인프런 커뮤니티 질문&답변
배포환경에서 MongoDB의 key값 보안 설정 질문
해결된 질문
작성
·
414
0
안녕하세요 강사님
강사님의 강의를 듣고 일주일간 고생한 끝에 MovieApp을 도커 기반으로 배포하는데 성공했습니다. 다만 배포환경에서 MongoDB와 연동하는 것을 계속 실패해서 gitignore로 숨긴 dev.js를 git에 push하여 배포하였습니다.
MongDB와의 연동 URL을 은닉하는 부분에 어려움이 있어 질문드립니다.
기본강의에서 강사님께서 언급하시기를, 배포환경에서는 heroku를 사용해서 MongoDB의 연동 URL을 은닉하라고 하셨습니다.
그런데 Docker 강의를 통해 배포하는 것을 배웠기 때문에 Travis CI 활용해서 해당 URL을 은닉하고자 노력 중입니다. 강의에서 관련 내용으로, AWS나 Docker Hub 정보를 Travis CI의 more options/Environment Variables에서 관리하는 부분을 최대한 참고해서 시도 중입니다. 문제는 해당 URL을 Travis CI 웹사이트에 입력하고 .traivs.yml에서 해당 정보를 받을 수는 있으나, 이것을 자바스크립트 파일로 옮겨오는 것입니다.
구글링한 결과 yml to javascript 번역 npm 모듈이 있어서 이것을 활용할까 했습니다. 하지만 왠지 이것보다 더 좋은 방법을 강사님께서 아시지 않을까하여 질문드립니다.
많이 바쁘신 와중에도 항상 질문에 답변해셔서 감사합니다!
답변 4
1
@배만진
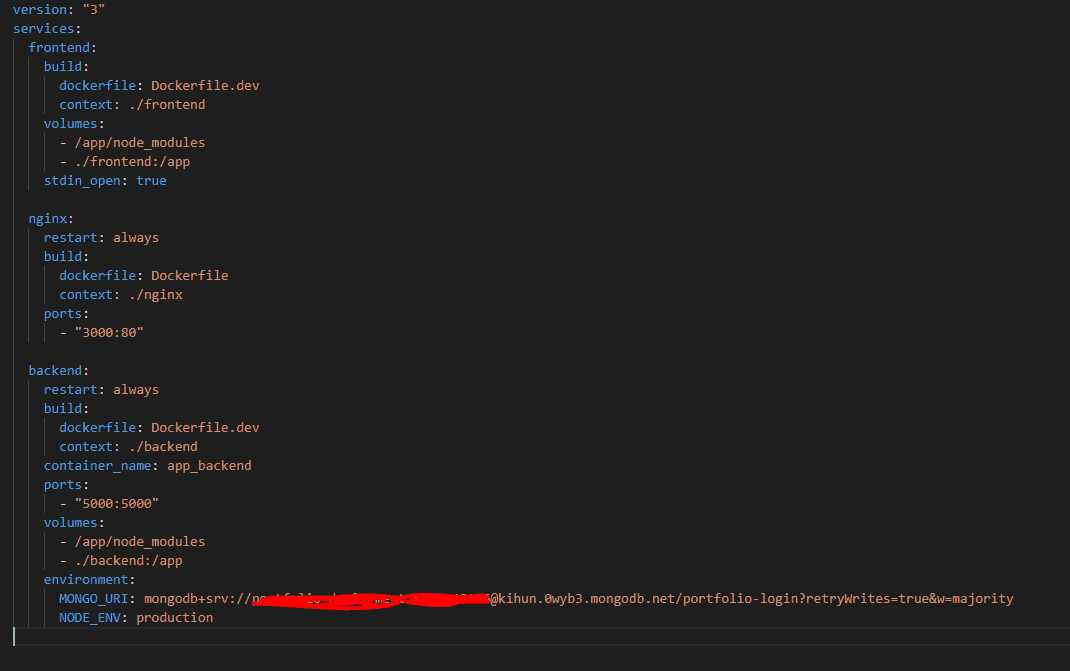
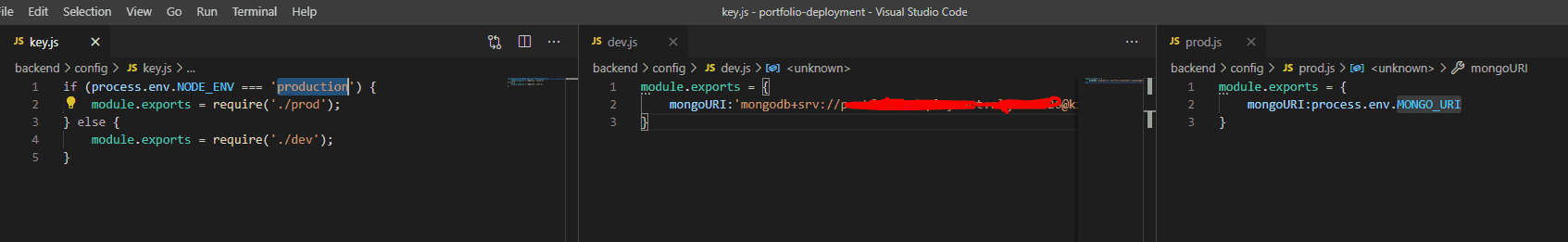
안녕하세요, 우선 답변 해주셔서 감사합니다. 제가 일단 아래와 같이 구성을 해봤습니다.
NODE_ENV 빼도 안되더라고요.
일단 이유를 정확히 잘 모르겠는데, 강사님 boilerplate를 활용해서 만들고 있어서 server 부분에 있는 config 폴터의 dev.js, prod.js 와 연결이 정확히 안되고 있는거 같습니다.
추가적인 다른 설정은 하나도 안하셨나요? 혹시 그 VPC,SecurityGroup 설정은 강의 내용하고 같게 하셨나요? mysql을 사용하는게 아니라서 RDS 설정 및 RDS 와 elasticbeanstalk 연결 자체가 mongodb atlas 한테는 무의미 하지 않나요?
원인을 찾아보려고 노력하는데 참 어려움이 있네요...
감사합니다.
0
아래와 같이 environment란에 Mongo URI 넣어주시면 됩니다 :)
// 생략
0
0
안녕하세요 배만진님 !
우선 너무 대단하시다고 말씀드리고 싶네요 .... 열정이 느껴집니다 !!!
현재 몽고 DB atlas에서 제공해주는 클라우드 서비스 쓰시는 거죠 ?
그렇다면
노드부분을 위해서 dotenv 모듈 다운받아주시고요
npm install dotenv --save
그리고 root 디렉토리에 .env 파일 생성 후에
파일 안에 MONGO_URI= 여기에 그 uri 부분 넣어주시구요
server/index.js 부분에
const dotenv = require('dotenv')
이 부분 추가해 주시고
mongoose.connect( process.env.MONGO_URI 이렇게 넣어주시면 됩니다 ~ !