTitle"
android:textColor="@color/white"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/backBtn"
app:layout_constraintTop_toTopOf="parent" />
<!-- 글 설정 버튼 -->
<!-- 내가 쓴 글인 경우만 버튼 보이게 처리 -->
<ImageView
android:id="@+id/boardSettingBtn"
android:layout_width="28dp"
android:layout_height="28dp"
android:contentDescription="@string/setting"
android:src="@drawable/setting56"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- 시간 -->
<TextView
android:id="@id/timeArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/box1"
android:gravity="end"
android:paddingHorizontal="10dp"
android:paddingVertical="5dp"
android:text="@string/boardTime"
android:textSize="15sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/appBar" />
<!-- 본문 -->
<TextView
android:id="@+id/mainArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@color/white"
android:text="@string/boardMain"
android:textColor="@color/black"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/timeArea" />
<!-- 이미지 -->
<ImageView
android:id="@+id/imageArea"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:contentDescription="@string/picture"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/mainArea" />
<!-- 댓글 헤더 -->
<TextView
android:id="@+id/commentTitleBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/sub"
android:padding="10dp"
android:text="@string/comment"
android:textColor="@color/black"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageArea" />
<!-- 댓글 목록(리스트뷰) -->
<ListView
android:id="@+id/commentLV"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/commentTitleBar" />
<!-- 댓글 작성란 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal"
android:padding="10dp"
app:layout_constraintTop_toBottomOf="@+id/commentLV">
<!-- 작성 -->
<EditText
android:id="@+id/commentMainArea"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:autofillHints="no"
android:background="@drawable/box1"
android:hint="@string/comment"
android:inputType="text"
android:padding="10dp"
android:textSize="20sp" />
<!-- 버튼 -->
<ImageView
android:id="@+id/commentBtn"
android:layout_width="46dp"
android:layout_height="46dp"
android:background="@color/main"
android:contentDescription="@string/comment"
android:padding="10dp"
android:src="@drawable/check56" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>


https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=ninace&logNo=220153317382
이 블로그를 참고해보시겠어요?